Welcome to WeChat public account: front-end detective
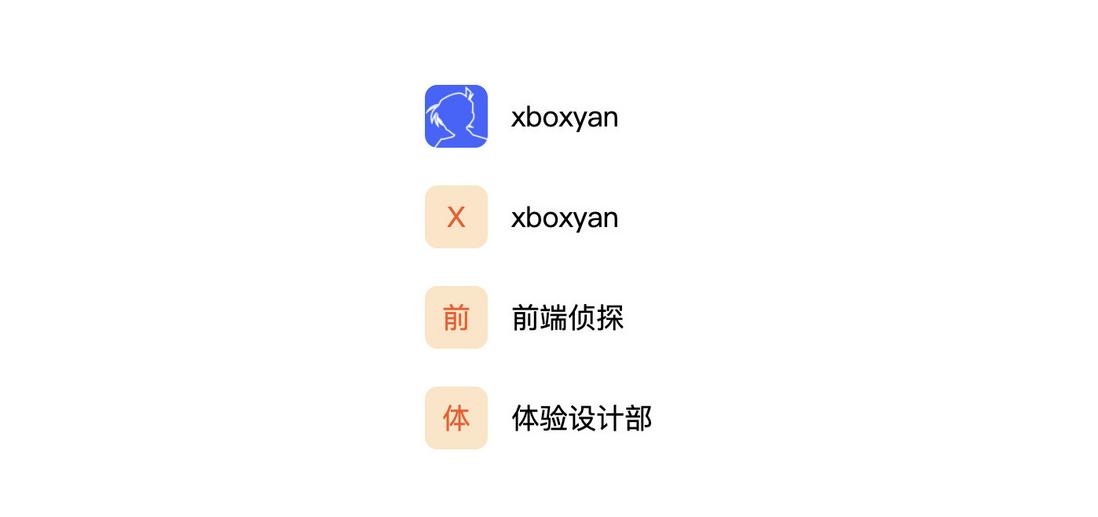
This kind of design is often seen in the web. Many UI component libraries are also called Avator components, which means avatar. When the avatar is not set, the first character of the display name will be used as the default avatar, as shown below:
The actual effect can be viewed in CSS avator (codepen.io) , so how to achieve this effect through CSS?
1. The placeholder when the image fails to load
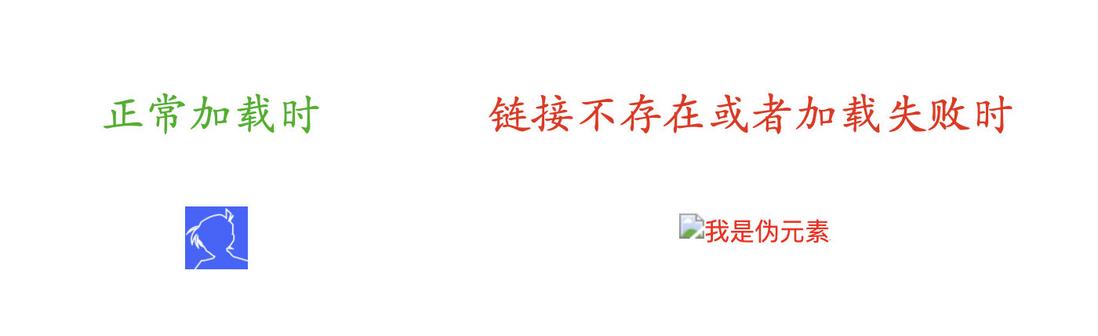
Modern browsers (Chrome, Firefox) img tags support pseudo-elements, but only when the image fails to load
<img class="avator" src="https://tva1.sinaimg.cn/large/008i3skNgy1grgo8qjty1j30e80e8aad.jpg">
<img class="avator" src=""> .avator::before{
content: '我是伪元素';
color: red;
}The effect is as follows
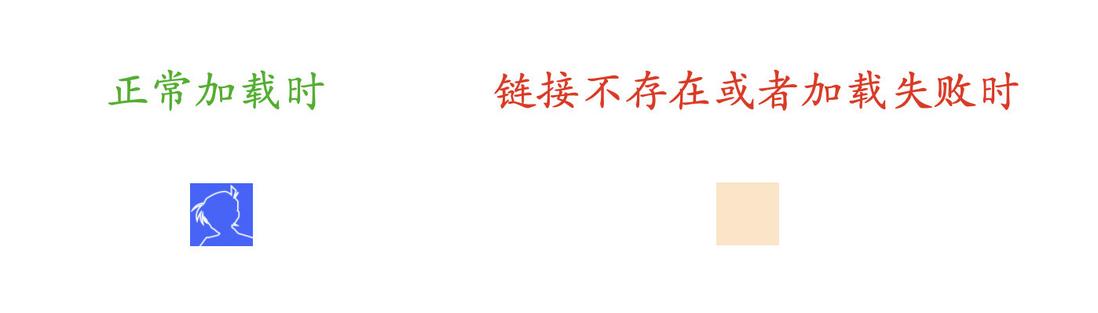
With pseudo elements, it is very convenient to do some things, such as extruding the default "placeholder map" , setting the height of the pseudo element to 100%, and setting the beyond hidden
.avator{
width: 40px;
height: 40px;
overflow: hidden; /*记得超出隐藏*/
}
.avator::before{
content: '';
display: flex;
background: bisque;
height: 100%;
}The effect is as follows
Second, alt first character placeholder
Generally, it is recommended to add the alt attribute when using the img tag to describe the image information, which is also very semantic.
