Although one third of 2022 has passed, it does not prevent us from talking about what new features will be added this year CSS . Some of these features are already supported in major browsers, and some are still experimental, but will come slowly over time.
Most of the content introduced in this article is organized in CSS in 2022 published by @Bramus , and some of them have been improved and corresponding practical examples have been added. Let's take a look at each of them one by one.
Container Queries
introduce
Container query @container is similar to media query @media , the difference is that the query is based on different objects. Media queries are based on the browser's viewport size, and container queries are based on the size of an element's parent or ancestor.
There are three properties related to container query, namely container-type , container-name , container .
container-type :标识一个作为被查询的容器,取值范围为size 、 inline-size 、 block-size 、 style , state
container-name : The name of the container being queried
container : shorthand for container-type and container-name
Instructions
First you need to use the container-type or container attribute to specify an element as the container to be queried. Then use @container for container query.
<template>
<div id="app">
<div>
<button @click="add" id="add">+</button>
<button @click="sub" id="sub">-</button>
</div>
<div class="demo">
<a>我的背景色会随着demo元素的宽度而变化</a>
</div>
</div>
</template>
<style>
.demo {
width: 200px;
height: 200px;
background: red;
container: inline-size;
}
@container (inline-size > 300px) {
a {
background: green;
}
}
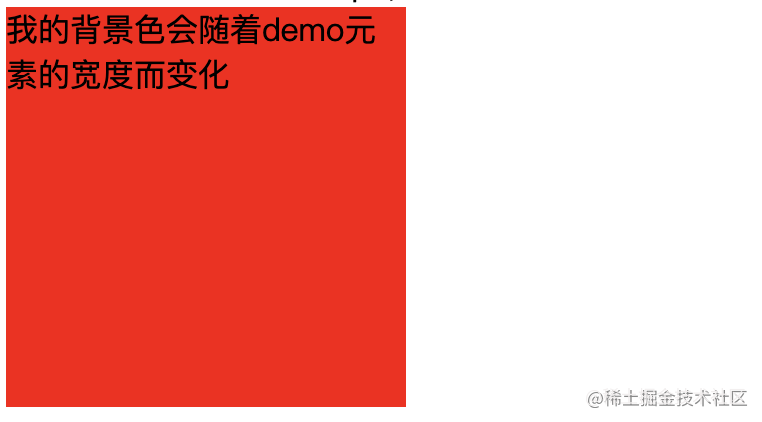
</style> When the width of the parent element is 200px , the background color is red.
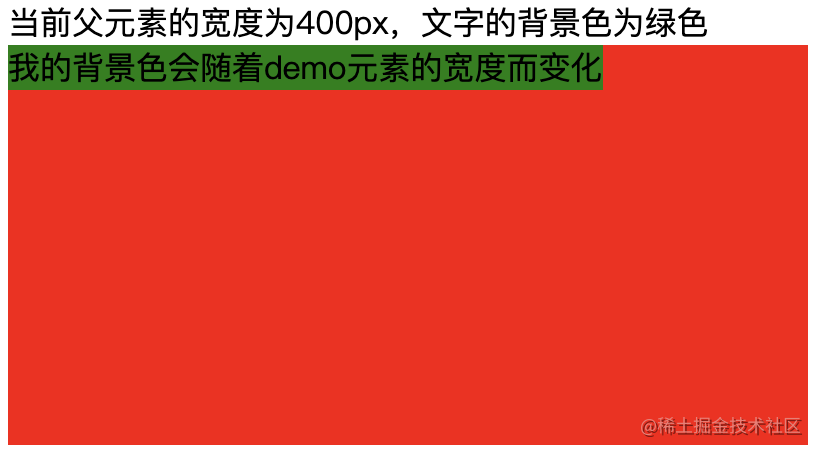
When the width of the parent element is increased to 400px , the @container query has an effect, and the background color of the text will become green.
For details about the value and specific meaning of each attribute, you can refer to here
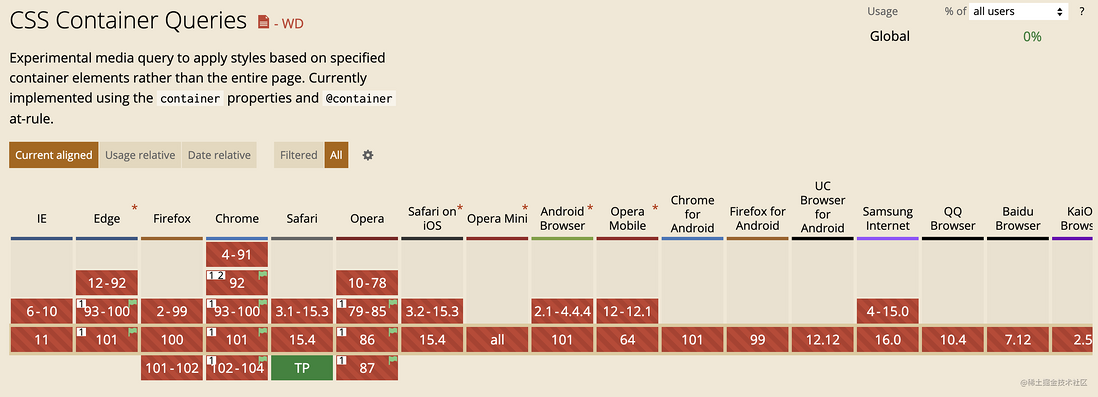
Browser Support
practice
To use the chrome browser, you need to manually open the Enable CSS Container Queries setting on the chrome://flags page.
