Chrome's multi-process architecture
Process & Thread
Before talking about the browser multi-process architecture, let's talk about the concepts of processes and threads.
A process is the basic unit of resource scheduling and allocation in the system , and a process can be considered as a running instance of a program. When a program is started, the operating system will create a piece of memory for the program to store code, running data and a main thread that executes tasks. We call such a running environment a process.
The thread is attached to the process and is the smallest unit of execution and scheduling recognized by the operating system . The use of multi-threaded parallel processing in the process can improve computing efficiency. Multi-threading can process tasks in parallel, but a thread cannot exist alone. process to start and manage. We are most familiar with the operation of JS is the thread dimension.
Following are some of the differences between processes and threads:
- A thread is attached to a process, and a process can have multiple threads;
- In-process data is shared between threads.
- Any error in the execution of any thread in the process will lead to the collapse of the entire process, and the processes will not affect each other before.
- When a process is closed, the operating system reclaims the memory occupied by the process.
- Content between processes is isolated from each other and can only communicate via IPC.
I think the previous example of using trains as a metaphor for processes and threads is more vivid: processes are like trains, threads are like carriages, a train has multiple carriages, and different trains do not interfere with each other, but a fire in one carriage will cause disaster Multiple carriages.
Chrome Architecture
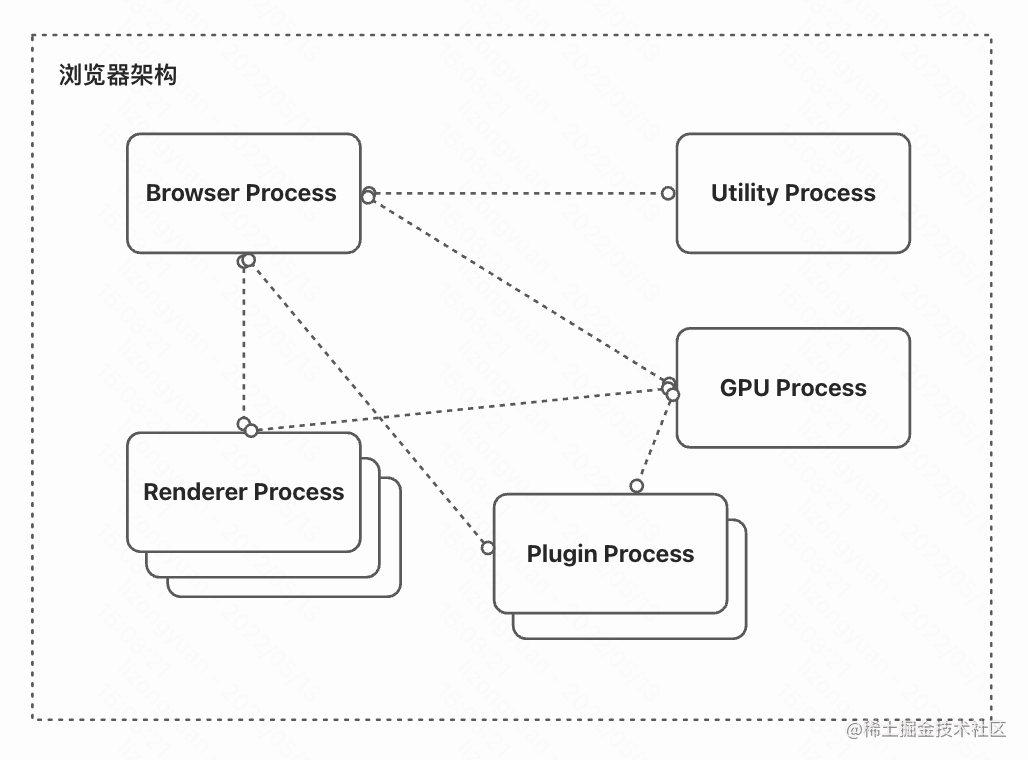
The Chrome browser includes: 1 Browser main process, 1 GPU process, 1 Utility process, multiple Renderer processes and multiple Plugin processes.
- Browser main process (browser process): It is mainly responsible for interface display, user interaction, sub-process management, as well as network requests and file access.
