Welcome to the June Update for Visual Studio Code! The main highlights of this update are as follows:
▌3 way merge editor
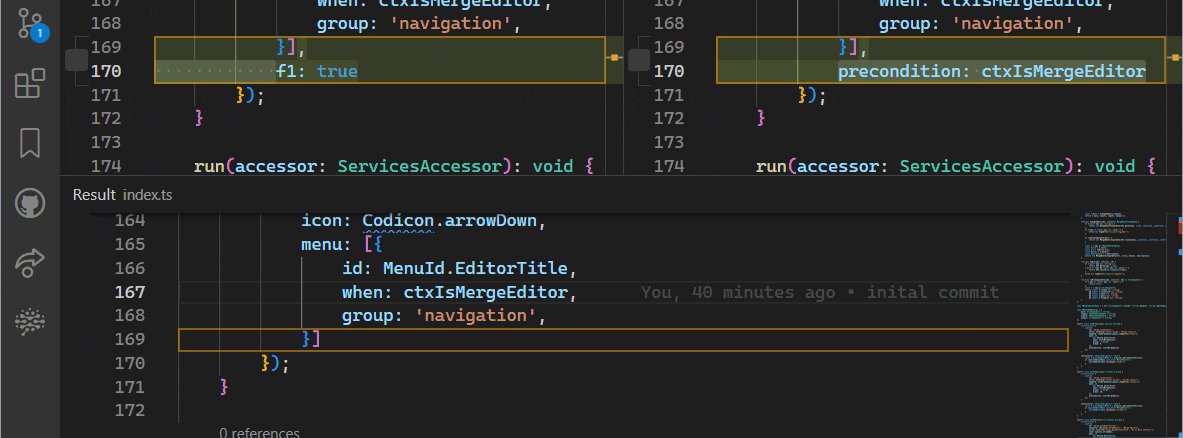
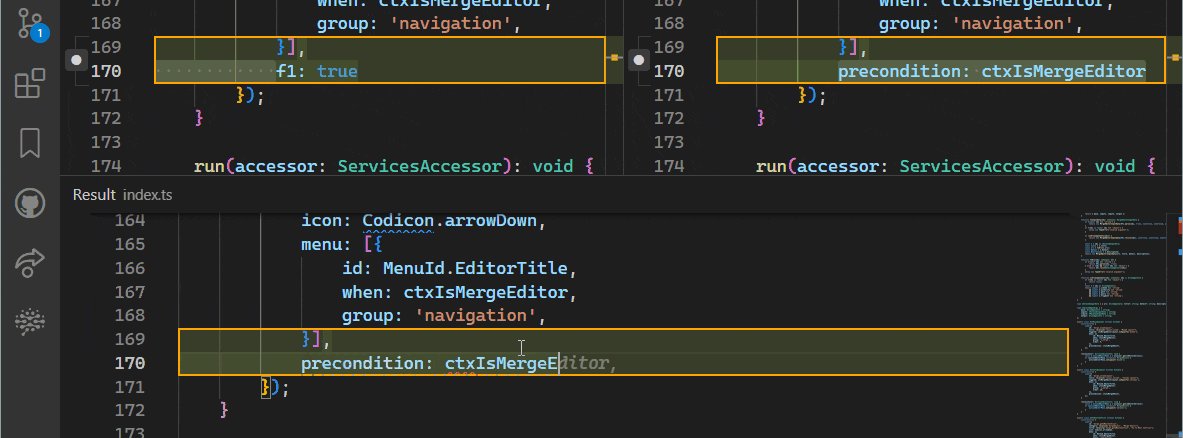
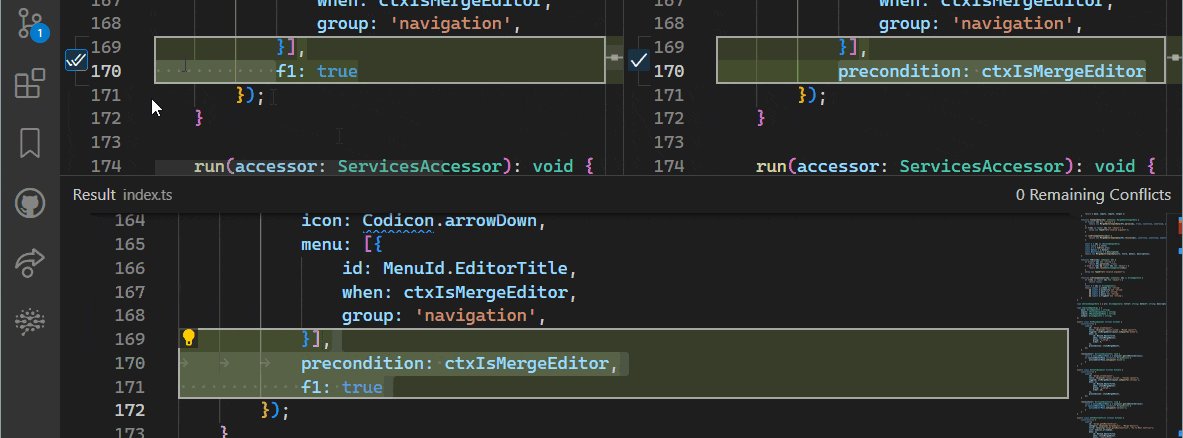
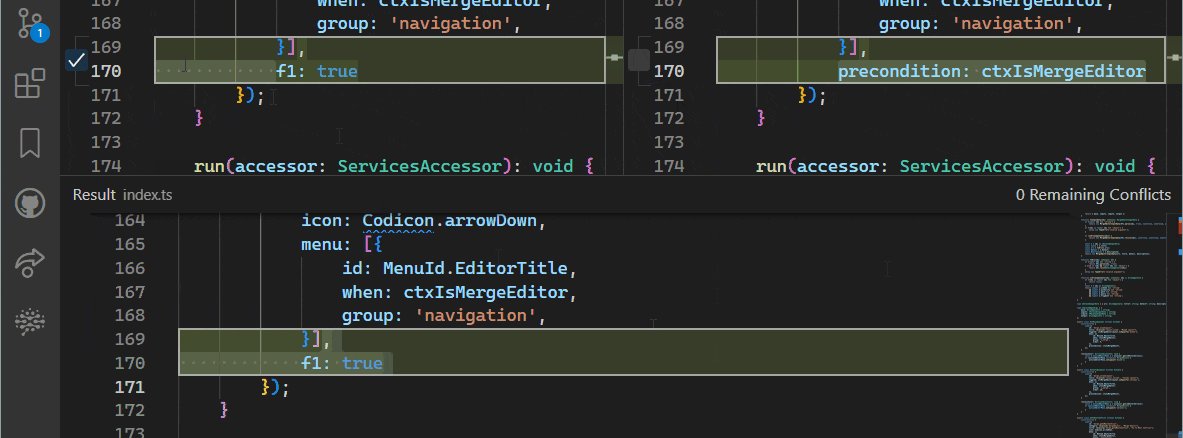
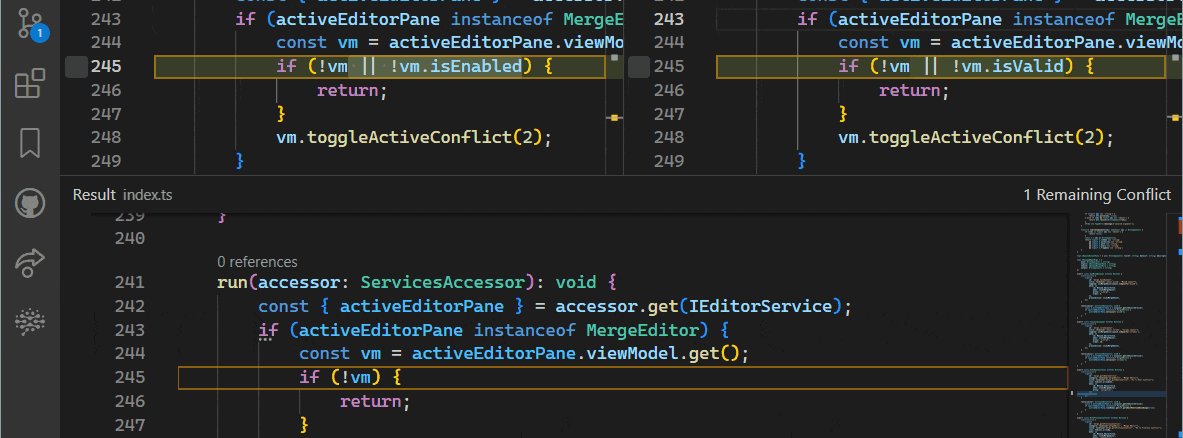
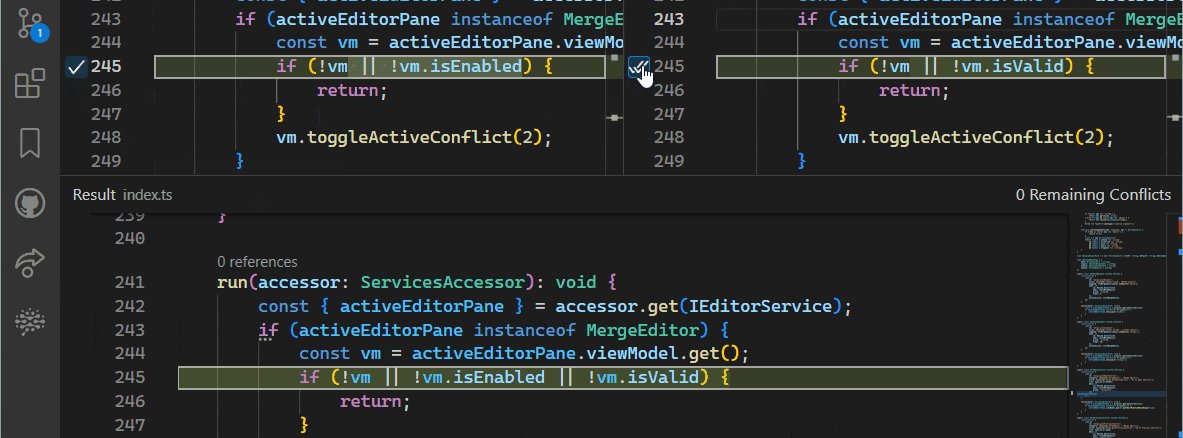
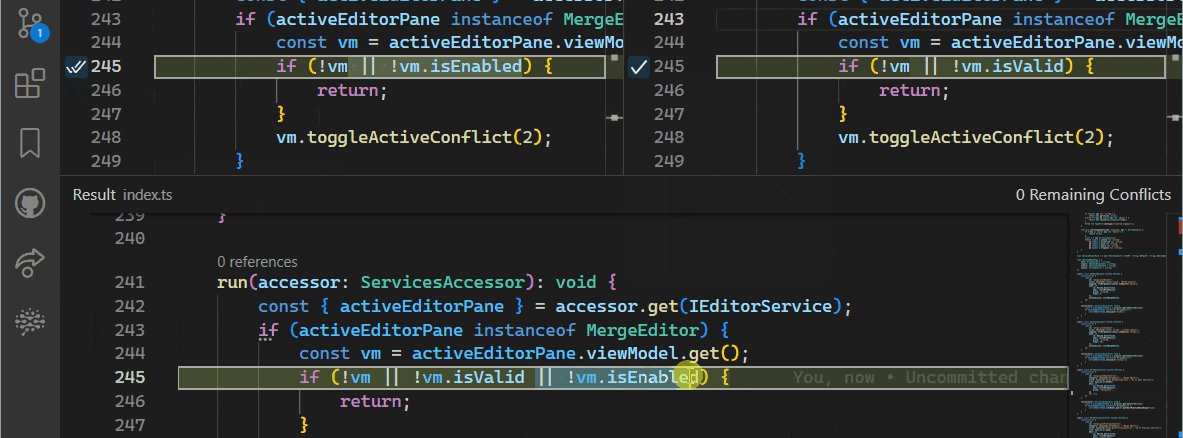
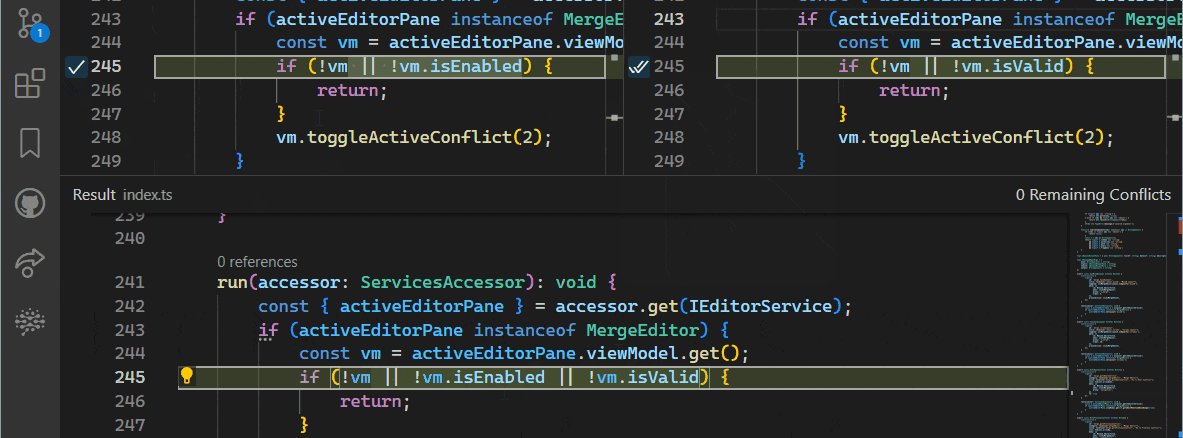
In this release, we continue to develop the 3 way merge editor. This can be enabled by setting git.mergeEditor to true and will be enabled by default in future releases. The merge editor allows you to