I have shared some low-code related articles before, and found that everyone is still interested. In my previous impression, low-code is just generating code through a graphical interface. In fact, the real low-code is not only responsible for generating code, but also responsible for code maintenance. It is not an exaggeration to use it as a one-stop development platform! Recently, I have experienced an open source low-code tool LowCodeEngine . It is indeed an enterprise-level low-code solution. I recommend it to everyone!SpringBoot actual e-commerce project mall (50k+star) address: https://github.com/macrozheng/mall
Introduction to LowCodeEngine
LowCodeEngine is a set of enterprise-level low-code technology system open-sourced by Alibaba for extension design. It is currently available on Github 4.7K+Star . This project was probably open sourced in mid-February this year, and it has harvested so many stars in less than two months, which is really amazing!
LowCodeEngine mainly has the following features:
- The low-code engine extracted from the enterprise-level low-code platform, pursues the design concept of highly scalable, smallest kernel, and strongest ecology;
- The deployment is simple, basically out of the box, with a complete material system, powerful setter, rich plug-ins, etc.;
- The visual editor has a complete tool chain and supports ecological elements such as material systems, setters, and plug-ins;
- Powerful expansion capability, has supported nearly 100 various vertical low-code platforms;
- Developed with TypeScript, it can generate React-based front-end code.
The following is a rendering of LowCodeEngine in the process of using, the function is still very powerful!
Build a low-code platform
Next, we will use LowCodeEngine to build a low-code development platform. It only takes 5 minutes, which can be said to be out of the box!
- First, we need to download the sample code of the LowCodeEngine editor, download address: https://github.com/alibaba/lowcode-demo
- After the download is successful, extract it to the specified directory. To install this project, you need to use
Node.jsandnpmto ensure that the installation has been completed. Because some dependenciesnpm源cannot be accessed here Usecnpmto install, first use the following command to installcnpm;
npm install -g cnpm --registry=https://registry.npmmirror.com-
cnpmAfter the installation is successful, enter the decompression directory and use the following command to install dependencies;
cnpm install- After the dependencies are installed, use the
npm startcommand to start the project;
- After the project runs successfully, it will run on the
5556port, access address: http://localhost:5556
Use a low-code platform
There was a brand management function in my open source project mall before. Next, we will use LowCodeEngine to implement it and see what the magic of low code development is!
target effect
The effect of the brand management function in the mall project is as follows. Here, the brand list function is simply implemented using low code.
Component library
- First, we select the
查询筛选component from组件库and insert it into the editing area by dragging and dropping;
- Then select the
查询筛选component, and set it through the right设置器;
- You can click the
编辑button on the left side of the component to make detailed settings for the component, such as component appearance and input prompts;
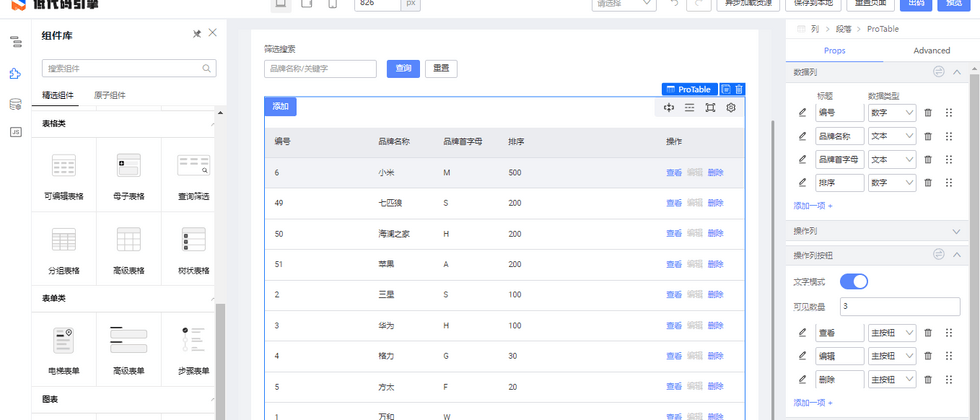
- Next, drag and drop a
高级表格component into the editor;
- Also select
高级表格component can set the table, we can set the data to be displayed through数据列.
data source
- Since the data in the table needs to be accessed through the interface, here we can use the
数据源function to achieve this. Here we call the API of the demo environment and fill in the request parameters. It is worth noting that the data list isdata.listproperty, we need to customize the processing function of successful request;
- Next, select the
高级表格component, modify表格数据源, select表达式输入, and fill in the数据源IDwe set before;
- Then modify the
数据列information, and change each data column数据字段to the corresponding attribute in the JSON data.
Preview and code
- If you want to view the effect of the built page, click the
预览button in the upper right corner;
- The following is the page preview effect generated by low code;
- If you want to get the code generated by the tool, click the
出码button in the upper right corner, which supports direct download.
Other functions
- If you want to customize some functions, you can customize them by
源码面板;
- Through
大纲视图we can view the structure of the entire interface.
Summarize
Today I experienced an open source low-code development tool from Alibaba, which is really powerful. But low-code does not mean that you can stop writing code. If you want to use low-code tools well, you must be familiar with the code generated by the tools. LowCodeEngine currently only supports generating React front-end code, so if you want to implement a more complex business system, you must be familiar with React. If you have a small partner who wants to have a deeper understanding of the concept of low-code, it is recommended to read this article "Ali Low-code Engine and Ecological Construction Practice and Thinking" .
References
- Project address: https://github.com/alibaba/lowcode-engine
- Project official website: https://lowcode-engine.cn/
- Operation Guide: https://www.yuque.com/lce/usage




















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。