一、 UML 是什么
定义
UML 是统一建模语言, 是一种开放的方法,用于说明、可视化、构建和编写一个正在开发的、面向对象的、软件密集系统的制品的开放方法。
统一建模语言(Unified Modeling Language,UML)是一种为面向对象系统的产品进行说明、可视化和编制文档的一种标准语言,是非专利的第三代建模和规约语言。UML是面向对象设计的建模工具,独立于任何具体程序设计语言。
UML 本身是一套符号的规定,就像数学符号和化学符号一样,这些符号用于描述软件模型中的各个元素和他 们之间的关系,比如类、接口、实现、泛化、依赖、组合、聚合等。
作用
- 帮组开发团队以一种可视化的方式理解系统的功能需求。
- 有利于开发团队队员之间在各个开发环节间确立沟通的标准,便于系统文档的制定和项目的管理。因为 UML 的简单、直观和标准性,在一个团队中用 UML 来交流比用文字说明的文档要好的多。
- UML 为非专业编程人士理解软件的功能和构造,提供了一种直白、简单、通俗的方法。
- 使用 UML 可以方便的理解各种框架的设计方式。
二、 UML 画图的工具推荐
- MarkDown
- PlantUML
- Draw.io (Mac)
- PowerDesigner (Windows)
工作中第一个常用用来写文档,二三个用来画UML图比较多(推荐结合使用)。
只要掌握常用的几种图 (用例图、类图、时序图、活动图) ,就已经迈向架构第一步了,工作学习中交流起来就容易多了。
三、UML 类图中的关系
在 UML 类图中,常见的有以下几种关系:
- 泛化(Generalization)(继承)
- 实现(Realization)
- 关联(Association)
- 聚合(Aggregation)
- 组合(Composition)
- 依赖(Dependency)
他们的强弱级别为:
泛化 = 实现 > 组合 > 聚合 > 关联 > 依赖
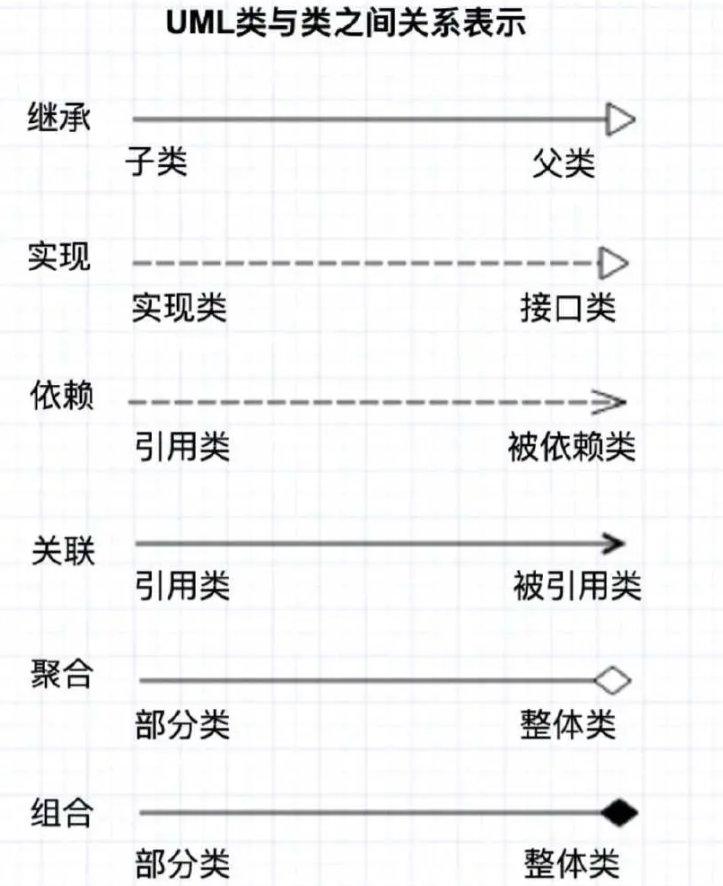
UML 类与类之间的关系表示总览:
以下 UML 图用的是 Draw.io 来画的,开源地址:https://github.com/jgraph/drawio
1. 泛化(继承)
【泛化关系】:是一种继承关系,表示一般与特殊的关系,它指定了子类如何特化父类的所有特征和行为。
【例如】:男人是人的一种,既有男人的特性也有人的共性。女人也是如此。
【箭头指向】:带三角箭头的实线,箭头指向父类。2. 实现(Realization)
【实现关系】:是一种类与接口的关系,表示类是接口所有特征和行为的实现。
【例如】:USB 是一个接口,每一个电脑都可以插上 USB 这个接口。
【箭头指向】:带三角箭头的虚线,箭头指向接口。3. 关联(Association)
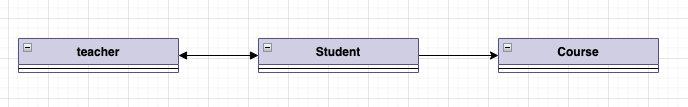
【关联关系】:是一种拥有的关系,它使一个类知道另一个类的属性和方法。关联可以是双向的,也可以是单向的。
