Welcome to WeChat public account: front-end detective
Introduce a CSS property related to dark mode: color-scheme
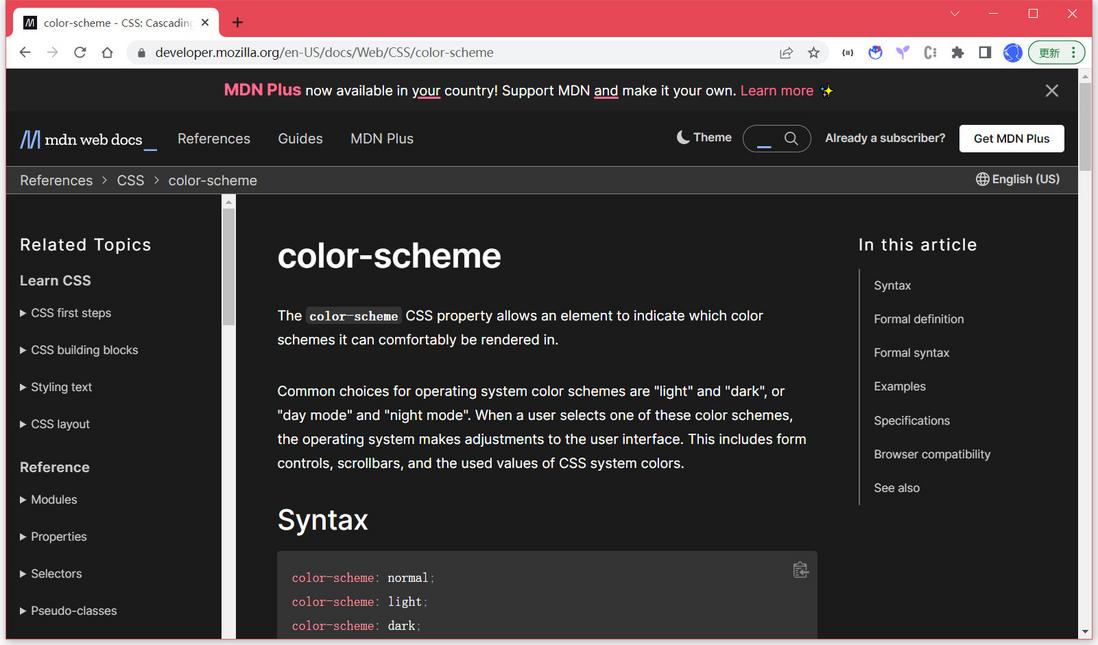
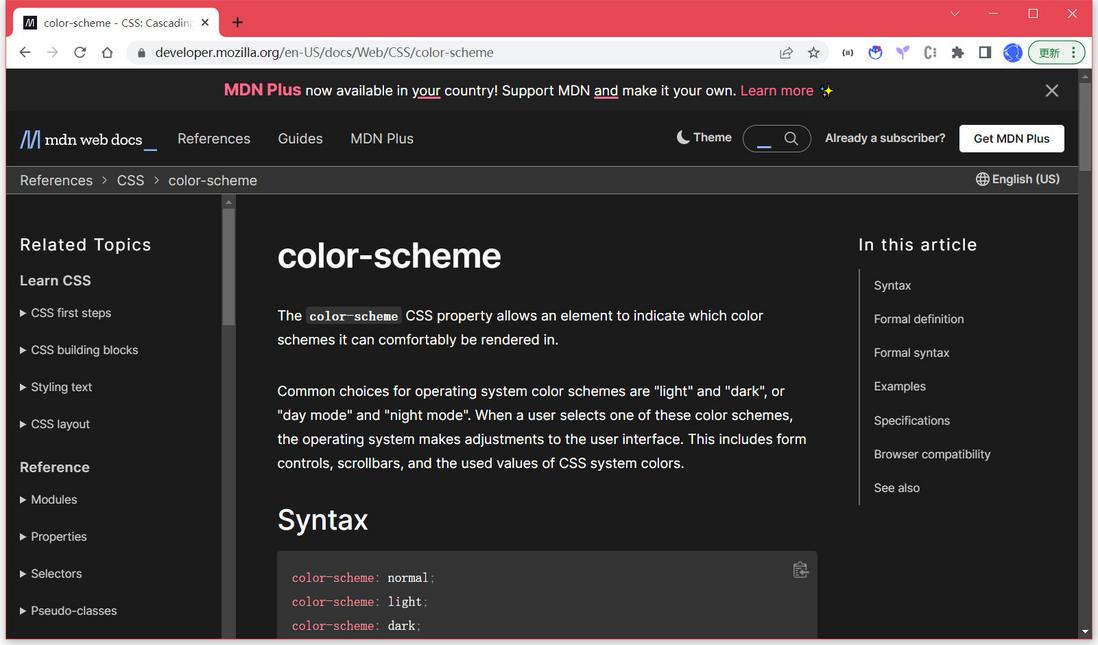
1. What is color-scheme?
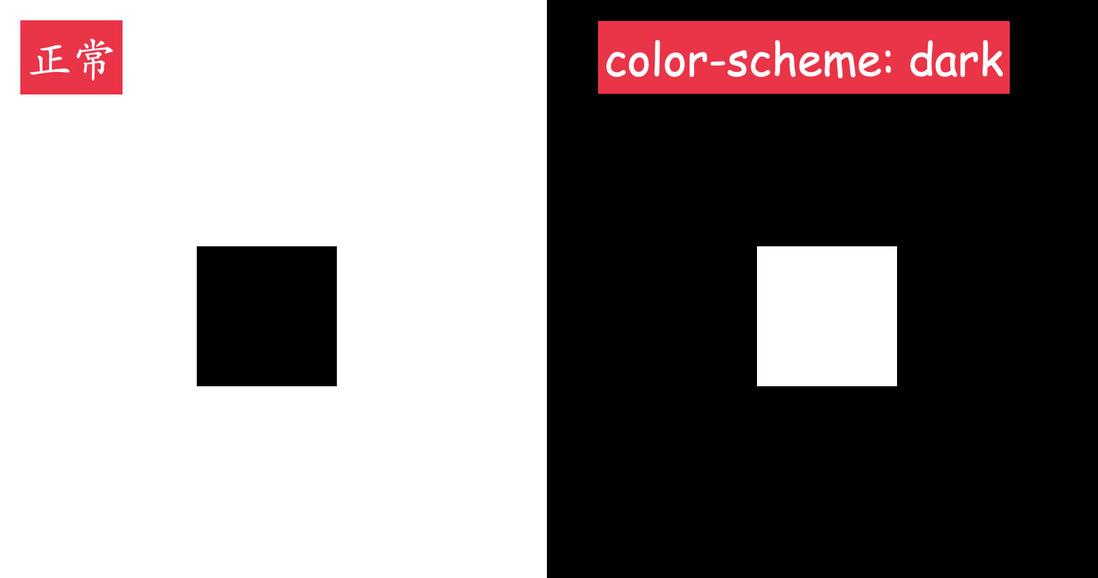
As the name suggests, color-scheme is "color scheme", which refers to "day mode" and "night mode" in the system. Use this property to easily change the browser's default color scheme, the syntax is as follows
color-scheme: normal;
color-scheme: light;
color-scheme: dark;
color-scheme: light dark;A few keywords are as follows
normal : Indicates that the element does not specify any color scheme and should therefore be rendered using the browser's default color scheme.
light : Indicates that the element can be rendered using the OS light color scheme.
dark : Indicates that the element can be rendered using the OS dark color scheme.
