As we all know, ThreeJS is a JS library for loading 3D models on the web side. It is widely used in the Internet of Things and some game industries. It is powerful in that it can load most types of 3D models, such as: .dae/.fbx/.gltf( .glb)/.obj/.ply/.stl/.json models.
However, at work, it is often encountered that the independent model will be relatively large, and the modeler will split a large model into multiple small models, so threeJS needs to load multiple models; another situation is to load multiple models. different kinds of models.
I distinguish the above two cases into the following two requirements:
- Load multiple 3D models
- Load multiple different kinds of 3D models
Because of loading multiple 3D models, most people think of directly using the for loop to load the models, but in practical applications, when the size of the .fbx model loaded at the same time exceeds about 60M, the browser will become very stuck. From this I split it again into two loading methods:
- Parallel loading (i.e. for loop)
- Load in order
Faced with the above functional requirements, I developed a vue component that can meet the above requirements, vue-3d-loader (github.com)
Feature Support List
- Load a single 3D model
- Loading Multiple 3D Models Simultaneously
- Load multiple 3D models of different types at the same time
- Set scene width and height
- Set up materials and textures
- interactive control
- mouse event
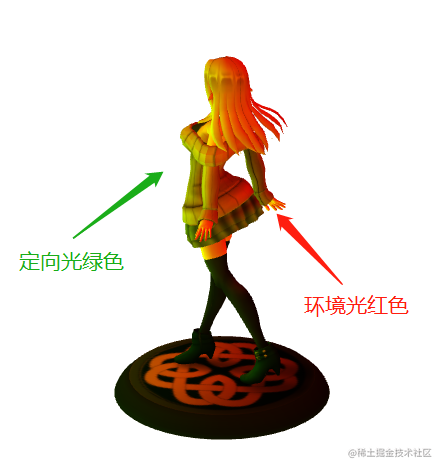
- light
- Camera position and rotation
- Add label points
demo
- Autoplay model built-in animations
- Load multiple models
- picture material
- light
Install vue-3d-loader in your project
Note: vue2 version uses 1.xx version, vue3 version uses 2.0.0+ version
npm i vue-3d-loader@2.0.0 -SInstructions
Global use, installed globally in the entry file, the code is as follows:
/* vue2 */
import vue3dLoader from "vue-3d-loader";
Vue.use(vue3dLoader)
/* vue3 */
import vue3dLoader from "vue-3d-loader";
createApp(App).use(vue3dLoader).mount('#app')For non-global use, use the following code in the Vue file:
import { vue3dLoader } from "vue-3d-loader"; // 注意 vue3dLoader 写在 {...} 内 Use tags in components <vue3dLoader></vue3dLoader>
<vue3dLoader
:height="200"
:showFps="true"
:filePath="['/fbx/1.fbx', '/obj/2.obj', '/gltf/3.gltf']"
:mtlPath="[null, '/obj/2.mtl', null]"
:backgroundColor="0xff00ff"
></vue3dLoader> filePath为必填,并支持字符串与数组两种方式传入
Supported Events
| event | description |
|---|---|
| mousedown(event, intersects) | Mouse down, intersect: the closest object currently intersected |
| mousemove(event, intersects) | Mouse movement, intersect: the closest object currently intersected |
| mouseup(event, intersects) | Release the mouse, intersect: the closest object currently intersected |
| click(event, intersects) | Click, intersect: currently intersect the nearest object |
| load | Load model event |
| process(event, fileIndex) | Loading progress, fileIndex: the index of the currently loaded model |
| error(event) | error event |
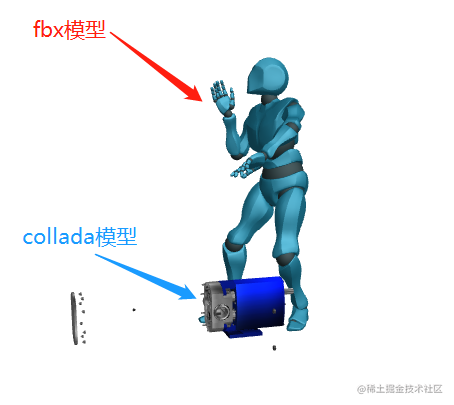
Loading multiple models in the same scene
<!-- 可同时加载多个不同种类的模型 -->
<template>
<vue3dLoader
:filePath="filePath"
:scale="{ x: 0.4, y: 0.4, z: 0.4 }"
:cameraPosition="{ x: 100, y: 200, z: 30 }"
></vue3dLoader>
</template>
<script>
export default {
data() {
return {
filePath: [
"/models/fbx/Samba Dancing.fbx",
"models/collada/pump/pump.dae",
],
};
},
};
</script>Material and texture loading
<!-- obj加载mtl材质 -->
<vue3dLoader filePath="/obj/1.obj" mtlPath="/obj/1.mtl" ></vue3dLoader>
<!-- fbx图片纹理加载 -->
<vue3dLoader filePath="/fbx/1.fbx" textureImage="/fbx/1.png" ></vue3dLoader>More demos
3D presentation (may be slower due to network issues)
Of course, you can also clone the vue-3d-loader project npm i && npm run dev to view the demo locally




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。