📢 嘿!大家好,我是法医,一只治疗系前端码猿🐒,与代码对话,倾听它们心底的呼声,期待着大家的点赞👍与关注➕
啥是食物系虚拟流光键盘?键盘不是分什么轴嘛,啥时候键盘还有食物系?能吃吗?
废话不多说,有请今天的主角儿 👀
怎么样?是不是很炫?其实这个效果我是在袁老师的公开课上看到的,第一眼看到就情不自禁地迷上了😍,特别喜欢,那必须得做一个出来,我在键盘基础上加上了呼吸灯的效果,感觉更炫了,值得每一个人拥有😁,快来跟我实现一个属于自己的酷炫键盘👫
了解一下栅格布局
自从94年哈肯.维姆莱提和伯特波斯决定一起合作设计CSS,到现在为止已经27年了,比我年龄还大,哈哈!布局一直是最重要的功能,过去使用float和clear,但浮动主要是用来做文字环绕图片的,用来布局显然不是恰当的做法,后来弹性布局和栅格布局填补了一些空白。今天主要使用栅格布局来实现键盘布局。
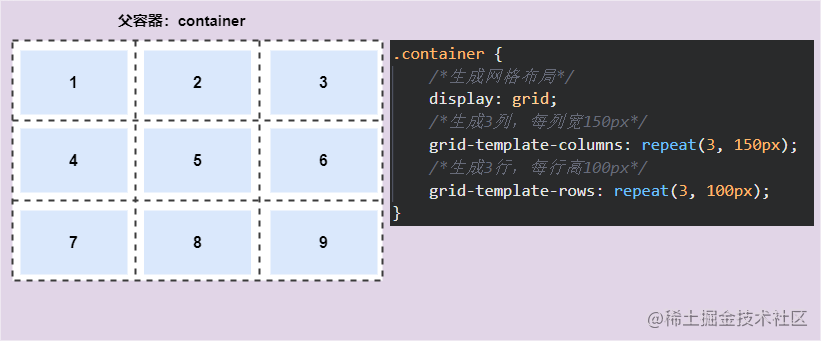
1. 创建栅格容器
栅格布局第一步就是创建一个栅格容器,这点跟弹性盒布局中定义弹性容器很像,它们都会将一个父元素定义为栅格或者弹性容器,容器生成网格布局后,其所有子元素为网格元素,而弹性容器的子元素是弹性元素,从这点看,栅格布局从弹性盒模型上沿袭了很多概念。首选为需要设置栅格容器的元素添加display:grid,