- GPU Process: Handles GPU tasks in isolation from other processes.
- Renderer process (rendering process): The core task is to convert HTML, CSS and JavaScript into web pages that users can interact with. Both the typesetting engine Blink and the JavaScript engine V8 run in this process. The Tab tab creates a rendering process. For security reasons, the rendering process runs in sandbox mode.
- Plugin process: It is mainly responsible for the operation of the plug-in. Because the plug-in is easy to crash, it needs to be isolated by the plug-in process to ensure that the crash of the plug-in process will not affect the browser and the page.
Browser rendering mechanism
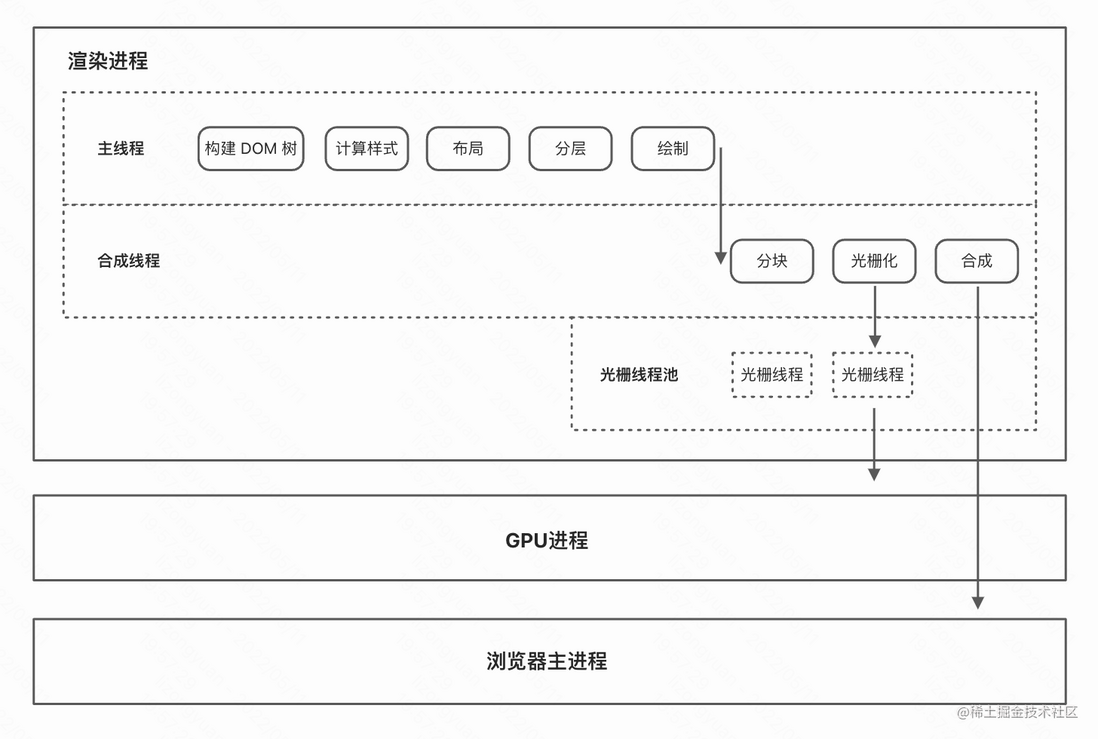
The core job of the rendering process is to convert HTML, CSS, and JavaScript into web pages that users can interact with. In this working process, the input HTML goes through some sub-stages and finally outputs pixels. In chronological order of rendering, these sub-phases can be roughly divided into: building the DOM tree, computing styles, layout, layering, painting, chunking, rasterizing, and compositing.