Let's look at a simple example
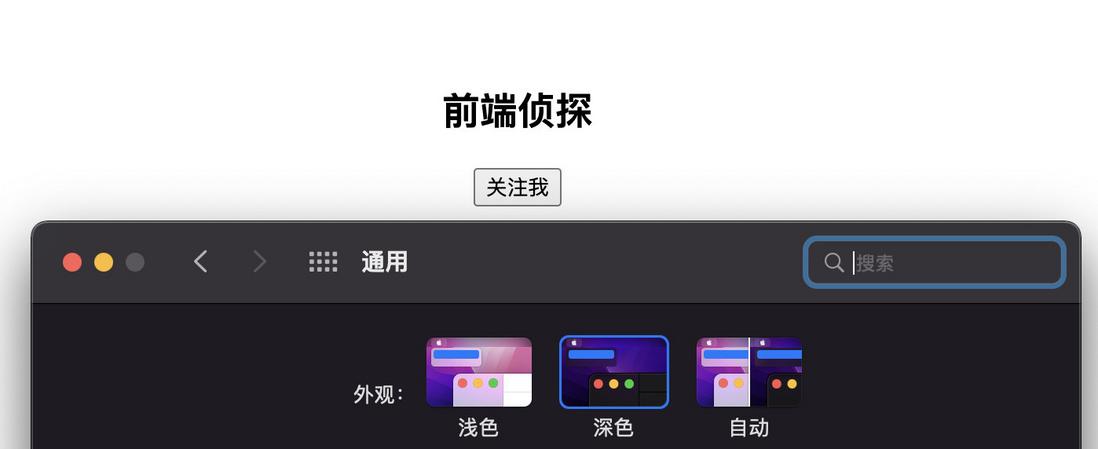
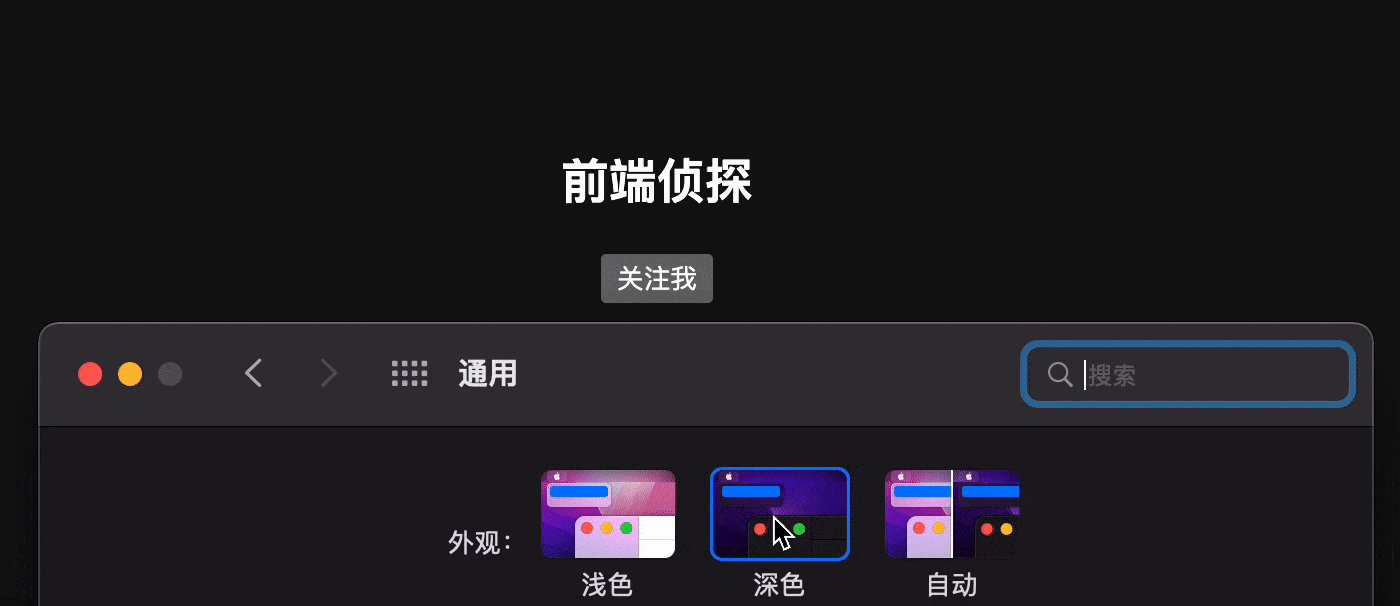
<h2>前端侦探</h2>
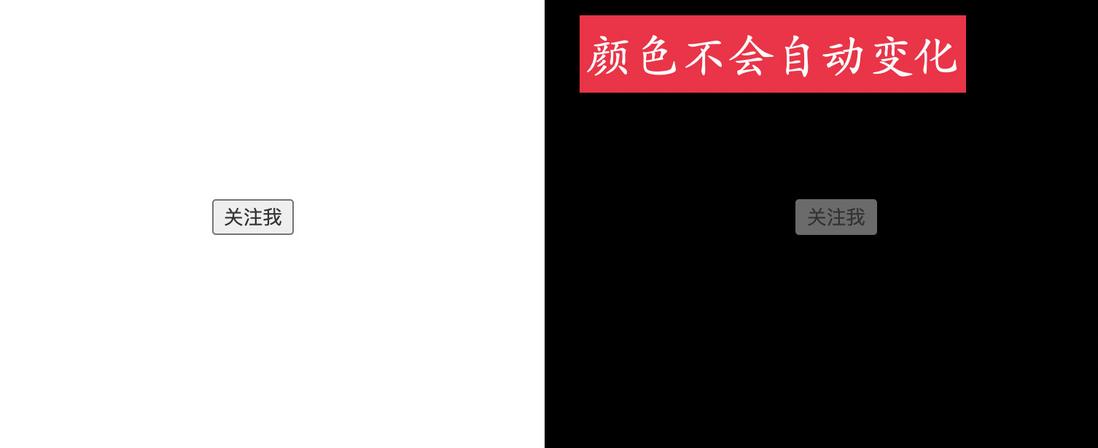