2. 设置容器的行和列
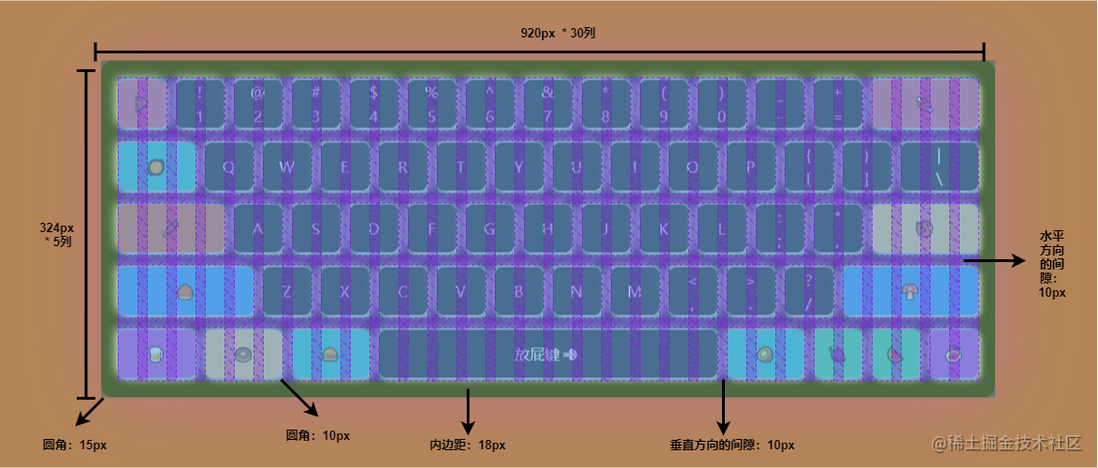
grid-template-columns(列) 和 grid-template-rows(行),如图:
repeat函数是一种简写的形式,当行或列达到一定数量的时候,用repeat函数可以简化重复的值,还有其它几种写法,如下:
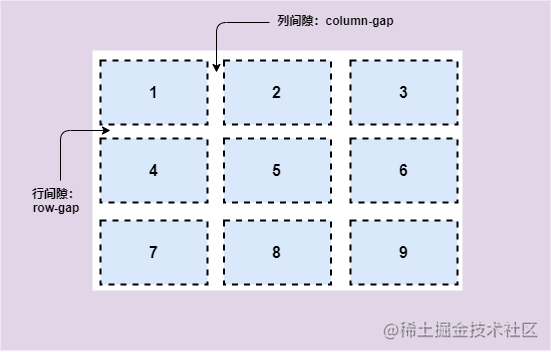
3. 单元格之间的间隙
我们可以通过gap来设置单元格之间的宽度,它是一个复合属性,row-gap可以设置行间隙,column-gap可以设置列间隙。
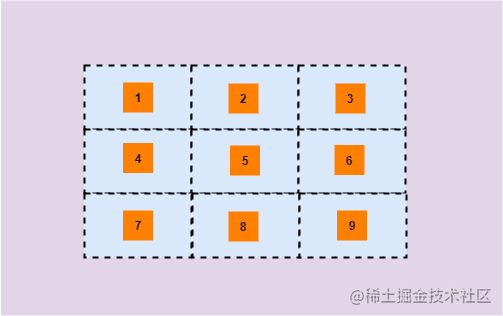
4. 单元格内部对齐方式
单元格在默认的情况下,水平和垂直方向是拉伸的,以便撑满整个单元格,看个动图更形象😁
我们可以通过justify-items:center来设置水平方向的排列方式,用align-item:center来设置垂直方向的排列方式,可取值都是一样的:start 左 | end 右 | center 中 | stretch 拉伸(默认)