quickly resolve Git merge conflicts. When enabled, the merge editor can be opened by clicking a conflicting file in the source control view. Checkboxes can be used to accept and combine changes in Theirs or Yours:
All language features (including diagnostics, breakpoints, and tests) are available in the merge editor, and you can get immediate feedback on any issues in the merged result, which can also be edited directly. Notice how the checkboxes are updated as expected:
When closing the merge editor or accepting a merge, a warning is displayed if all conflicts have not been resolved. The Merge Editor supports word-level merging. You can also resolve conflicts manually whenever you want.
▌Command Center
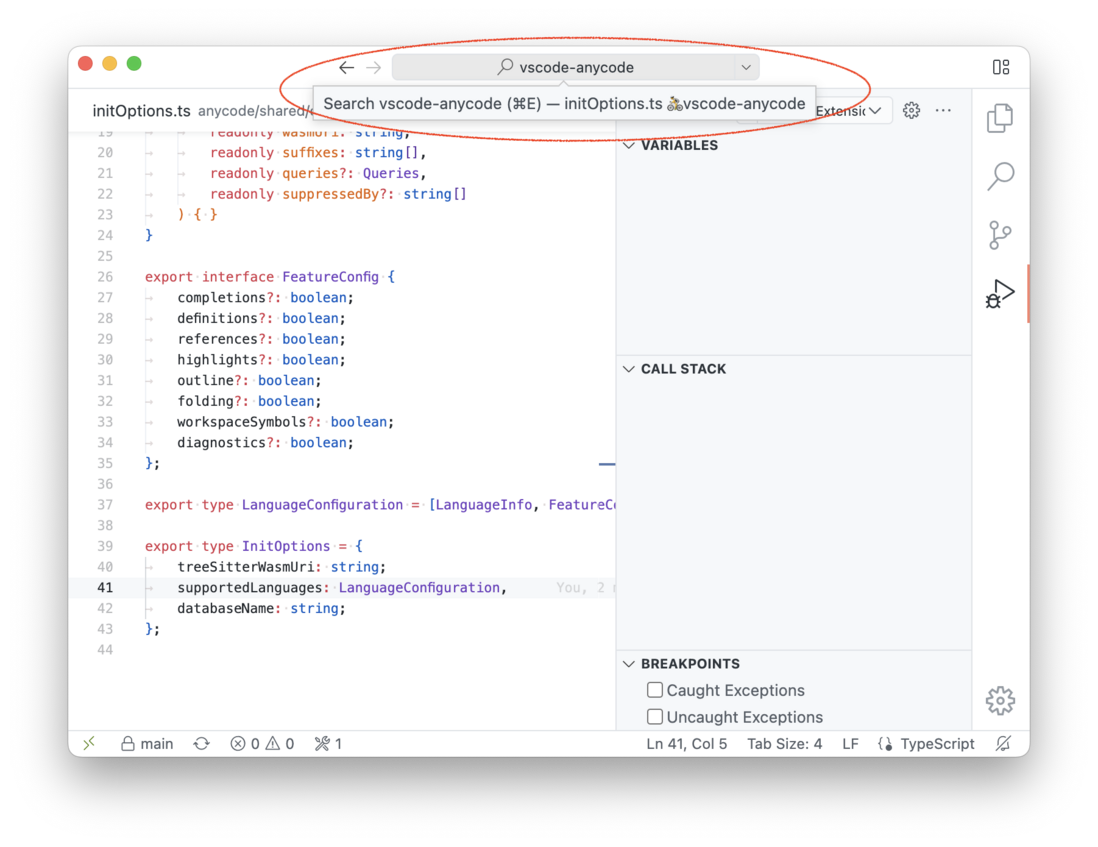
Command Center is now available to try. Enable it via the window.commandCenter setting. The Command Center replaces the normal title bar, and you can quickly search for files in your project. Click on the main section to display the Quick Open drop down menu with your recent files and search box.
There is also a button on the right that displays quick access options via a "?". On the left are Go Back and Go Forward buttons for browsing your editor history.
▌ "Do Not Disturb" mode
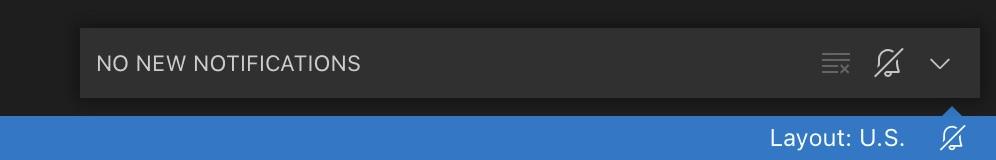
The new Do Not Disturb mode, when enabled, hides all non-error notification popups. Progress notifications will automatically appear in the status bar. Hidden notifications can still be viewed in Notification Center.
You can toggle Do Not Disturb mode by opening Notification Center (selecting the bell icon on the right side of the status bar) and clicking the slashed bell icon.
▌Shell integration
Shell integrations for PowerShell, bash, and zsh, which have been in preview since their January release, are now out of preview! We plan to enable it by default in version 1.70. To enable shell integration, check Terminal > Integrated > Shell Integration : enable in settings editor or set value in settings.json:
"terminal.integrated.shellIntegration.enabled": trueShell integration allows VS Code's terminal to learn more about what's going on inside the shell to enable more functionality. One of the goals of shell integration is to make it work where zero configuration is required. This is achieved by automatically "injecting" a shell integration script into a shell session using shell parameters and/or environment variables when the setting is enabled. In some cases this won't work, for example: in sub-shells or some complex shell setups, but we also provide a manual installation route for those more advanced cases.
