provide/inject 基本用法
在 Vue.js 中,跨层级组件如果想要传递数据,我们可以直接使用 props 来将祖先组件的数据传递给子孙组件:
注:上图来自 Vue.js 官网:Prop Drilling。如上图所示,中间组件 <Footer> 可能根本不需要这部分 props,但为了 <DeepChiild> 能访问这些 props,<Footer> 还是需要定义这些 props,并将其传递下去。
有人说我们可以使用 $attrs/$listeners,但依然还要经过中间层级,而使用 Vuex 又过于麻烦,Event Bus 又很容易导致逻辑分散,出现问题后难以定位。
那么,有没有其他方法可以实现直接从祖先组件传递数据给子孙组件呢?答案就是 provide/inject。
祖先组件:
// Root.vue
<script setup>
import { provide } from 'vue'
provide('msg' /* 注入的键名 */ , 'Vue.js' /* 值 */)
</script>子孙组件:
// DeepChild.vue
<script setup>
import { inject } from 'vue'
const msg = inject('msg' /* 注入的键名 */, 'World' /* 默认值 */)
</script>具体用法详见:Provide / Inject。
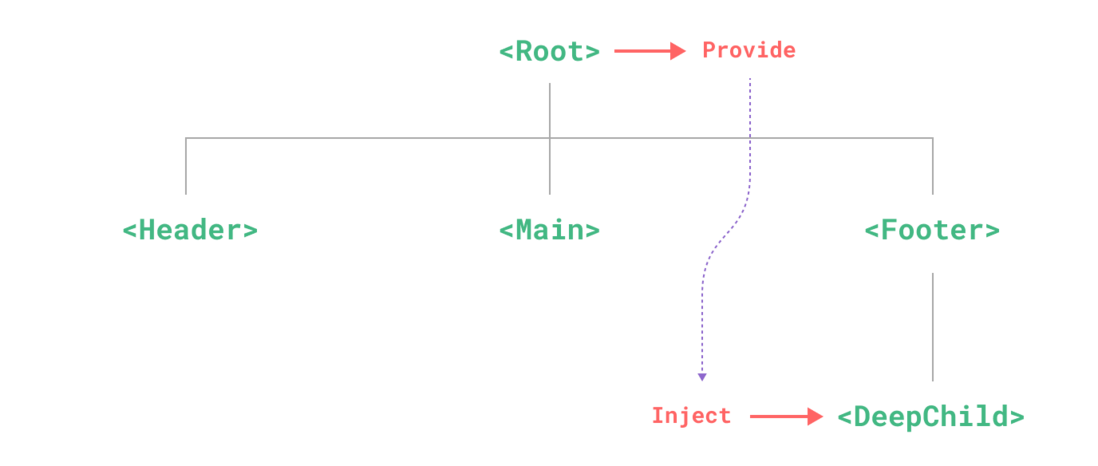
现在,问题解决了:
注:上图来自 Vue.js 官网:Prop Drilling。provide 实现原理
这么神奇的东西,究竟是如何实现的呢?
export function provide<T>(key: InjectionKey<T> | string | number, value: T) {
let provides = currentInstance.provides
const parentProvides = currentInstance.parent && currentInstance.parent.provides
if (parentProvides === provides) {
provides = currentInstance.provides = Object.create(parentProvides)
}
provides[key as string] = value
}在默认情况下,组件实例的 provides 继承自其父组件。但是当组件实例需要提供自己的值的时候,它使用父组件的 provides 对象作为原型,来创建自己的 provides 对象。这样一来,当使用 inject 时,我们就可以通过原型链来找到父组件提供的数据。
inject 实现原理
inject 的代码也很简单,简单到你看了之后会来一句:
export function inject(
key: InjectionKey<any> | string,
defaultValue?: unknown,
treatDefaultAsFactory = false
) {
const instance = currentInstance || currentRenderingInstance
if (instance) {
// #2400
// to support `app.use` plugins,
// fallback to appContext's `provides` if the instance is at root
const provides = instance.parent == null
? instance.vnode.appContext && instance.vnode.appContext.provides
: instance.parent.provides
if (provides && (key as string | symbol) in provides) {
return provides[key as string]
} else if (arguments.length > 1) {
return treatDefaultAsFactory && isFunction(defaultValue)
? defaultValue.call(instance.proxy)
: defaultValue
}
}
}
inject 的主要功能就两点:
- 通过
in操作获取父组件的数据,in操作会遍历原型链,这就是上面provide的实现中,为什么组件要使用父组件的 provides 对象作为原型来创建自己 provides 对象的原因 - 实现
inject的默认值功能,inject第二个参数为默认值
一句话总结:provide/inject 利用原型链来实现跨层级组件的数据传递。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。