对了,它依然是个复合属性,我们可以通过place-items:center center属性分别设置垂直和水平方向的排列方式
5. 单元格定位
默认情况下,每个单元格都是独占一格的,但是我们可以通过设置grid-area来改变这一方式,让一个数字占四个格子
使用方式:grid-area: 起始行线编号/起始列线编号/结束行线编号/结束列线编号
📢 例:设置类名为span2的子元素 grid-area: 1/2/-2/4;
ok,以上就是流光键盘所需要的知识点,但栅格布局还是有很多的知识,我就不一一介绍了,开始我们的键盘实现🙆♀️
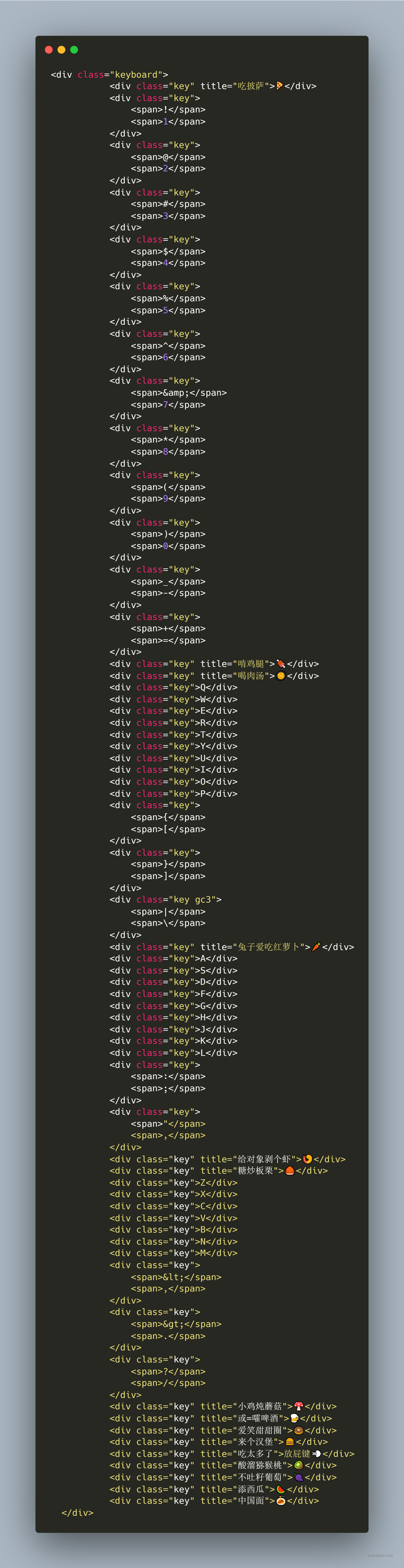
HTML结构搭建
结构布局这块很简单,整体是一个keyboard,每一个键是key,里面包含了文字和图标,用span元素表示即可,就有了如下布局
用CSS弄花哨点
基于以上信息,首先给键盘整体设置样式
随即我们得到如下样式
紧接着我们需要做的就是设置每个按键的样式
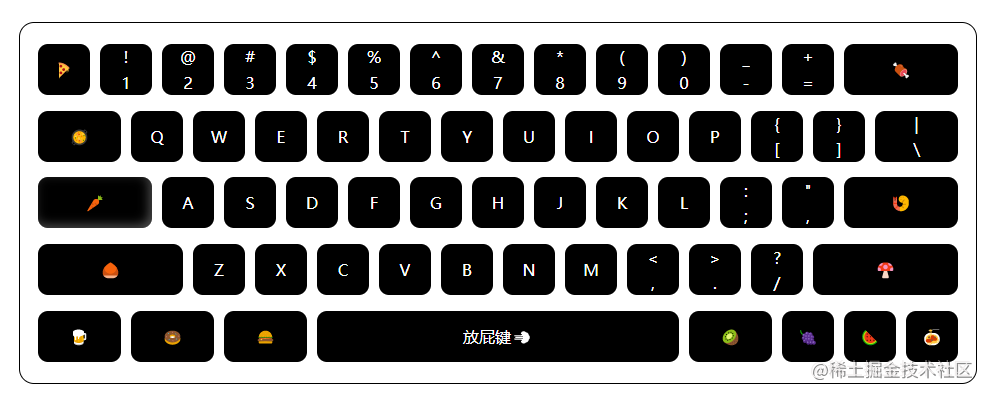
然后键盘就变成这样了,是不是有点感觉了😎,起码像个按键了,别急,还没完!😂
我们发现有的按键是比较长的,这时只需要让个别按键多占格子就行,这里可以写一个特殊按钮大小的类名,然后给需要变化的按键加上即可😜