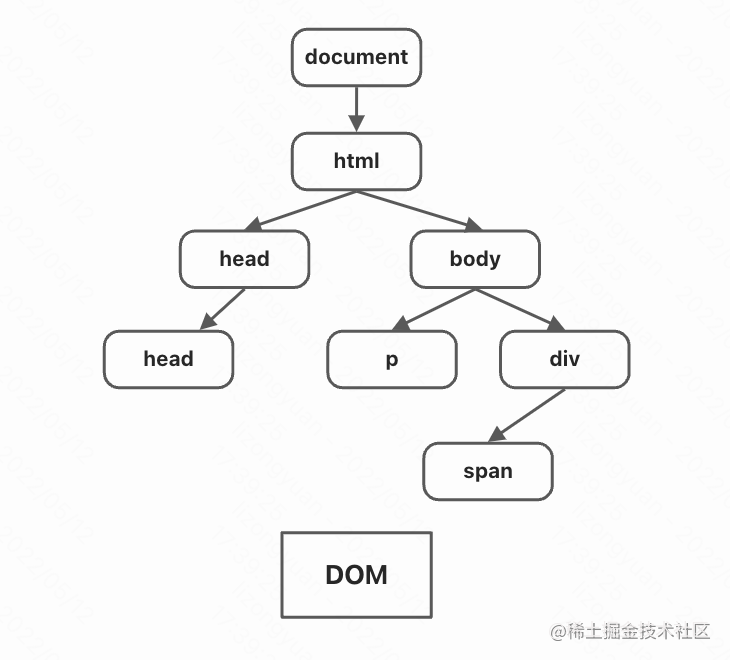
Build the DOM tree
When the rendering process starts receiving HTML data, the main thread starts parsing the HTML and converting it into a DOM tree structure that the browser can understand.
During the parsing process of the DOM tree, if an img, css or js resource is encountered, the main thread will send a request to the network thread of the Browser main process to obtain the corresponding resource.
When the <script> tag is encountered during the parsing process, the main thread will suspend the parsing of HTML, so as to load, parse and execute the js code. Because the js code may involve modifications to the page structure, the main thread must wait for the js to run to resume parsing the HTML document. Therefore, we can load and execute js code asynchronously by adding async or defer attributes to the <script> tag to avoid js blocking HTML parsing.
style calculation
The purpose of style calculation is to calculate the specific style of each element in the DOM node. In the calculation process, two rules of CSS inheritance and cascading need to be followed. This stage can be roughly divided into three steps to complete:
