程序员的浪漫:三十行代码实现用她的名字作幅画
hello,各位小伙伴们大家好,看这篇文章的有很多新的朋友,有估计有不少的老朋友,首先做个自我介绍,我是一灰灰,码农界的资深搬运工;今天呢,没有站在我身边的捧哏老师,那就只好给大伙来个单口的灌水博文了
大街上铺天盖地的520促销优惠买一赠一的宣传语,宣告了初夏的第一个特殊节日,可好巧不巧的是到了5.21号这天我才发现,居然又到了520啊,然后再一看手机,卧槽,居然过了。。。这特么回家还不得跪我那斥巨资200大洋买的机械键盘了
赶紧发动一下高达249IQ的大脑,思考一下有什么补救的措施,是时候解开封印已旧的人肉爬虫技能,看看票圈晒图的朋友们,能不能提供有价值的灵光一现
功夫终负有心人,果不其然毫无收获;老老实实的发挥一下职业特长,码农可以整些什么浪漫的活 呢?
- [ ] 写个html页面,陪她去看流星雨
- [ ] 用她的照片组个带音乐、能自动播放的PPT
- [ ] 黑个商场大屏幕,附上她的美图秀秀 + 爱你一万年
- [ ] AI自动写个
xxx 爱你一万年的藏头诗 - [ ] 写个无界面的APP,偷偷装在她的手机上,设置定时弹出一朵鲜花(不怕被打的话恐怖图片也可以🤭)
可选择的不少,接下来就剩下一个小问题了,5.21号送出5.20号的小礼物能被原谅么?(请看到这里的美少女么摸着自己的良心,在评论区大声告诉我”能“ 好么)
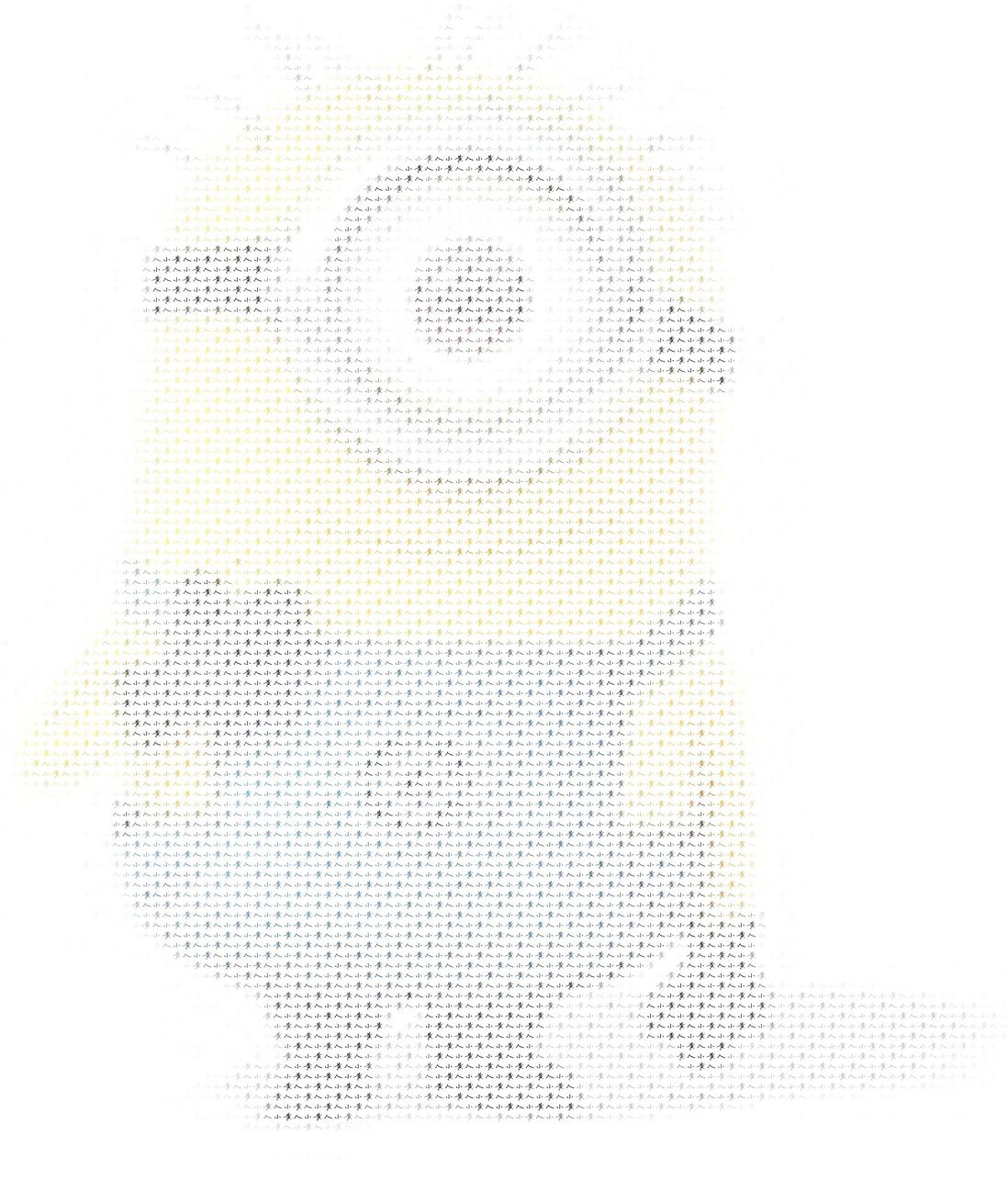
话接上文,就算有再多得小仙女告诉我能,讲道理我也不敢信啊,接下来免费给各位看官分享一个价值99的idea,用她的名字做一幅画(如下),下面这么大的工作量,delay个一两天不很正常么(请大声告诉我,是不是很机智)
接下来,老司机教你如何使用三十行用她(他它)的名字画出她的艺术画
<!-- more -->
写了这么多居然还没有进入主题,这文章灌水得我自己都有点看不过去了😓,言归正传,接下来我们看下,如何实现用她的名字来作画呢?
1. 作战思路
目标有了,接下来就是定方案了,大家都知道计算机的世界是由0和1组成,那么图片的世界又是由什么组成呢?
我已经听到聪明机智的小伙伴内心的答案了,对,没错,就是一个一个带有颜色的像素块
那么我们要做的是什么呢?答案已经呼之欲出了,各位少侠小仙女么,请大声告诉我好么
咳咳,说正经的,就是将将这一个一个像素块,然后用她(他它)的名字替换就行了
2. 战前准备
俗话说兵马未动,粮草先行,正式开干之前,先做一些必要的准备
[x] 一张美丽动人的图片
- 先将背景处理一下,保留关键的人物信息,减少噪音
- 不会ps的小伙伴,可以直接使用 https://www.remove.bg/zh 三秒完成抠图
[x] 选择开动的技术栈,民主选择
- java,
