Python is doing big things again recently. Just recently, there is a magical project on github: git address .
And it has been updated recently. Looking at the name reminds us of JavaScript, and then go to the official website to see the official website of pyscript , this guy not only imitates the name of JavaScript, but even wants to replace it!
The official expectation for pyscript is to run python directly on the browser.
<html>|
...|
<py-script> print('Now you can!') </py-script>|
</html>| Out of curiosity, we cloned the code on github and found that it was a node-based front-end project. The first step is to run it!
Go to the \pyscript-main\pyscriptjs directory,
- First install the dependencies
cnpm i - Then run it locally first
npm run dev - Open http://localhost:8080/
The home page is a pure html file, index.html in the \pyscript-main\pyscriptjs\examples directory, as shown below:
Let's take a look at the simplest Hello world page first, as shown below:
The page is really simple enough, let's take a look at its code:
<body>
Hello world! <br>
This is the current date and time, as computed by Python:
<py-script>
from datetime import datetime
now = datetime.now()
now.strftime("%m/%d/%Y, %H:%M:%S")
</py-script>
</body> Presumably everyone can understand this code. The wonderful point is that as long as you are in the <py-script> tag, you can directly use python syntax to operate, and it seems to be more direct than JavaScript, and even Kind of like data binding.
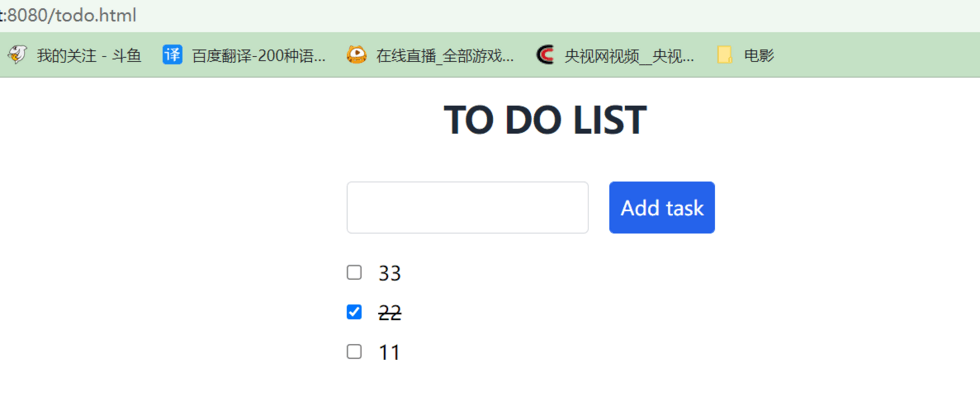
Let's look at another classic example, todo_list, corresponding to todo.html, as shown below:
Look at the code again:
...
<py-script src="/todo.py"> </py-script>
...
<section>
<div class="text-center w-full mb-8">
<h1 class="text-3xl font-bold text-gray-800 uppercase tracking-tight">To Do List</h1>
</div>
<div>
<input id="new-task-content" class="border flex-1 mr-3 border-gray-300 p-2 rounded" type="text">
<button id="new-task-btn" class="p-2 text-white bg-blue-600 border border-blue-600 rounded" type="submit" pys-onClick="add_task">
Add task
</button>
</div>
<py-list id="myList"></py-list>
<div id="list-tasks-container" class="flex flex-col-reverse mt-4">
</div>
<template id="task-template">
<section class="task bg-white my-1">
<label for="flex items-center p-2 ">
<input class="mr-2" type="checkbox" class="task-check">
<p class="m-0 inline"></p>
</label>
</section>
</template>
</section> At the top of the code, a .py file was introduced. The code used pys-onClick to bind the add_task method, while the add_task method was introduced The todo.py states:
def add_task(*ags, **kws):
... That is to say, pyscript can really achieve the same calling experience as JavaScript when running in the browser, and it can even be referenced in the browser python Class library!