这时,我们得到如下样子,嗯哼!感觉差不多了,但还差点颜色,来吧!加颜色
😚
颜色的处理依然是用特殊类名来处理,给需要的按键添加就行
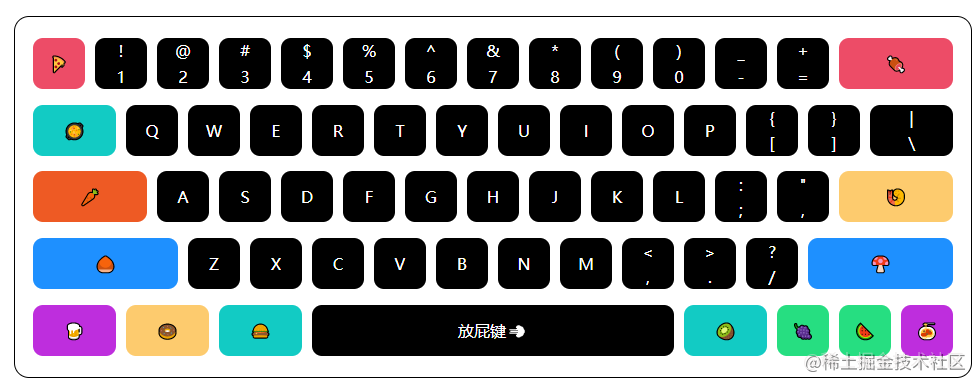
快来看看得到什么样紫!哈哈,有那个味了,但还需要调整下
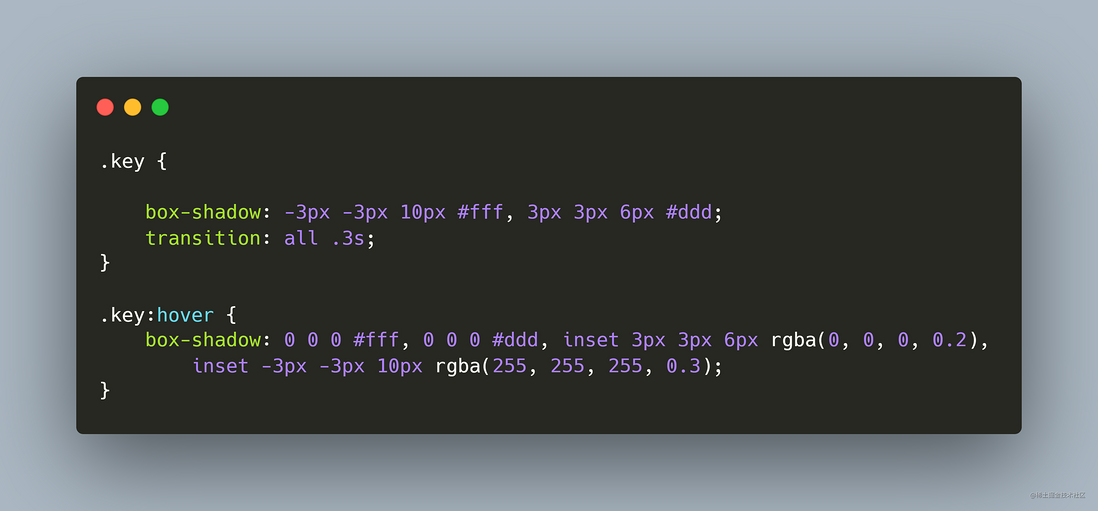
接下来,按照以下数据给键盘背景加上颜色,并且让按键发光
给类名key继续添加如下样式
这时,得到如下效果,快来瞅瞅😁😁😁
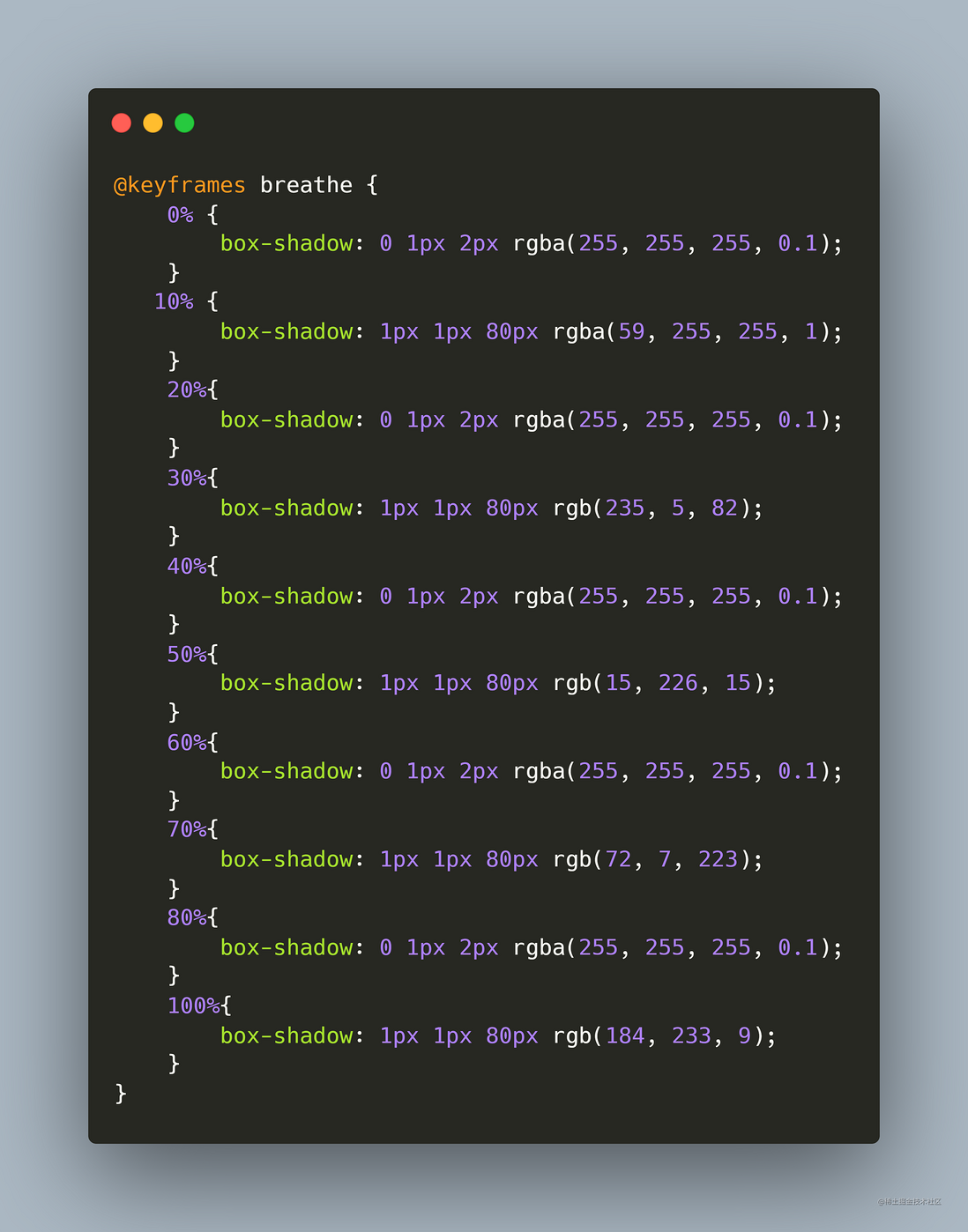
是不是很酷,效果出来了,但还差最后一步,为键盘添加呼吸灯,这里可以使用CSS3的animation来实现
📌 ok!大功告成,最后一步也完成了,你也拥有了属于自己虚拟流光键盘了,哈哈🙆♀️,
😊 好了, 以上就是我的分享,,我是法医,期待着大家的点赞👍与关注➕,当然也欢迎加入前端猎手技术交流群😛,主页加我微信,我拉你进群,一起交流技术以及代码之外的一切🙆♀️






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。