问题描述:
- 使用vite创建的vue3项目,安装style-resources-loader后使用scss报错
安装scss:
npm init vite 项目名 -- --template vue
创建后的项目package.json如下,默认vue3+ts
(按官网提示创建项目即可)
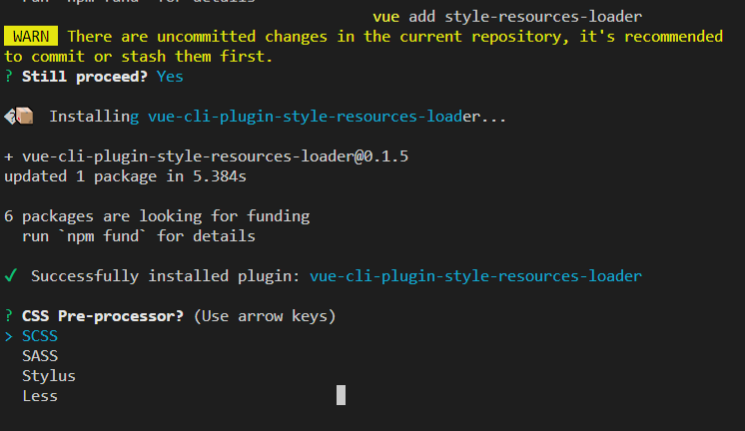
vue add style-resources-loader
--提示1:先git提交当前项目变化
--提示2:选择对应css预处理器即可
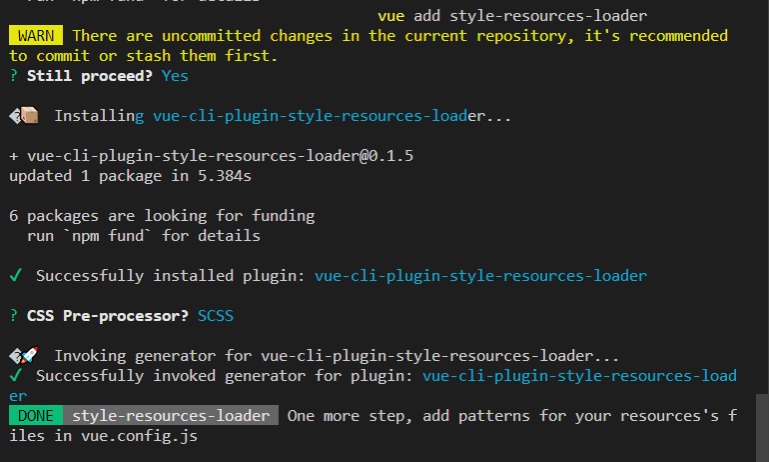
--提示3:在vue.config.js内配置,默认安装完插件自动生成vue.config.js内的配置
--vue.config.js配置
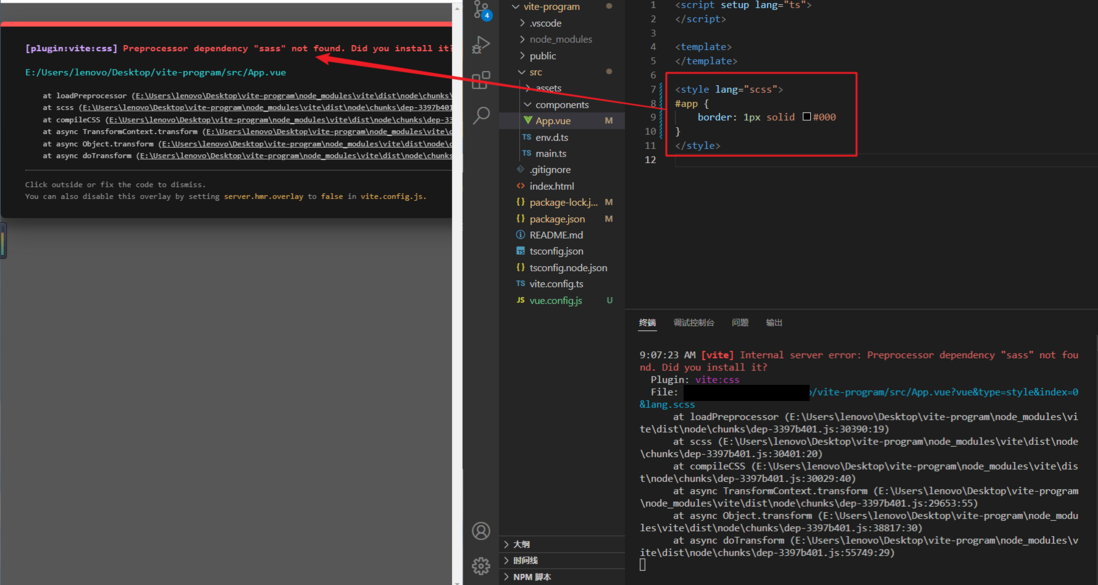
开始报错:
- 安装好了去App.vue里试试
- 网上的确是使用
vue add style-resources-loader命令就可以使用scss,之前用脚手架搭的vue3项目里亲测也是安装即可用,至于这里vite创建的vue3项目试了安装好几遍重启都不可以
解决方案:
- 先执行
vue add style-resources-loader命令,再执行npm i sass --save-dev命令,重跑一遍项目就可以了
相关链接:
- vue3官网:
https://v3.cn.vuejs.org/guide/migration/introduction.html#%E6%A6%82%E8%A7%88







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。