有些效果无法在这儿体现,如果想看完整的效果,请移步个人站点。
阅读本篇前,请先阅读前几篇文章:
基于 Hexo 从零开始搭建个人博客(一)
基于 Hexo 从零开始搭建个人博客(二)
基于 Hexo 从零开始搭建个人博客(三)
前言
- 博客搭建过程遇到任何问题,优先在本页面搜索,检查是否已经有该配置教程。
- 遇到问题可以优先在文章评论区留言,注意留言时请填写正确的邮箱以确保能收到站长的回复。
- 实在解决不了的问题可添加站长 Wechat ,添加好友时请备注自己的姓名+专业,如 张三 计算机科学与技术。
Front-matter
Front-matter 是 markdown 文件最上方以---分隔的区域,用于指定个别档案的变数。
- Page Front-matter 用于页面配置
- Post Front-matter 用于文章页配置
{% note pink no-icon flat %}
如果标注可选的参数,可根据自己需要添加,不用全部都写在markdown里
{% endnote %}
Page Front-matter
---
title:
date:
updated:
type:
comments:
description:
keywords:
top_img:
mathjax:
katex:
aside:
aplayer:
highlight_shrink:
---| 写法 | 解释 |
|---|---|
| title | 【必需】页面标题 |
| date | 【必需】页面创建日期 |
| type | 【必需】标籤、分类和友情链接三个页面需要配置 |
| updated | 【可选】页面更新日期 |
| description | 【可选】页面描述 |
| keywords | 【可选】页面关键字 |
| comments | 【可选】显示页面评论模块(默认 true) |
| top_img | 【可选】页面顶部图片 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aside | 【可选】显示侧边栏 (默认 true) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
Post Front-matter
---
title:
date:
updated:
tags:
categories:
keywords:
description:
top_img:
comments:
cover:
toc:
toc_number:
toc_style_simple:
copyright:
copyright_author:
copyright_author_href:
copyright_url:
copyright_info:
mathjax:
katex:
aplayer:
highlight_shrink:
aside:
---| 写法 | 解释 |
|---|---|
| title | 【必需】文章标题 |
| date | 【必需】文章创建日期 |
| updated | 【可选】文章更新日期 |
| tags | 【可选】文章标籤 |
| categories | 【可选】文章分类 |
| keywords | 【可选】文章关键字 |
| description | 【可选】文章描述 |
| top_img | 【可选】文章顶部图片 |
| cover | 【可选】文章缩略图(如果没有设置top_img,文章页顶部将显示缩略图,可设为false/图片地址/留空) |
| comments | 【可选】显示文章评论模块(默认 true) |
| toc | 【可选】显示文章TOC(默认为设置中toc的enable配置) |
| toc_number | 【可选】显示toc_number(默认为设置中toc的number配置) |
| toc_style_simple | 【可选】显示 toc 简洁模式 |
| copyright | 【可选】显示文章版权模块(默认为设置中post_copyright的enable配置) |
| copyright_author | 【可选】文章版权模块的文章作者 |
| copyright_author_href | 【可选】文章版权模块的文章作者链接 |
| copyright_url | 【可选】文章版权模块的文章连结链接 |
| copyright_info | 【可选】文章版权模块的版权声明文字 |
| mathjax | 【可选】显示mathjax(当设置mathjax的per_page: false时,才需要配置,默认 false) |
| katex | 【可选】显示katex(当设置katex的per_page: false时,才需要配置,默认 false) |