<img class="avator" src="" alt="xboxyan"> Then when the image fails to load, you can get the complete alt information through attr
.avator::before{
content: attr(alt); /* 获取 alt 属性 */
color: rgb(250, 84, 28);
}In order to facilitate the demonstration, here is temporarily open beyond the hidden
So, how to display only the first character?
I tried it ::first-letter , and found that it doesn't work, pseudo elements can no longer be used in pseudo elements
.avator::before::first-letter{
/*无效*/
}A different idea is needed, such as increasing the character spacing , so that the rest of the characters are outside the container
.avator::before{
/**/
letter-spacing: 40px;
}The effect is as follows
In this way, the first character "x" is indeed in sight.
But a new problem has come, how to center the first character horizontally and vertically?
3. The first character is centered horizontally and vertically
Vertical centering is better. Just set the row height
.avator::before{
/**/
line-height: 40px;
} Centering the level may seem a little tricky, but with your whimsy, the problem can still be solved!
First of all, due to the width limitation, all characters can be forced to a new line to ensure that each character is on a separate line, and the first line is not otherwise
.avator::before{
/**/
word-break: break-all; /*换行*/
} Earlier we added a character spacing, but the character spacing follows the characters, so there is no spacing in front of the first character. In order to keep the left and right balance of the first line, so manually add the same spacing , here we use text-indent to achieve
.avator::before{
/**/
text-indent: 40px; /*首行缩进*/
} In this way, for the first line, the left and right margins are actually the same. Next, center it through flex layout
.avator::before{
/**/
display: flex;
justify-content: center; /*水平居中*/
} For English letters, it may be necessary to convert to uppercase
.avator::before{
/**/
text-transform: capitalize; /*首字母大写*/
}Then go beyond hiding to see the effect
The influence of special symbols
Later in the test, another problem was found. When there are some special punctuation marks in alt, the first character will disappear.
<img class="avator" src="" alt="xboxyan(测试)">Open and hide is actually like this
Does it look like a mess? In fact, it is the fault of some closing punctuation ! For example, here ( is not allowed to appear at the end of a line by default, so it is forced to the next line, resulting in a disordered layout. In order to solve this problem, you can use a relatively unpopular CSS property line-break - CSS (Cascading Style Sheets) | MDN (mozilla.org) to solve, interested can refer to this article by Zhang Xinxu: CSS line-break property and Chinese punctuation
.avator::before{
/**/
line-break: anywhere; /*任意地方都换行*/
}Now there is no problem, it's all neatly wrapped~
Let's sort it out and attach the complete code
<ul class="list">
<li class="item">
<img class="avator" src="https://tva1.sinaimg.cn/large/008i3skNgy1grgo8qjty1j30e80e8aad.jpg" alt="xboxyan">
xboxyan
</li>
<li class="item">
<img class="avator" src="" alt="xboxyan">
xboxyan
</li>
<li class="item">
<img class="avator" src="" alt="前端侦探">
前端侦探
</li>
<li class="item">
<img class="avator" src="" alt="体验设计部">
体验设计部
</li>
</ul> .list{
list-style: none;
padding: 0;
}
.avator{
width: 40px;
height: 40px;
border-radius: 8px;
overflow: hidden;
background: bisque;
}
.avator::before{
content: attr(alt);
display: flex;
width: 100%;
height: 100%;
background-color: bisque;
text-transform: uppercase;
line-height: 40px;
letter-spacing: 40px;
text-indent: 40px;
justify-content: center;
text-align: center;
/* word-break: break-all; */
line-break: anywhere;
color: rgb(250, 84, 28);
}
.item{
display: flex;
align-items: center;
gap: 15px;
height: 64px;
font-size: 18px;
}The effect is as shown at the beginning of the article, you can use it directly if you need it
Or visit the online link CSS avator (codepen.io) or CSS avator (juejin.cn)
Fifth, to summarize
The above is the whole content of this article, a very simple and practical small function, the following is a brief summary
- Modern browsers now support img pseudo-elements and are only available when the resource fails to load, use this to set image placeholders
- Pseudo elements can get img tag attributes through the attr attribute, it is recommended to use alt
- Pseudo-elements can no longer use pseudo-classes
- Increase the line spacing of characters to see only one character in the visible range
- Vertical centering can be achieved by row height
- Horizontal centering can be achieved by first line indentation and flex centering
- Some special symbols cause disordered newline layout due to the "tail-escape" or "head-avoidance" feature
- line-break can break the above rules
The only regret is that Safari does not support image pseudo-elements, but it doesn't matter, it does not affect the function, and you can learn some tricks that you may not know. Finally, if you think it's good and helpful to you, please like, bookmark, and forward ❤❤❤
Welcome to WeChat public account: front-end detective













**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。