foreword
During this period of time, the outbreak of the epidemic in Shanghai was very serious. Since March 12, the author has been locked in the community for more than 40 days. During this period, I went through interviews, grabbed food, wrote articles, and now I have picked up the applet again.
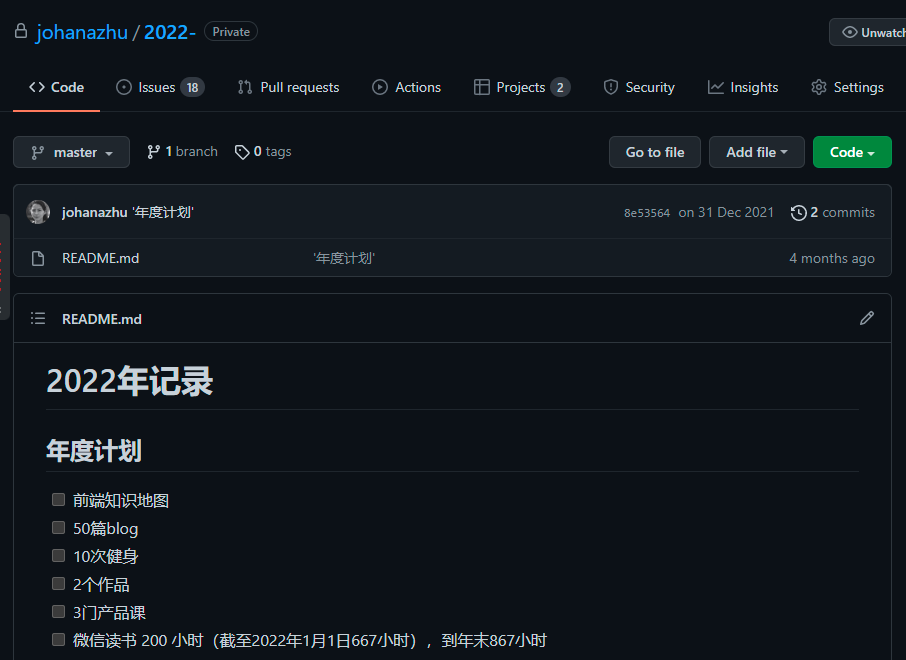
In recent years, the author has used github to record annual plans, and set up plans for execution every week
For example, front-end knowledge maps, blogs, and reading are all good. They are all basic daily skills, but there is no action for independent works this year. According to the progress, there will be one in the first half of the year. So, I thought about taking one out of my ideas and making it into a project.
text
At first, I wanted to make a few lines of my words , because the few lines of words are the H5 version, so I wanted to make another version of the applet, but after I finished it, it felt a little simple, so I planned to make another one
By chance, I was reminded of an independent project I tried to do three years ago - NextDay
Think about it, this page is only one page, but there are many details, and there are custom components, from which you can learn the pits that will be encountered when making a small program, so, my small program journey has been done one after another. stand up
Here is a record of the difficulties and solutions that the author has when making small programs
hand drawn prototype
- Expand with the
NextDayApp as the prototype
- Expand with the
Small program development
custom navigation bar
- In full screen mode, the navigation bar does not appear
"navigationStyle": "custom" - CSS should also cooperate and do not let him slide up and down
postion: fixed
- In full screen mode, the navigation bar does not appear
debug interface
- Authorization is required, get
Partner NameandPartner Secret - It is precisely because it is strictly open source, so open source
- You need to add Date and authorization to the header, and authorization needs to add
md5encryption, you can go to the open source to see the code
- Authorization is required, get
Homepage (main screen) design, function
- swiper sliding function access. The data returned by the interface is from a few days ago to today, how to display today's data at onload? The current of the swiper is set to today
- Absolute positioning is used in the layout, and rpx and percentage are used in the adaptation unit
import npm package
- The returned interface data is different from the data on the page, we need to convert from it, so we introduce the dayjs library
Register applet
- applet process
- copywriting
shading
- The design on the front end, the text-shadow property
Pull up to show settings and sharing
- Drawer component, click Share Icon to share
Share with friends and circle of friends settings
- onShareAppMessage and onShareTimeline
- When sharing with friends, the picture used should be
5:4the scale size picture, using the small picture returned by the interface means that you need to remember the current group every time you load, and every time you slide Change the current group
Mobile phone adaptation
- There are many kinds of interface pictures, there are pictures adapted to the browsing screen and ordinary pictures
- Conditional judgment in wxml, note that no spaces can be added here
Interface cloudification
- Because the interface of NextDay is the HTTP protocol, the applet does not support the HTTP protocol, so it uses cloud development for forwarding
- Main reference materials: official website WeChat school video
Refactoring
- File layout, design, cloud development, applet files, components, npm packages and other functions in the applet
- interface
design logo
- No need to design, just go to the official website to find
Font modification, font adaptation
- It is difficult to find the same font as in the app. It adopts font recognition technology, two fonts, the digital date adopts Huawei's thinnest font , and the text description font adopts the Japanese font GothicMB (the same as in the App)
- Screenshot comparison, resize
Click to show the download button
- As shown below, it is useless to find
Download picture function
- If it fails, it cannot be downloaded. The domain name of the picture is not HTTPS, and it does not support downloading. If the free quota is not enough to put the picture on the cloud function, I will think about whether it is necessary to add it later, and whether it is necessary to add it.
Set homepage about version, acknowledgement
- One more about page, the new version is removed, it feels unnecessary
Introduce custom components
- Drawer component, click to pop
- set up
Pull up blur
- CSS Style
backdrop-filter
- CSS Style
Search
NextDaynot find the keyword- It should have just been put on the shelves, and I haven't done any promotion, so I can't find it.
- To spell
NextDay101
message notification
- I hope that every day prompts will pop up, new ideas, I don’t know if it will disturb others, I didn’t do it in the first version
If you want to run through this project, you must first apply for PartnerName and Partner Secret, so that you can run through the project. The specific questions have been answered in the README of NextDay. If you have other questions, you can ask them in the Issue area.
Effect screenshot
GIF animation
screenshot
Applets
Project address: https://github.com/johanazhu/nextday101







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。