- Convert CSS into a structure that the browser can understand : When the rendering engine receives the CSS text, it will perform a transformation operation to convert the CSS text into a structure that the browser can understand - StyleSheets;
- Convert property values in style sheets to standardize them : properties such as rem need to convert all values into normalized computed values that are easily understood by the rendering engine;
- Calculate the specific style of each node in the DOM tree
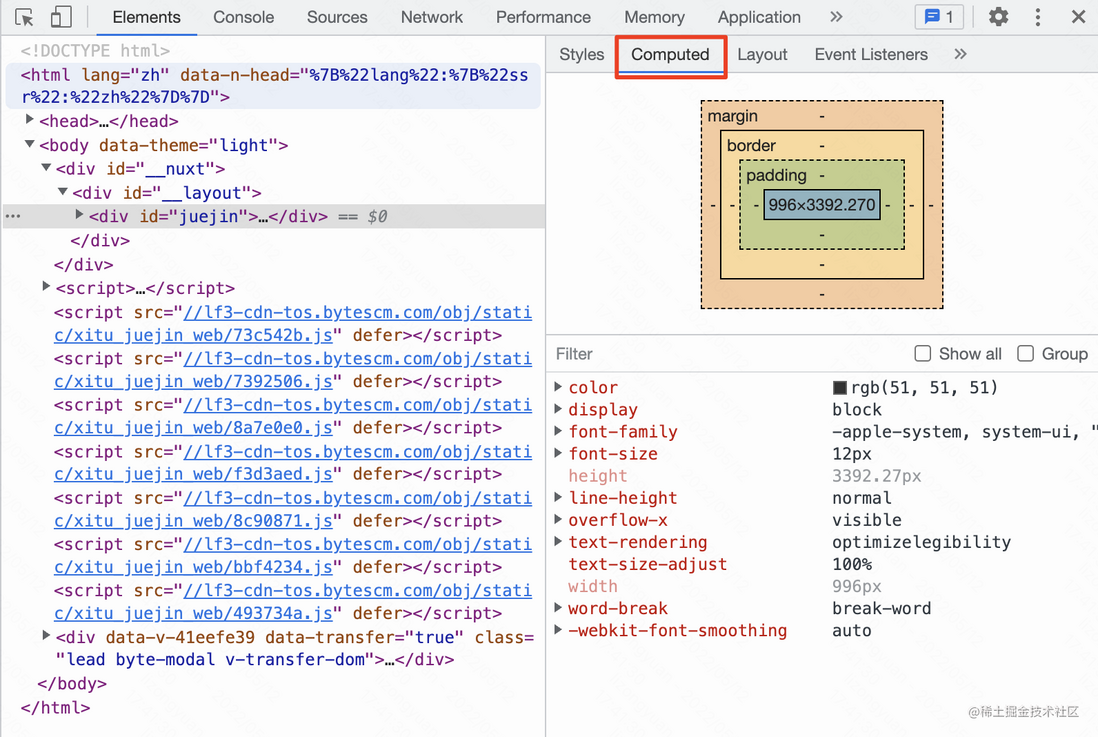
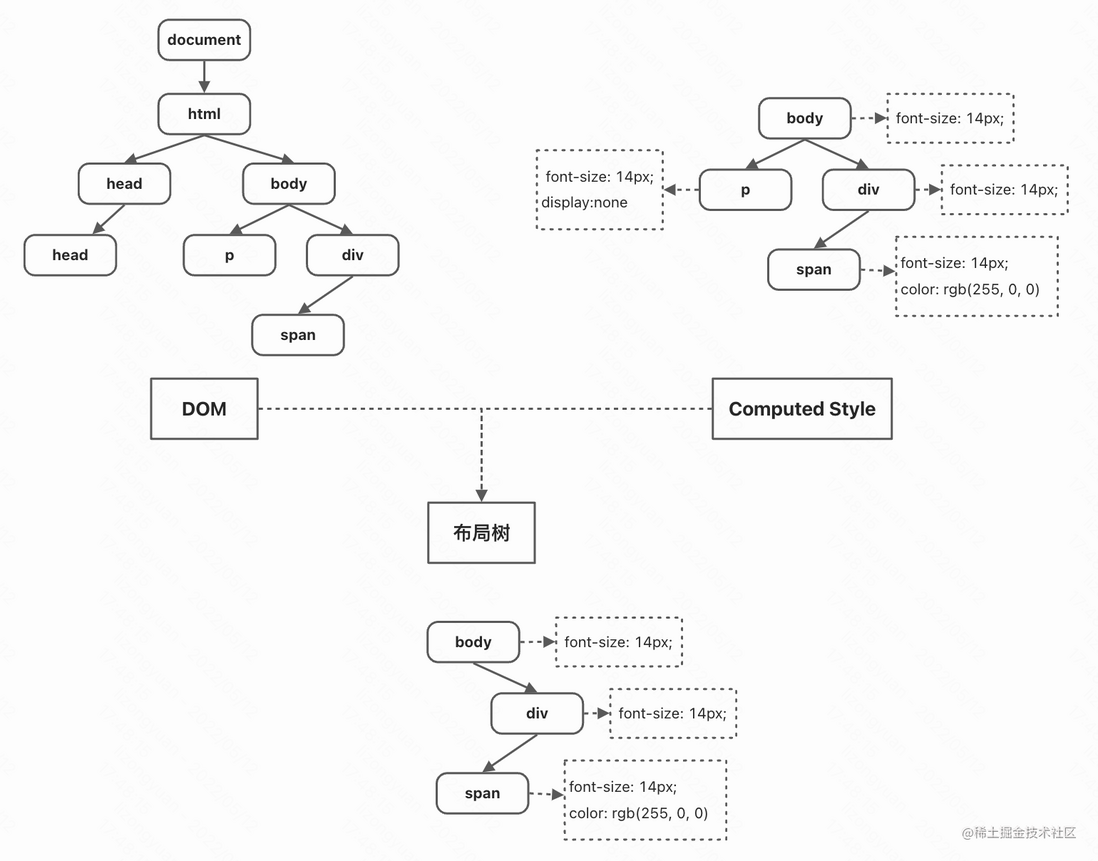
In the browser, we can view the Computed Style of the current node through the Computed panel.
layout
With the DOM tree and the Computed Style corresponding to the DOM, it is not enough to display the page. Next, it is necessary to calculate the geometric position of the visible elements in the DOM tree. This calculation process is called layout.
