想法
最开始是看到 毒鸡汤 的项目(作者自己的域名已经不能访问,当初自己为了学习部署,也搞了一份,网址:毒),觉得很有趣,简单又有趣
后来看到 今日诗词,这不是差不多吗,无非是提供了 API 调用罢了。
这两则的 star 数都超过了 1000+,这么简单的应用竟然这么受欢迎,有点羡慕嫉妒感
因为好奇,接触了 vite 、tailwindcss 等新技术,就想着用 vite 搭建一个 react 应用,样式用 tailwindcss 定制,于是就想要做个简单的应用,后来脑洞越想越大,就有了后续的规划,直接说规划
规划
这个项目从想法、画原型、写前端、做设计、部署、搞后端、后台一整套,从想法到实现
我最截止到写这篇文章时的规划是:
第一阶段:提出想法、画出原型、做好一个静态页面、部署到线上,即静态独立项目
第二阶段:用 vite + react 开发此项目,并添加功能点,如可选主题色、分享卡片等功能
第三阶段:数据不能裸泳,配置后端功能以及后台编辑功能
第四阶段:将其做成 Flutter 版本
第五阶段:将其做成小程序版本
这五个阶段笔者不会一口气做出来,有些东西只是想法,具体实施时困难肯定比想象中多的很
收集素材
之前混知乎,也关注了几个关于句子的问题,例如 你读过的最有力量的一段文字是什么?、 有哪些适合摘抄的句子 ,有些句子很喜欢,有些能受启发,与其这样,不如把有些高赞的句子收集起来,也做成像 毒鸡汤、今日诗词这样应用
于是乎,每天去知乎上手动收录素材,加上自己以前的库存,大概收集了 100 多条数据(写于第一阶段),
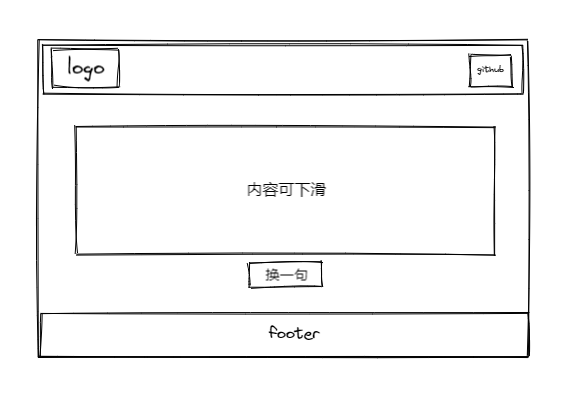
画原型
主要以简洁为主,能不要的东西统统不要,大致画出了这样
写页面
初始化页面
npm init -y为什么要弄功能?因为我们要用到 tailwind,它官方支持用这种方式,等 build 的时候会 tree-shake,能减少很多不必要的代码
后续可看 官网安装指南
通过 npm 安装 Tailwind
npm install tailwindcss@latest postcss@latest autoprefixer@latest作为 PostCSS 插件来添加 Tailwind
// postcss.config.js
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}创建 tailwindcss 配置文件
npx tailwindcss init这将会在您的工程根目录创建一个最小的 tailwind.config.js 文件。
// tailwind.config.js
module.exports = {
purge: [],
darkMode: false, // or 'media' or 'class'
theme: {
extend: {},
},
variants: {},
plugins: [],
}新建 tailwind.css
引入 tailwind 代码
@tailwind base;
@tailwind components;
@tailwind utilities;新建 index.html
在代码中引入 css、以及编写 html 代码
这里我不细讲,因为花了不少时间,参数太多,大多数是看到符合自己原型的就拿来,然后删删改改
新建 data.js
之前收集了不少素材,将其导入到 data.js 中,并且编写以下逻辑,浏览器中读过的句子保存在本地存储里。句子是随机生成,如果随机生成的句子在本地存储中,那就重新生成。当所有的句子都存在本地存储中的话,就清空所有的本地存储。
因为我的内容有些不是一句话,而是一个数组,所有在插入内容时也需要判断,根据不同的情况做出不同的效果
这里遇到一些问题记录下,太久没有写原生,插入 html 的 api 忘记了,innerHTML 和 appendChild 的区别忘记了
innerHTML :可以插入一段 html,例如<p>我是 p 标签</p>
appendChild :在内容末插入节点,要先创建标签,在插入
封装成三个方法,即拉取数据,存本地存储,插入网页
做设计
参考了一些别人做 logo 的建议,推荐比较多的是 logo 神器,我按照提示做下来是这样的设计
我表示遗憾,从个人审美上来看,这种设计太傻瓜了,所以自己用 Photoshop 做了一个,
SEO 优化
favicon 处理
在 logo 中扣出 几 字,然后上传至 https://favicon.io/ 上,导出 favicon,
设置 header 信息
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>几行字</title>
<meta
name="description"
content="几行字给你温暖、几行字给你激励、几行字给你灵感"
/>
<meta name="keywords" content="几行字,文案,几行世界" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta property="og:title" content="几行字" />
<meta property="og:image" content="./favicon.ico" />
<meta property="og:site_name" content="几行字" />
<meta
property="og:description"
content="几行字,几行字给你温暖、几行字给你激励、几行字给你灵感"
/>
<link rel="alternate icon" type="image/x-icon" href="favicon.ico" />
<link rel="stylesheet" href="style.css" />
</head>也写不出什么关键字来,先这样,后期有灵感了再补上
部署
笔者之前写过利用 Github Actions 部署前端 ,也成功部署过 毒鸡汤,大致流程如下
- 申请阿里云容器镜像服务
将代码推到 Github 仓库,触发 Github Actions
- Github Actions 中登录 阿里云容器镜像服务,将代码打包成一个镜像,并推到个人镜像站远端
- 再登录服务器,执行拉取镜像脚本
主要逻辑是这样,但执行起来很麻烦,还不如直接部署来着算,什么直接部署,就是本地部署到线上,最有用的当属 now,也就是现在的 vercel,笔者之前部署过好几个项目,所以轻车熟路
直接部署上线:https://jihangzi-static.verce...
在阿里云做一下映射:https://jihangzi.azhubaby.com/
第一阶段到此就告一段落


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。