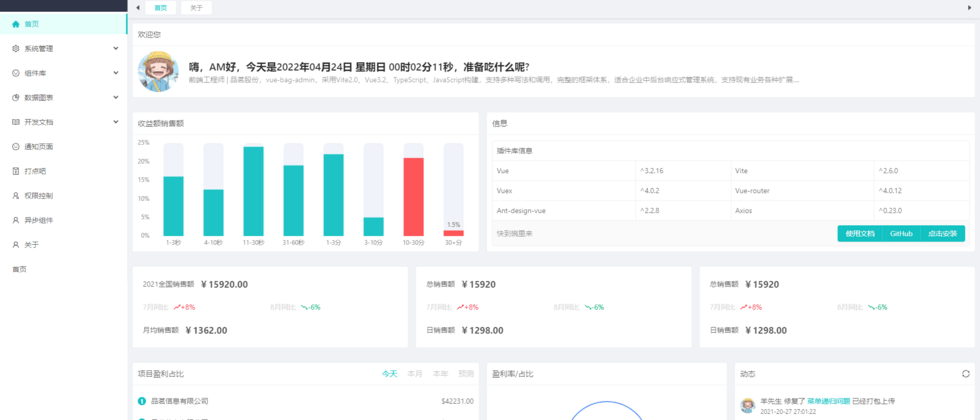
vue-bag-admin使用Vue3+Vite2.6+TypeScript+ant-design-vue构建,提供基础的框架,快速搭建企业级中后台产品,响应式管理后台系统,使用构建依赖包的形式,开发只需引入依赖即可
🎉
- 💪 一键配置,快速开发
- 🌍 动态扩展页面和配置定制
- 🚀 跨平台 PC、手机端、平板
- 📦️ 后端路由动态渲染
- 🥳 开源版本支持免费商用
安装
npm i vue-bag-admin -save使用
App.vue
<template>
<router-view></router-view>
</template>main.js
import { createApp } from 'vue'
import App from './App.vue'
import install from 'vue-bag-admin'
import 'vue-bag-admin/lib/style.css'
import 'vue-bag-admin/mock' // 进入mock数据
createApp(App).use(install).mount('#app')
**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。