One-click installation of the team-recommended vscode plug-in --- to ensure the consistency of the development environment of team members and improve work efficiency
Scenes
Everyday I want to share useful vscode plugins to my teammates. Group chat and documentation are not very accessible. It is highly recommended to "do things" in the code repository
practice
initialization phase
Add the .vscode/extensions.json file registration plugin list to the root directory of the front-end code base, and then submit the file to git along with the code. If any member finds a useful plug-in, it can be added directly to the recommendations array. The advantage of entering git is that it has records, is continuously updated, and can be seen.
// .vscode/extensions.json
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"editorconfig.editorconfig",
"octref.vetur",
"streetsidesoftware.code-spell-checker",
"alefragnani.project-manager",
"Gruntfuggly.todo-tree"
]
}use stage
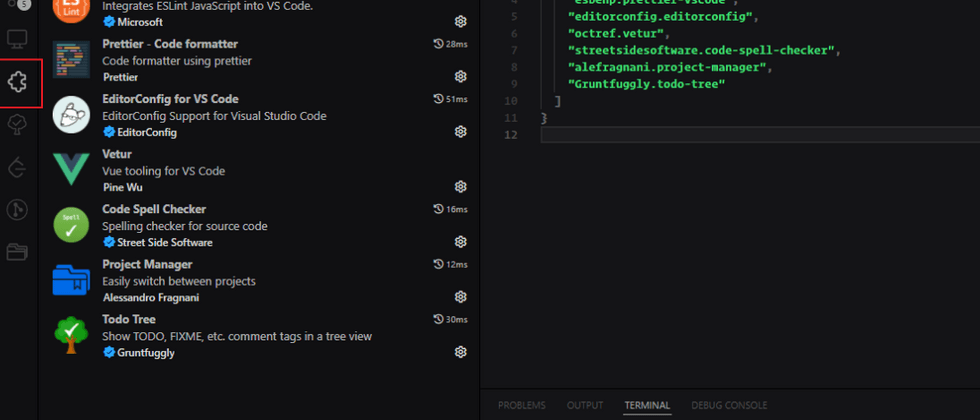
After the team members download the code base: 1. Enter the plugin view of vscode; 2. Enter @recommended in the input box; 3. Click the download button to install with one click
other
Execute the following command in the terminal and share the vscode plugin that you think is easy to use.
code --list-extensions

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。