- php,
- golang,
- js,
- python?
既然如此,那我们遵循自愿原则,就决定是你了 -- 爪蛙(JAVA)
3. 开战
感谢各位小伙伴选择java 我的本命技能,那我们来看一下如何来实现我们的目的
步骤拆解:
- 读取图片
- 并创建一个等大的画板
- 遍历图片的每个像素点,读取像素点的RGB
- 在画板对应的位置上渲染文字
- 保存画板,大功告成
实现源码:
public static Color int2color(int color) {
int a = (0xff000000 & color) >>> 24;
int r = (0x00ff0000 & color) >> 16;
int g = (0x0000ff00 & color) >> 8;
int b = (0x000000ff & color);
return new Color(r, g, b, a);
}
public void renderCharPhoto(String imgPath, String name, String saveFile) throws Exception {
// 第一步,载图片
BufferedImage img = ImageIO.read(new File(imgPath));
int w = img.getWidth(), h = img.getHeight();
// 第二步,创建等大的画板
BufferedImage output = new BufferedImage(w, h, img.getType());
Graphics2D g2d = output.createGraphics();
g2d.setFont(new Font("宋体", Font.PLAIN, 1));
int index = 0;
for (int x = 0; x < w; x++) {
for (int y = 0; y < h; y++) {
// 第三步,遍历每个像素点,并获取对应的rgb
char ch = name.charAt((index++) % name.length());
g2d.setColor(int2color(img.getRGB(x, y)));
// 第四步,写上他她它的名字
g2d.drawString(String.valueOf(ch), x, y);
}
}
// 第五步,保存图片
g2d.dispose();
ImageIO.write(output, "png", new File(saveFile));
}就这么简单,赶紧跑一下试试效果
好像有什么地方不对劲,这和原图没啥两样啊,那么问题出在哪呢?一个像素点上的文字,我的钛合金四眼看不见啊,那可以怎么办呢?