In another todo_pylist.html page, a method is provided to run the python command directly in the browser,
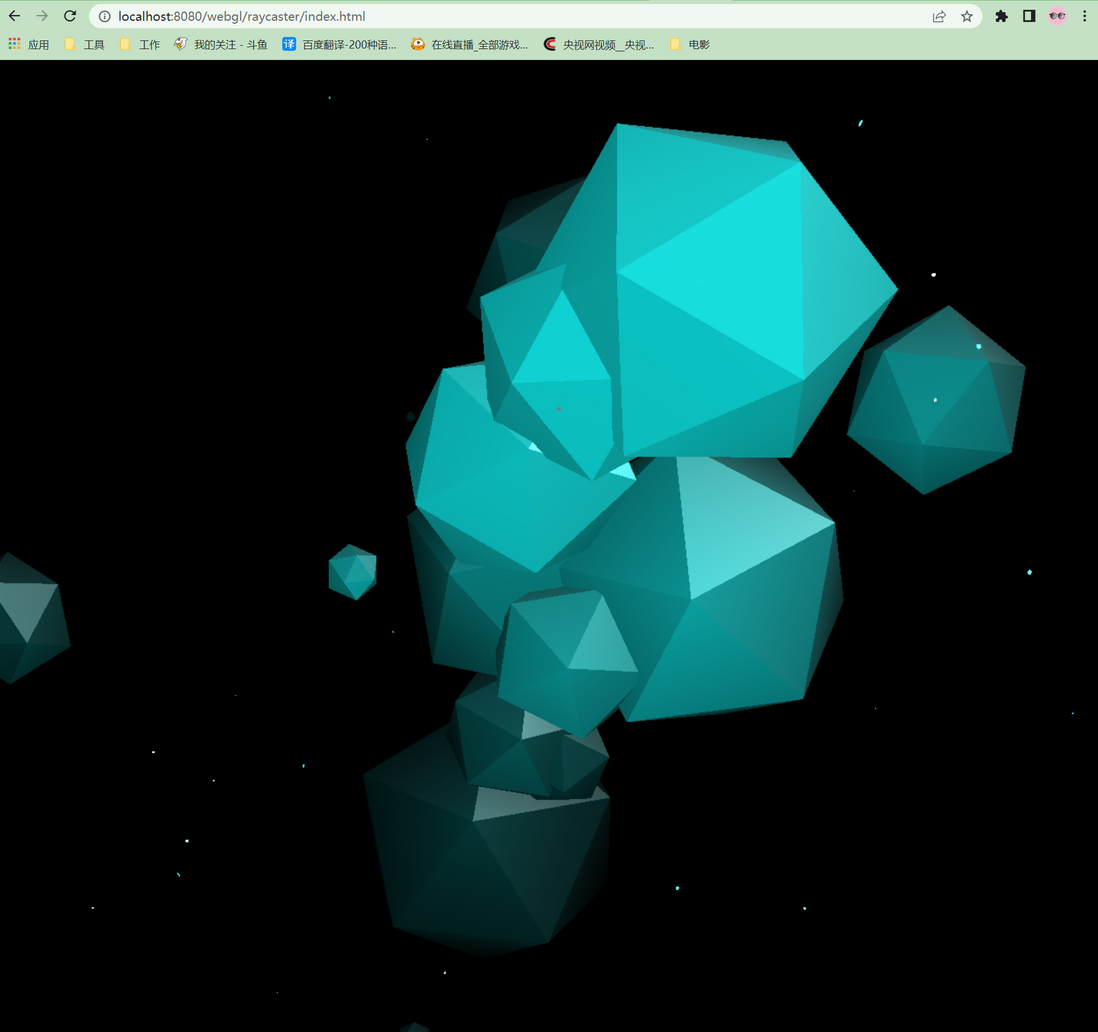
In order to show its ability to handle complex graphics, the example also provides a webgl example page combined with three.js :
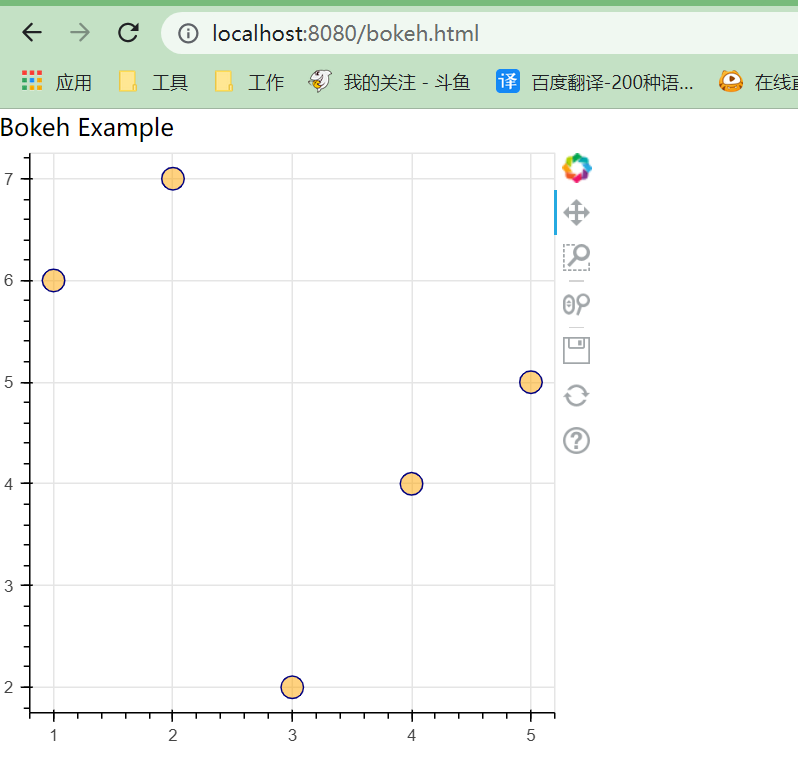
and some chart pages:
It can be seen that in terms of function implementation, pyscript can basically realize the functions that JavaScript can achieve.
However, from the current experience, running on the browser python is really slow enough. Every time you open the page, you have to wait for several seconds, and you have to download it when you open the page for the first python class library, someone has asked this question on github, and the official answer is that they have worked hard and are continuing to work on it.
Some netizens said that they can master one less language and realize one more function. However, from the perspective of the current user experience, pyscript python to replace JavaScript in the browser's status may still have a way to go, but it provides us with play- python Another new road. pyscript Which aspects can be further developed, you are welcome to put forward your own views.







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。