Chrome needs to complete two tasks during the layout phase: creating the layout tree and layout calculations.
- Create a layout tree : The browser will traverse all the visible nodes in the DOM tree and add these nodes to the layout tree, and the invisible nodes will be ignored by the layout tree. As shown in the figure, the span element is set to dispaly:none , this element will be ignored by the layout tree;
- Layout calculation : After having the layout tree, the browser will calculate the coordinate position of the layout node;
Layered
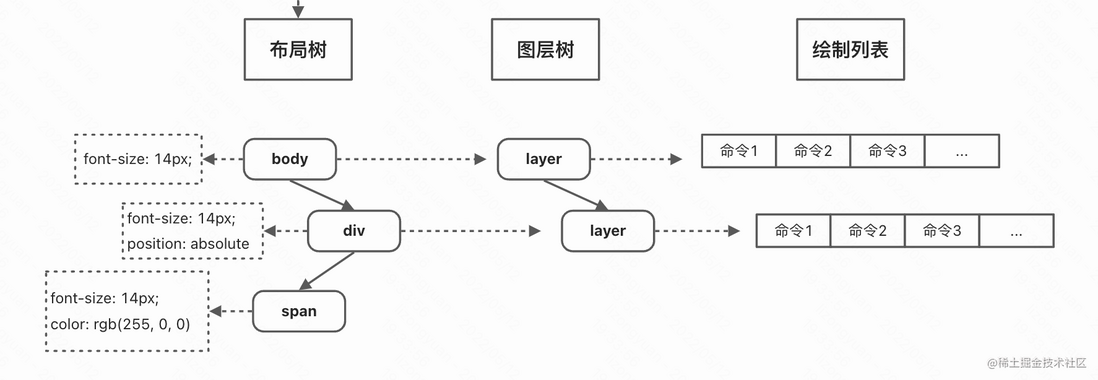
With the layout tree, some simple pages are ready for drawing, but for our modern pages, there are many complex effects, such as some complex 3D transformations, z-index for z-axis sorting, etc. For these scenarios For the correctness of page display, the rendering engine will also generate a dedicated layer for a specific node, and generate a corresponding layer tree.
It should be noted that not every node contains a layer. If a node does not have a corresponding layer, then the node belongs to the layer where the parent node is located. Eventually each node will directly or indirectly belong to a layer.