【例如】:老师与学生是双向关联,老师有多名学生,学生也可能有多名老师。但学生与某课程间的关系为单向关联,一名学生可能要上多门课程,课程是个抽象的东西,他不拥有学生。
【代码体现】:成员变量。
【箭头及指向】:双向的关联可以有两个箭头或者没有箭头,单向的关联有一个箭头。4. 聚合(Aggregation)
【聚合关系】:是整体与部分的关系,可以看成 「has-a」 的关系,部分可以离开整体而单独存在。
【例如】:电脑和键盘是整体和部分的关系,电脑没了键盘仍然可以存在。
【代码体现】:成员变量。
【箭头及指向】:带空心菱形的实心线,菱形指向整体。5. 组合(Composition)
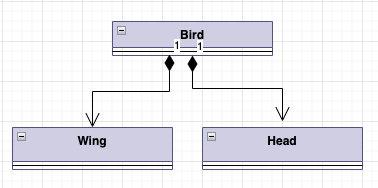
聚合关系】:是整体与部分的关系,可以看成 「contains-a」 的关系,部分离开整体后无法单独存在。
【例如】:鸟儿和翅膀是整体和部分的关系,鸟儿没了翅膀不能独立存在。
【代码体现】:成员变量。
【箭头及指向】:带实心菱形的实心线,菱形指向整体。6. 依赖(Dependency)
【聚合关系】:是一种使用的关系,即一个类的实现需要另一个类的协助,所以要尽量不使用双向的互相依赖。
【例如】:人依赖计算机实现玩电脑游戏的目的。
【代码体现】:局部变量、方法的参数或者对静态方法的调用。
【箭头及指向】:带箭头的虚线,指向被使用者。如果要画项目的设计图,有很多类的关系图,这个软件可以使用。如果需要快速在设计某个功能时也可以使用 PlantUML 来实现,怎么快怎么来。
可以在网页上画,在 IDE中也有插件 :
比如我在总结设计模式系列时,就用这个来画。
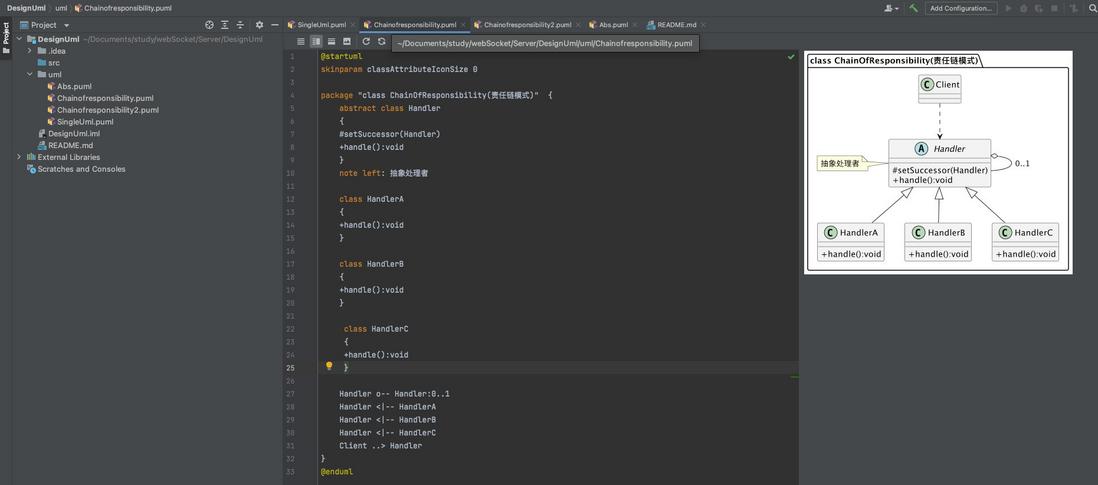
用代码来直接渲染生成UML 设计图片
代码如下:
@startuml
skinparam classAttributeIconSize 0
package "class ChainOfResponsibility(责任链模式)" {
abstract class Handler
{
#setSuccessor(Handler)
+handle():void
}
note left: 抽象处理者
class HandlerA
{
+handle():void
}
class HandlerB
{
+handle():void
}
class HandlerC
{
+handle():void
}
Handler o-- Handler:0..1
Handler <|-- HandlerA
Handler <|-- HandlerB
Handler <|-- HandlerC
Client ..> Handler
}
@enduml生成的效果图:
四、小结
UML 是每一个软件开发者都必须要熟练掌握的,如何你还不会,赶紧学习(卷)起来吧。
参考资料:









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。