有道理,把图片放大,不就ok了么,那么将上面的画板调整一下,放大24倍,设置字体大小20,给字与字之间留点空隙
public void renderCharPhoto(String imgPath, String name, String saveFile) throws Exception {
BufferedImage img = ImageIO.read(new File(imgPath));
int w = img.getWidth(), h = img.getHeight();
BufferedImage output = new BufferedImage(w * 24, h * 24, img.getType());
Graphics2D g2d = output.createGraphics();
g2d.setFont(new Font("宋体", Font.PLAIN, 20));
int index = 0;
for (int x = 0; x < w; x++) {
for (int y = 0; y < h; y++) {
char ch = name.charAt((index++) % name.length());
g2d.setColor(int2color(img.getRGB(x, y)));
g2d.drawString(String.valueOf(ch), x * 24 + 2, y * 24 + 2);
}
}
g2d.dispose();
ImageIO.write(output, "png", new File(saveFile));
}这标准的宋体好像暴露了什么,要是告诉他(她它)这是手绘的,能信么?
为了更逼真一点,换个手绘字体试一试,网上搜索一下,从这里 https://www.diyiziti.com/Buil... 下载了一个 潇洒手写体资源
然后再调整一下上面代码中的字体设置
public void renderCharPhoto(String imgPath, String name, String saveFile) throws Exception {
BufferedImage img = ImageIO.read(new File(imgPath));
int w = img.getWidth(), h = img.getHeight();
BufferedImage output = new BufferedImage(w * 24, h * 24, img.getType());
Graphics2D g2d = output.createGraphics();
// 使用自定义的字体
try (InputStream inputStream = Files.newInputStream(Paths.get("D://MobileFile/潇洒手写体.ttf"))) {
Font font = Font.createFont(Font.TRUETYPE_FONT, inputStream);
g2d.setFont(font.deriveFont(Font.PLAIN, 20));
}
int index = 0;
for (int x = 0; x < w; x++) {
for (int y = 0; y < h; y++) {
char ch = name.charAt((index++) % name.length());
g2d.setColor(int2color(img.getRGB(x, y)));
g2d.drawString(String.valueOf(ch), x * 24 + 2, y * 24 + 2);
}
}
g2d.dispose();
ImageIO.write(output, "png", new File(saveFile));
}如果对方很熟悉你的字体怎么办?
解决办法也有,应用商店搜索一下"造字",还可以顺便给自己打造一个独一无二的字体
棒,这下感觉无懈可击了啊,只要把上面的图片找个打印店,彩绘一下,完事了啊;拿走,不谢
如果不幸的是,当你有个机智的对象时,那么她/他/它多半会给你灵魂一问,你是如何做到,字和间距都分毫不差的?
最后叨叨了这么久,忽然想到一个问题,520这个节日,和我这没有女票的人有什么关系么?
4. 战后福利
上面三十行代码手把手教你实现了一个哄(糊弄)女票的方法,基本功能还是很完整的,当然如此贴心的一灰灰我,也给各位小伙伴提供了更友好的方式,如直接从网上加载图片、字体
public void testCharPicture() throws Exception {
prefix = "/tmp/";
String img = "http://hbimg.b0.upaiyun.com/2b79e7e15883d8f8bbae0b1d1efd6cf2c0c1ed1b10753-cusHEA_fw236";
ImgPixelWrapper.build()
.setSourceImg(img)
.setChars("小黄人")
// 字体文件下载地址: https://www.diyiziti.com/Builder/446
.setFontName("https://font.js.live/front/font/download?id=446")
.setBlockSize(24)
.setFontSize(22)
.setBgPredicate(color -> {
// 指定背景色,不渲染文本
if (color == 0) return true;
Color rc = ColorUtil.int2color(color);
// 将白色当作背景色
return rc.getRed() >= 245 && rc.getGreen() >= 245 && rc.getBlue() >= 245;
})
.setPixelType(PixelStyleEnum.CHAR_SEQ_SCALE_UP)
.build().asFile(prefix + "/char_pic_xhr.jpg");
System.out.println("---- over ---");
}对应的源码: https://github.com/liuyueyi/quick-media
引入方式也很简单
<artifactId>image-plugin</artifactId>
<groupId>com.github.liuyueyi.media</groupId>
<version>2.6.4</version>是不是很贴心,是不是很感动,是不是应该点个赞、给个评论支持,加个收藏下次备用呢
一灰灰的联系方式
尽信书则不如无书,以上内容,纯属一家之言,因个人能力有限,难免有疏漏和错误之处,如发现bug或者有更好的建议,欢迎批评指正,不吝感激
- 个人站点:https://blog.hhui.top
- 微博地址: 小灰灰Blog
- QQ: 一灰灰/3302797840
- 微信公众号:一灰灰blog






















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。