众所周知ThreeJS是web端用于加载3D模型的JS库,广泛应用于物联网及部分游戏行业中,其强大就强大在可以加载大多数类型的3D模型,如:.dae/.fbx/.gltf(.glb)/.obj/.ply/.stl/.json的模型。
但是在工作中,经常会遇到独立的模型会比较大,建模师会将一个大型的模型拆分成多个小模型,因此就需要threeJS加载多个模型;另一种情况是需要加载多种不同种类的模型。
我将以上两种情况区分为以下两个需求:
- 加载多个3D模型
- 加载多个不同种类的3D模型
由于加载多个3D模型,大多数人会想到直接使用for循环对模型进行加载,但是实际应用中,当同时加载.fbx模型大小超过60M左右,浏览器就会变得非常卡顿。由此我将其再次分割为两种加载方式:
- 并行加载(即for循环)
- 按顺序一一加载
面对以上的功能需求,因此我开发了一款能够满足以上需求的vue组件,vue-3d-loader(github.com)
功能支持列表
- 加载单个3D模型
- 同时加载多个3D模型
- 同时加载多个不同类型3D模型
- 设置场景宽高
- 设置材质及纹理
- 交互控制
- 鼠标事件
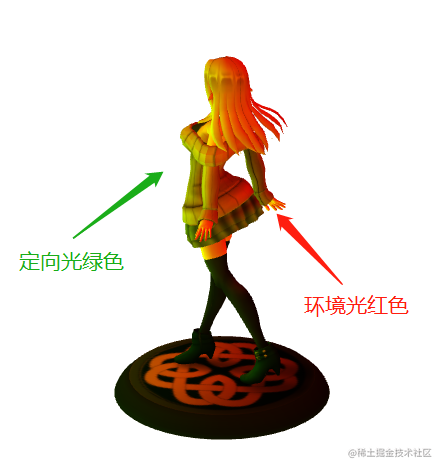
- 灯光
- 相机位置及旋转
- 添加标注点
演示
- 自动播放模型内置动画
- 加载多个模型
- 图片材质
- 灯光
在你的项目中安装vue-3d-loader
注意:vue2版本使用1.x.x版本,vue3版本使用2.0.0+版本
npm i vue-3d-loader@2.0.0 -S使用方法
全局使用,在入口文件中全局安装,代码如下:
/* vue2 */
import vue3dLoader from "vue-3d-loader";
Vue.use(vue3dLoader)
/* vue3 */
import vue3dLoader from "vue-3d-loader";
createApp(App).use(vue3dLoader).mount('#app')非全局使用,在Vue文件中使用如下代码:
import { vue3dLoader } from "vue-3d-loader"; // 注意 vue3dLoader 写在 {...} 内在组件中使用标签<vue3dLoader></vue3dLoader>
<vue3dLoader
:height="200"
:showFps="true"
:filePath="['/fbx/1.fbx', '/obj/2.obj', '/gltf/3.gltf']"
:mtlPath="[null, '/obj/2.mtl', null]"
:backgroundColor="0xff00ff"
></vue3dLoader>filePath为必填,并支持字符串与数组两种方式传入
支持的事件
| event | description |
|---|---|
| mousedown(event, intersects) | 鼠标按下, intersect:当前相交最近的物体 |
| mousemove(event, intersects) | 鼠标移动, intersect:当前相交最近的物体 |
| mouseup(event, intersects) | 鼠标放开, intersect:当前相交最近的物体 |
| click(event, intersects) | 点击, intersect:当前相交最近的物体 |
| load | 加载模型事件 |
| process(event, fileIndex) | 加载进度, fileIndex:当前加载模型的索引 |
| error(event) | 错误事件 |
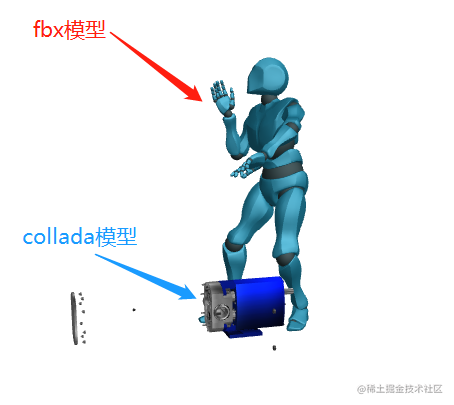
同一个场景中加载多个模型
<!-- 可同时加载多个不同种类的模型 -->
<template>
<vue3dLoader
:filePath="filePath"
:scale="{ x: 0.4, y: 0.4, z: 0.4 }"
:cameraPosition="{ x: 100, y: 200, z: 30 }"
></vue3dLoader>
</template>
<script>
export default {
data() {
return {
filePath: [
"/models/fbx/Samba Dancing.fbx",
"models/collada/pump/pump.dae",
],
};
},
};
</script>材质及纹理加载
<!-- obj加载mtl材质 -->
<vue3dLoader filePath="/obj/1.obj" mtlPath="/obj/1.mtl" ></vue3dLoader>
<!-- fbx图片纹理加载 -->
<vue3dLoader filePath="/fbx/1.fbx" textureImage="/fbx/1.png" ></vue3dLoader>更多演示
当然你也可以clone vue-3d-loader 项目 npm i && npm run dev在本地查看演示




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。