Usually, it will be promoted to a separate layer if it meets the following two points:
- Elements with stacking context properties are promoted to a separate level. stacking context
- Areas that need to be clipped are also created as layers (overflow).
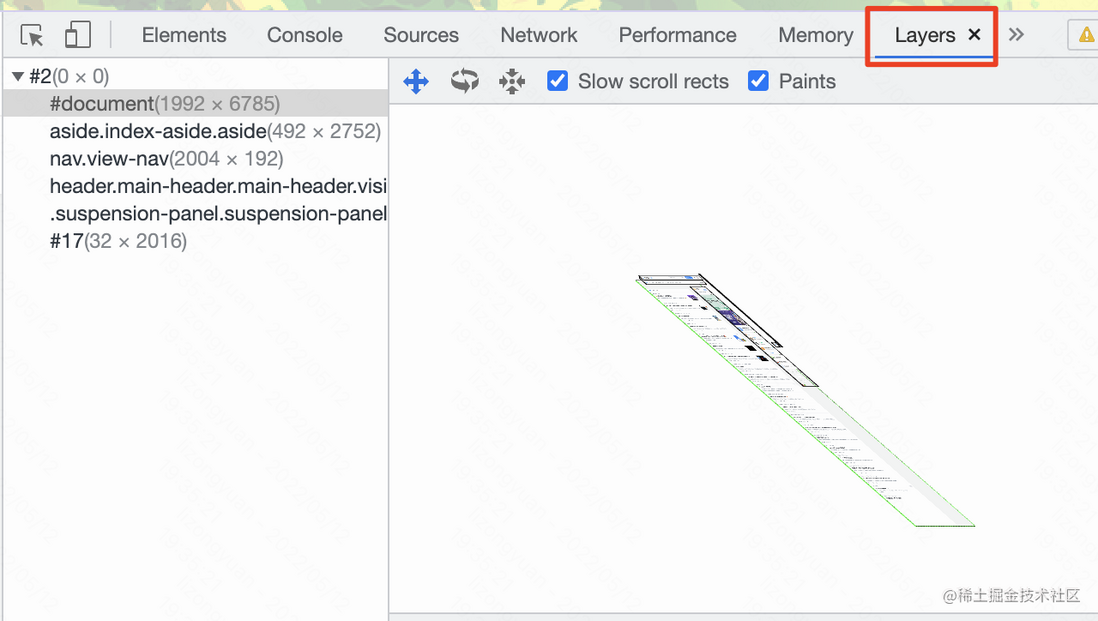
We can see the layering of the current page in the layers panel of the browser:
draw
After determining that the DOM tree, calculation style, and layout tree are still not enough to draw the page, there is also a need for a clear drawing order. During this process, the main thread will traverse the layout tree and create drawing records.
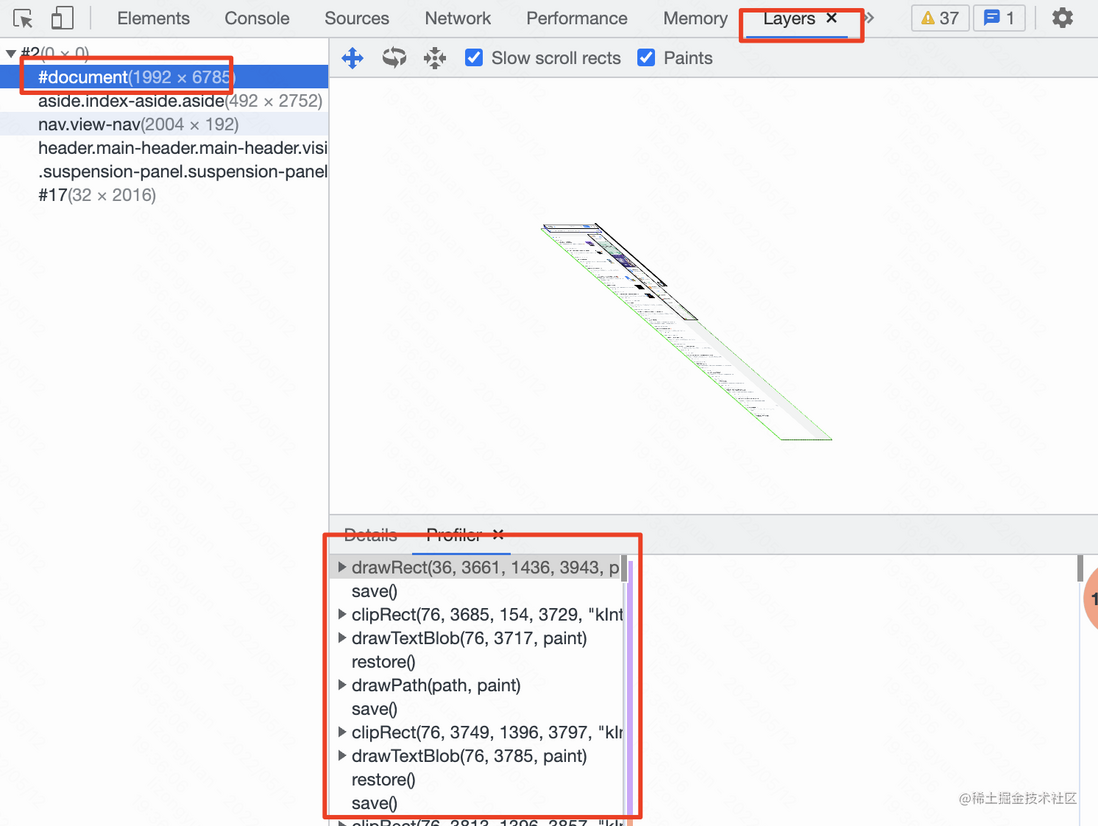
Similarly, we can see the drawing record of the corresponding layer of the current page in the layers panel of the browser:
Rasterization (rasterization)
After determining the layout tree and creating the layers and the corresponding drawing order, the main thread submits the information to the compositing thread. The compositing thread de-rasterizes each layer.