▌Decorations
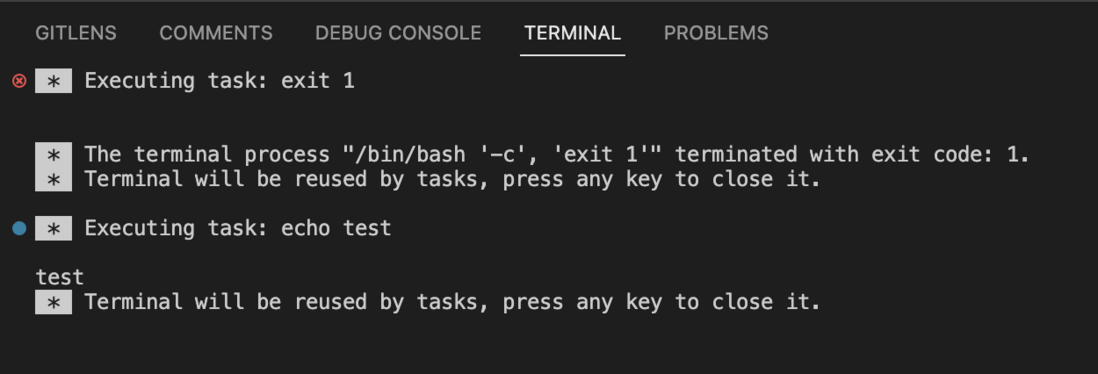
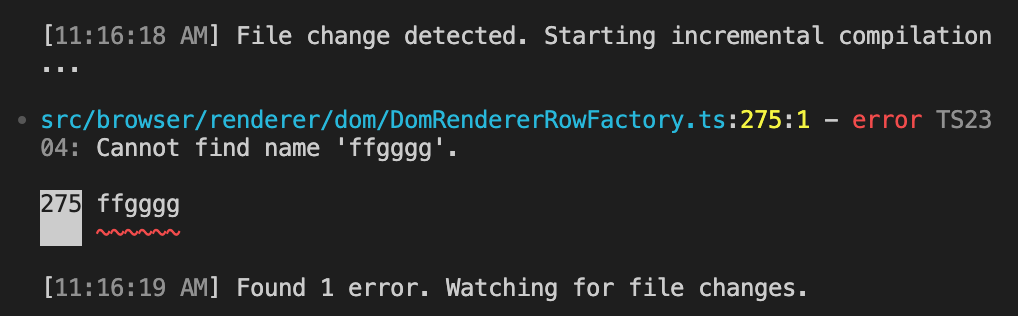
A few iterations ago, we added decorations to the terminal buffer and overview ruler, thanks to the Shell integration feature, to improve terminal navigation. Decorations now also mark points of interest for missions, which can be jumped to using the command navigation function (Ctrl/Cmd+Up, Ctrl/Cmd+Down). For start/stop tasks, a decoration appears next to the task start and is styled according to the exit code of the run (if any).
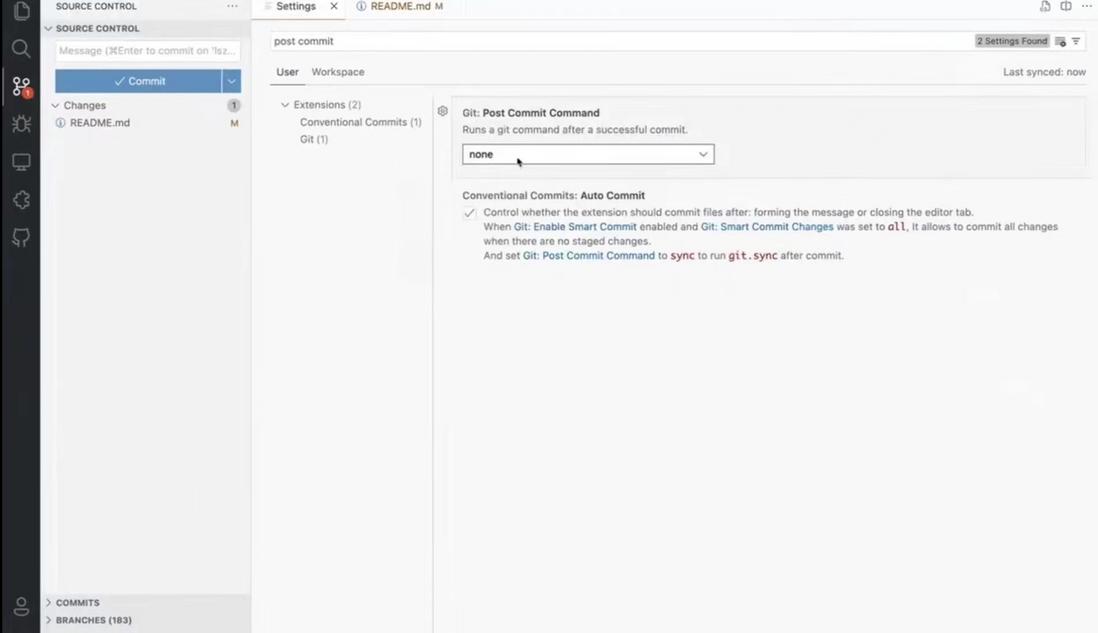
▌Add Commit "action button" for Git repository
In version 1.61, Publish and Sync Changes "action buttons" were added for Git repositories. In this milestone, we added a Commit button with a primary action and a set of secondary actions. Auxiliary actions can be controlled using the git.postCommitCommand setting and allow you to perform pushes or syncs after a commit.