https://code.juejin.cn/pen/7096467334268715021
Cascade Layers
introduce
Sometimes when we want to override the original style of the component to apply our custom style, in general, we will use the style name with higher priority to override (or ID selector or nested many layers), sometimes And have to apply !important , which is easy to cause confusion of styles and difficult to manage.
The cascading layer was born to solve the above problems. It allows CSS styles to be displayed in the cascading order we defined, and plays a role in controlling the priority between different styles.
Instructions
A cascade layer can be defined by @layer . As follows, we define a cascade layer named A .
<template>
<div id="app">hello world</div>
</template>
<style>
#app {
width:100px;
height: 100px;
}
// 创建一个名为 A 的级联层
@layer A {
div {
background-color: red;
}
}
</style>When there are multiple cascading layers, we can name all the cascading layers first, and then add the rules one by one.
@layer A, B, C;
@layer A {
div {
background-color: red;
}
}
@layer B {
#app {
background-color: blue;
}
}
@layer C {
div {
background-color: green;
}
} The priority order of multiple cascade layers is that the higher the priority is written later, so the cascade layer C has the highest priority, even if we are in the cascade layer B used the ID selector. So in the end div will show the green background color.
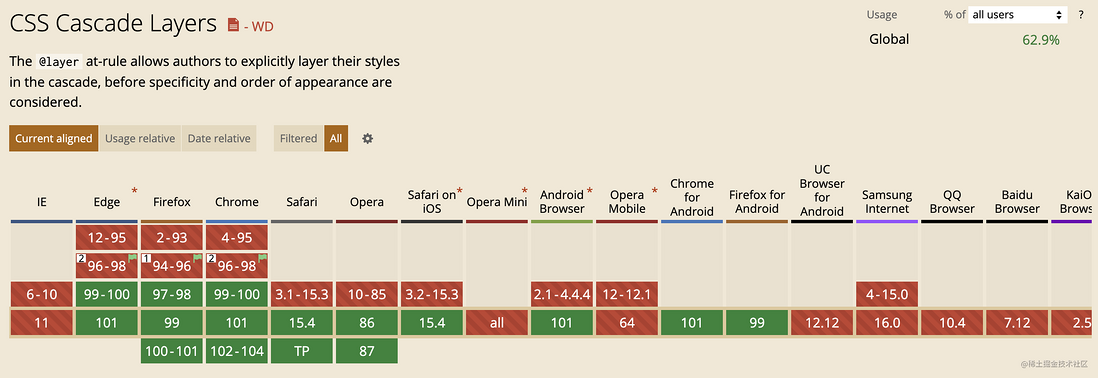
Browser Support
practice
https://code.juejin.cn/pen/7093816225150533640
Color Functions
CSS Color Module Level 5 adds two new color functions: color-mix() and color-contrast() , and extends other previously existing color functions (eg rgb() , hsl() , hwb() etc.).
Before we define a color, we need to explicitly specify the absolute color of each channel. The new specification allows us to first define a base color and then perform relative color transformations on top of it. for example:
--accent: lightseagreen;
--complement: hsl(from var(--accent) calc(h + 180deg) s l); lightseagreen of hsl(177deg 70% 41%) , so the transformed hsl(357deg 70% 41%) .
color-mix()
color-mix() can mix two colors into one in a given color space.
It receives 3 parameters, the first parameter is the specified interpolation method, and the second and third parameters are the color values to be mixed.
color-mix(in lch, purple 50%, plum 50%)
color-mix(in lch, purple 50%, plum)color-contrast()
color-contrast() is used to find the color with the highest contrast in the color list compared with the given color (usually the background color) and output it.
Syntactically, the basic color that needs to be compared is distinguished from the color list by the keyword vs 5e7394dddd386a9bd5f931449141d6e5 ---. If there is a target contrast threshold setting, the keyword to is used to separate the color list. (The target contrast threshold is used to control the minimum range of contrast values, and if present, the first color output that exceeds this threshold will be selected, even if it is not the one with the highest contrast in the list.)