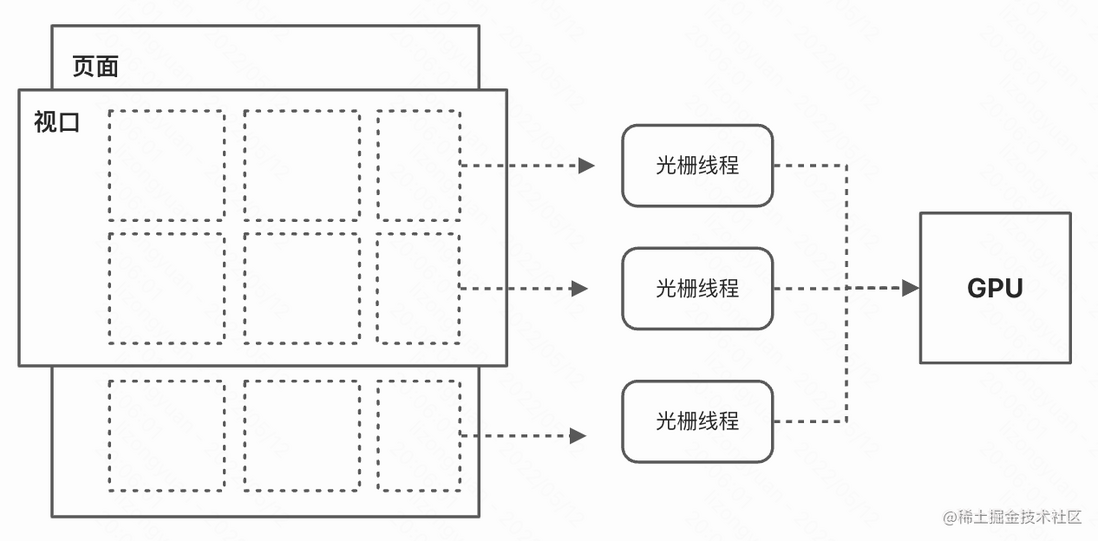
Since the viewport of our browser is limited, but the length of the page may be very long, some layers may exceed the viewport by a lot, and the user's perception of the page is the viewport dimension, it is a bit wasteful to render the entire layer at one time. The compositing thread therefore blocks the layer.
With tiles, the compositing thread sends each tile to the Raster thread, which rasterizes each tile and stores it in GPU memory. During this process, the compositing thread will preferentially select tiles within the viewport to submit to the raster thread.
synthesis and display
After the rasterization is complete, the compositing thread creates a compositing frame and submits it to the browser process via IPC communication. After the browser process receives the command, it draws the content in memory and displays it on the screen.
At this point, the whole process from receiving HTML data to displaying the page is over. Next, we will combine the rendering process of the browser to see what is reflow, redraw and composition.
Reflow, Redraw and Direct Compositing
rearrange
When we update the element's geometric properties, such as the element's width and height, through js or css properties, the browser will re-trigger the layout and re-execute all subsequent rendering processes. Therefore, the overhead of rearrangement is the largest.
redraw
When we update the drawing properties of the element through js or css, such as the background color of the element, the color of the text, etc., the layout and layering stages are omitted at this time, and only the subsequent process is performed, so the cost of redrawing will be much smaller than that of rearranging .
direct synthesis
Why do we use css3's transform and other properties in order to avoid reflow and redraw? Because the entire main thread process will be skipped at this time, the subsequent process will be executed, and the subsequent process will be handed over to the execution thread, raster thread and GPU process to execute the resources that do not occupy the main thread, so the efficiency is the highest.














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。