一键安装团队推荐的 vscode 插件 --- 保证团队成员开发环境一致性,提升工作效率
场景
日常想分享好用的 vscode 插件给团队小伙伴。群聊天和文档记录都无法很好的触达。极力推荐在代码仓库里面 “搞事情”
实践
初始化阶段
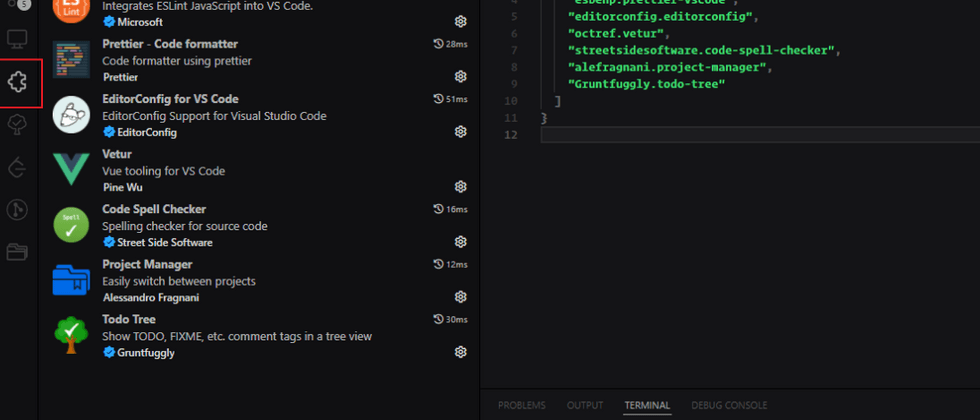
在前端代码库的根目录下新增 .vscode/extensions.json文件注册插件列表,然后将文件随代码提交到 git 。如果哪位成员发现了好用的插件,直接加在 recommendations 数组中既可。入 git 的好处就是: 有记录、持续更新、都能看到。
// .vscode/extensions.json
{
"recommendations": [
"dbaeumer.vscode-eslint",
"esbenp.prettier-vscode",
"editorconfig.editorconfig",
"octref.vetur",
"streetsidesoftware.code-spell-checker",
"alefragnani.project-manager",
"Gruntfuggly.todo-tree"
]
}使用阶段
组员下载代码库后: 1. 进入 vscode 的插件视图; 2. 输入框位置输入 @recommended ; 3. 点击下载按钮一键安装
其他
在终端执行以下命令,分享下你认为好用的 vscode 插件吧。
code --list-extensions

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。