When calculating contrast, all colors are converted to the CIE XYZ color space. The final contrast ratio is then calculated by the following formula:
contrast = (Yl + 0.05) / (Yd + 0.05),其中Yl为列表中颜色的明度,Yd为基础色的明度Example
Having talked about so many concepts, let's take an example:
color-contrast(wheat vs tan, sienna, #d2691e, darkgreen, maroon to AA-large) wheat与tan 、 sienna 、 #d2691e 、 darkgreen 、 maroon Do a contrast comparison and output the first color that exceeds AA-large (constant 3).
The specific comparison method is as follows:
wheat (#f5deb3), the background, has relative luminance 0.749
tan (#d2b48c) has relative luminance 0.482 and contrast ratio 1.501
sienna (#a0522d) has relative luminance 0.137 and contrast ratio 4.273
#d2691e has relative luminance 0.305 and contrast ratio 2.249
darkgreen (#006400) has relative luminance 0.091 and contrast ratio 5.662通过计算可以看出, darkgreen的颜色,但是我们有to AA-large的限制, sienna ,因为sienna is the first to exceed AA-large (constant 3).
Browser Support
Pseudo-class selector: has()
introduce
:has() A selector can also be called a parent selector, which accepts a selector group as a parameter. With it, we can apply some styles to parent classes that have matching child elements. E.g:
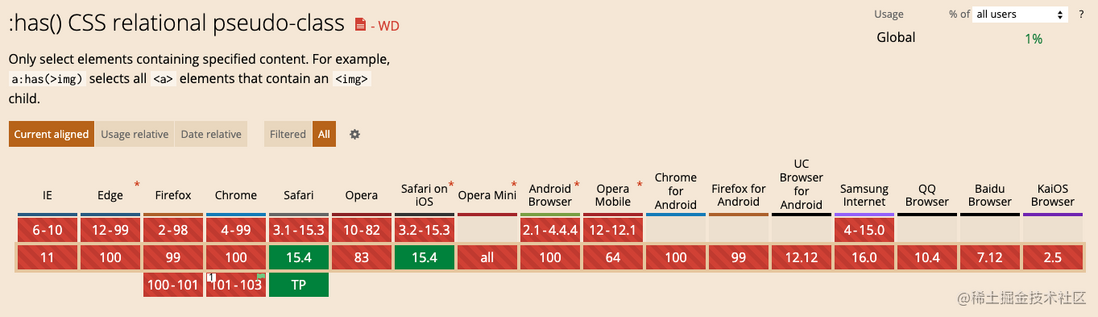
a:has(span) // 只会匹配包含 span 子元素的 a 元素:Browser Support
practice
Use chrome browser, you need to manually open Experimental Web Platform features set on the chrome://flags page.
https://code.juejin.cn/pen/7094638836466221069
accent-color
introduce
accent-color attribute can reset the color of the form component without changing the basic style of the browser's default form component. Currently supported HTML elements are:
-
<input type=”checkbox”> -
<input type=”radio”> -
<input type=”range”> -
<progress>
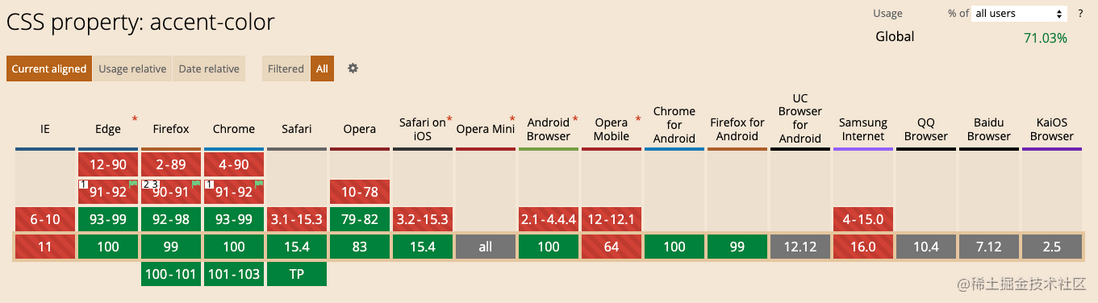
Browser Support
practice
https://code.juejin.cn/pen/7085562391907270690
Media Query Ranges
introduce
Media queries are not a new concept, this time it is syntactically optimized. What used to be achieved by max-width and min-width can now be achieved by mathematical operators >= , <= . Compared with the original writing, the new syntax is easier to understand. For example, to achieve 750px the following screen style, the original need to apply @media (max-width: 750px) , can now be directly written as @media (width <= 750px) .
Similarly, the mathematical operators are also used in the container query described above @container .
Example
// 原写法
@media (max-width: 750px) {
…
}
@media (min-width: 750px) {
…
}
@media (min-width: 375px) and (max-width: 750px) {
…
}
// 新写法
@media (width <= 750px) {
…
}
@media (width >= 750px) {
…
}
@media (375px <= width <= 750px) {
…
}Epilogue
The above are the new features that have been added or will be added in 2022 CSS new features, which ones are you most interested in? Go and practice it yourself~











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。