之前分享过一些低代码相关的文章,发现大家还是比较感兴趣的。之前在我印象中低代码就是通过图形化界面来生成代码而已,其实真正的低代码不仅要负责生成代码,还要负责代码的维护,把它当做一站式开发平台也不为过!最近体验了一把阿里开源的低代码工具LowCodeEngine,确实是一款面向企业级的低代码解决方案,推荐给大家!SpringBoot实战电商项目mall(50k+star)地址:https://github.com/macrozheng/mall
LowCodeEngine简介
LowCodeEngine是阿里开源的一套面向扩展设计的企业级低代码技术体系,目前在在Github上已有4.7K+Star。这个项目大概是今年2月中旬开源的,两个月不到收获这么多Star,确实非常厉害!
LowCodeEngine主要具有如下特性:
- 提炼自企业级低代码平台的低代码引擎,奉行高度可扩展、最小内核、最强生态的设计理念;
- 部署简单,基本上就是开箱即用,拥有完善的物料体系、功能强大的设置器、丰富的插件等;
- 可视化编辑器具有完善的工具链,支持物料体系、设置器、插件等生态元素;
- 强大的扩展能力,已支撑近 100 个各种垂直类低代码平台;
- 使用 TypeScript 开发,能生成基于React的前端代码。
下面是LowCodeEngine使用过程中的一张效果图,功能还是很强大的!
搭建低代码平台
接下来我们将使用LowCodeEngine搭建一个低代码开发平台,仅需5分钟,可以说是开箱即用!
- 首先我们需要想下载LowCodeEngine编辑器的示例代码,下载地址:https://github.com/alibaba/lo...
- 下载成功后解压到指定目录,安装此项目需要使用
Node.js和npm,确保已经安装完毕,由于依赖中有些npm源无法访问,这里推荐使用cnpm来安装,先使用如下命令安装cnpm;
npm install -g cnpm --registry=https://registry.npmmirror.comcnpm安装成功后,进入解压目录使用如下命令安装依赖;
cnpm install- 依赖安装完成后,使用
npm start命令启动项目;
- 项目运行成功后将运行在
5556端口上,访问地址:http://localhost:5556
使用低代码平台
之前在我的开源项目mall中有个品牌管理功能,接下来我们将使用LowCodeEngine来实现下它,看看低代码开发有何神奇之处!
目标效果
mall项目中的品牌管理功能效果如下,这里使用低代码简单实现下品牌列表功能。
组件库
- 首先我们从
组件库中选择查询筛选组件,通过拖拽的形式插入编辑区中;
- 然后选中
查询筛选组件,通过右侧的设置器进行设置;
- 可以点击组件左侧的
编辑按钮对组件进行详细设置,比如说组件外观和输入提示等;
- 接下来再拖拽一个
高级表格组件到编辑器中去;
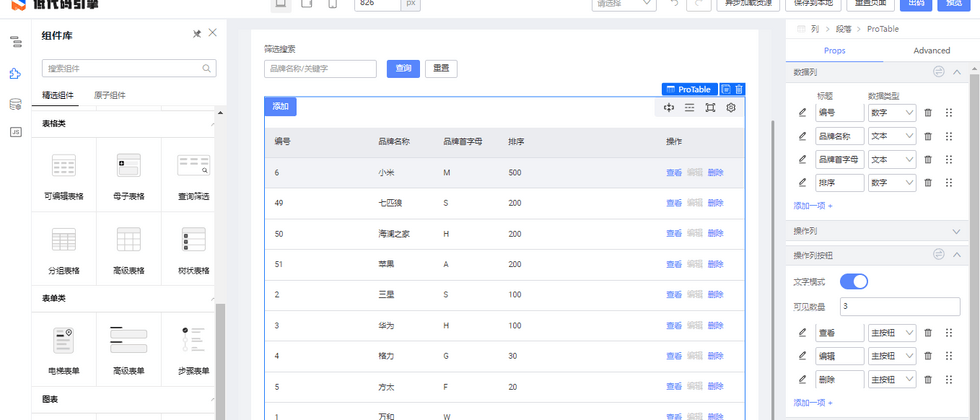
- 同样选中
高级表格组件可以对表格进行设置,我们可以通过数据列来设置需要显示的数据。
数据源
- 由于表格中的数据需要访问接口来获取,这里我们可以通过
数据源功能来实现,这里我们调用演示环境的API,填入请求参数即可,值得注意的是由于数据列表在data.list属性中,我们需要定制下请求成功的处理函数;
- 接下来选中
高级表格组件,修改表格数据源,选择表达式输入,填入我们之前设置的数据源ID即可;
- 然后修改
数据列信息,将每个数据列数据字段修改为JSON数据中对应的属性即可。
预览及出码
- 如果想查看搭建的页面效果的话,点击右上角的
预览按钮即可;
- 下面是由低代码生成的页面预览效果;
- 如果你想获取工具生成的代码的话,点击右上角的
出码按钮即可,支持直接下载。
其他功能
- 如果你想自定义一些函数的话,可以通过
源码面板进行自定义;
- 通过
大纲视图我们可以查看整个界面的结构。
总结
今天体验了一把阿里开源的低代码开发工具,功能确实很强大。但是低代码并不意味着可以不写代码了,想用好低代码工具还得熟悉工具生成的代码。LowCodeEngine目前仅支持生成React的前端代码,所以想要实现更为复杂的业务系统,还得熟悉React。如果有小伙伴想更深入了解低代码的概念,推荐看下这篇文章《阿里低代码引擎和生态建设实战及思考》 。




















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。