After adding the Commit "Action Button", there is a new setting, git.showActionButton, that you can use to control the Git action button displayed in the source control view. You can still globally disable the visibility of any action button using the generic scm.showActionButton setting.
▌Step Into Target UI optimization
Some debuggers allow stepping directly into a specific function call when a line is paused. In this iteration, we improved the UI for this:
Right-clicking the target area on the source row and selecting Step Into Target will automatically enter the target area (if any)
There is a new command Debug: Step Into Target available in Command Palette, the shortcut key is Ctrl+F11
This update also has a major release
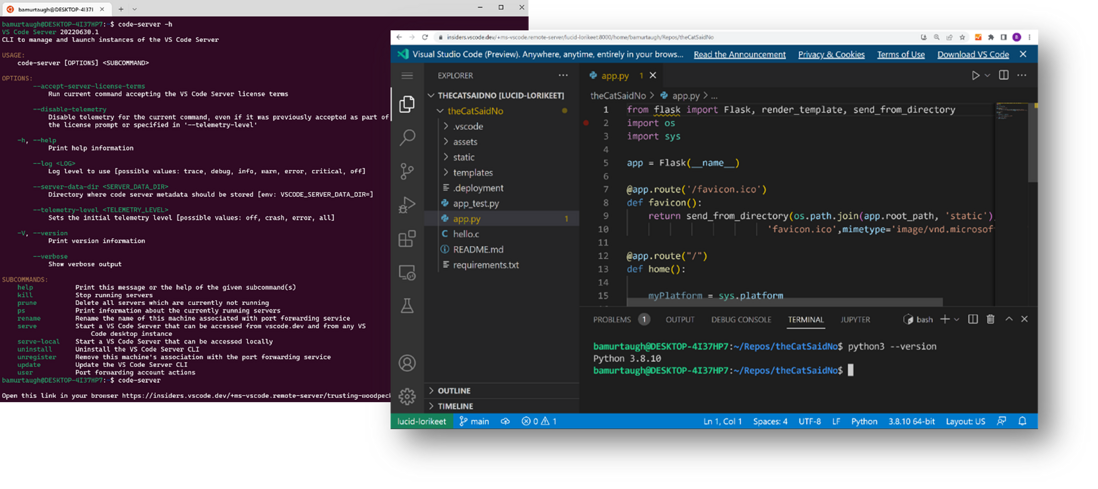
VS Code Server (private preview)
In VS Code, we want you to seamlessly leverage an environment that makes your work more productive. The VS Code Remote Development extensions allow you to work in Windows Subsystem for Linux (WSL), remote machines over SSH, and directly from VS Code development containers. These extensions install servers in remote environments, allowing local VS Code to interact smoothly with remote source code and runtimes.
We are now offering a private preview of the standalone "VS Code Server" which is a service built on the same underlying server used by remote extensions, with some additional features such as: interactive CLI and facilitating secure connections to vscode.dev, without the need for an SSH connection.
Our ultimate goal is to enhance the code CLI you use to open desktop and web instances of VS Code, no matter where your projects are stored. We're actively working on this, VS Code Server is a great milestone, and we'd love to get your feedback!
Long press to identify the QR code and follow Microsoft China MSDN
Click to read the original blog ~











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。