| aplayer | 【可选】在需要的页面加载aplayer的js和css,请参考文章下面的音乐 配置 |
| highlight_shrink | 【可选】配置代码框是否展开(true/false)(默认为设置中highlight_shrink的配置) |
| aside | 【可选】显示侧边栏 (默认 true) |
注意:我的博客根目录路径为 【G:/hexo-blog/blog-demo】,下文所说的根目录都是此路径,将用[BlogRoot]代替。如果不清楚根目录路径,请回到教程 基于 Hexo 从零开始搭建个人博客(二),查看你执行hexo init xxx这条命令时所选择的路径,例如我选择的路径是【G:/hexo-blog】,我的博客根目录即为【G:/hexo-blog/xxx】。
标签页
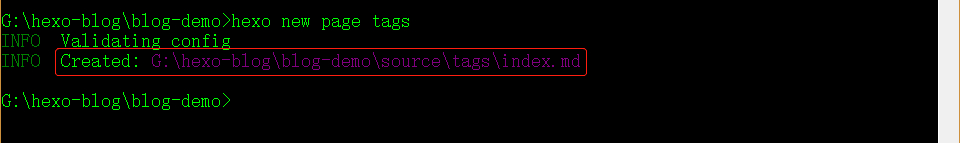
- 前往你的Hexo博客根目录,打开cmd命令窗口执行
hexo new page tags。 - 在【BlogRoot/source/】会生成一个含有
index.md文件的tags文件夹。 修改【BlogRoot/source/tags/index.md】,添加
type: "tags"。--- title: tags date: 2022-05-29 21:42:56 type: "tags" ---
分类页
- 前往你的Hexo博客根目录,打开cmd命令窗口执行
hexo new page categories。 - 在【BlogRoot/source/】会生成一个含有
index.md文件的categories文件夹。
{% image https://bu.dusays.com/2022/05/29/62937c8627deb.jpg %} 修改【BlogRoot/source/categories/index.md】,添加
type: "categories"。--- title: categories date: 2022-05-29 21:57:07 type: "categories" ---
友情链接
创建友情链接页面
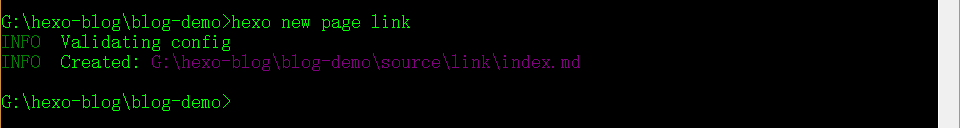
- 前往你的Hexo博客根目录,打开cmd命令窗口执行
hexo new page link。 - 在【BlogRoot/source/】会生成一个含有
index.md文件的link文件夹。 修改【BlogRoot/source/link/index.md】,添加
type: "link"。--- title: link date: 2022-05-29 22:03:35 type: "link" ---
友情链接页面添加友链信息
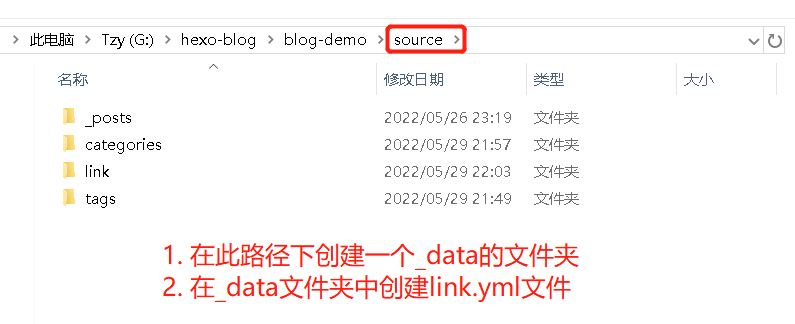
前往Hexo博客目录(【BlogRoot/source/_data】)创建一个文件link.yml(如果沒有 _data 文件夹,请自行创建)。
- class_name: 友情链接
class_desc: 那些人,那些事
link_list:
- name: 唐志远の博客
link: https://tzy1997.com/
avatar: https://bu.dusays.com/2022/01/14/cd5ffd485f867.jpg
descr: 古今之成大事者,不惟有超世之才,亦必有坚忍不拔之志。
- class_name: 网站
class_desc: 值得推荐的网站
link_list:
- name: Twitter
link: https://twitter.com/
avatar: https://i.loli.net/2020/05/14/5VyHPQqR6LWF39a.png
descr: 社交分享平台class_name和class_desc支持 html 格式,如不需要,也可以留空。
如果你想设置成本站友链页的效果,请参考教程:基于Butterfly的外挂标签引入 。
图库
该效果无法展现,请阅读原文。
原文链接:基于 Hexo 从零开始搭建个人博客(四)
子页面
该效果无法展现,请阅读原文。
原文链接:基于 Hexo 从零开始搭建个人博客(四)
404页面
主題內置了一个简单的404页面,可在设置中开放。
如需本地预览,请访问 http://localhost:4000/404.html
# A simple 404 page
error_404:
enable: true
subtitle: "页面沒有找到"
background: 


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。