<button>关注我</button>Without any CSS, the effect is as follows
If the system color matching is set to dark mode, since nothing is done, of course there will be no change, as follows
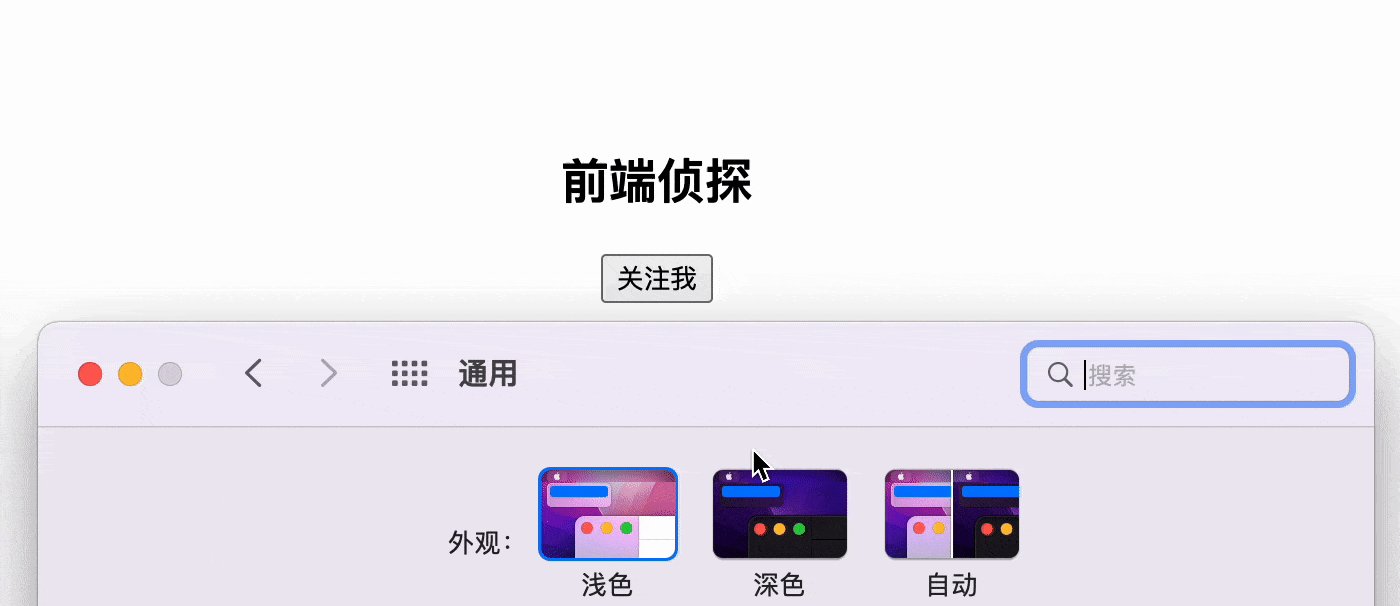
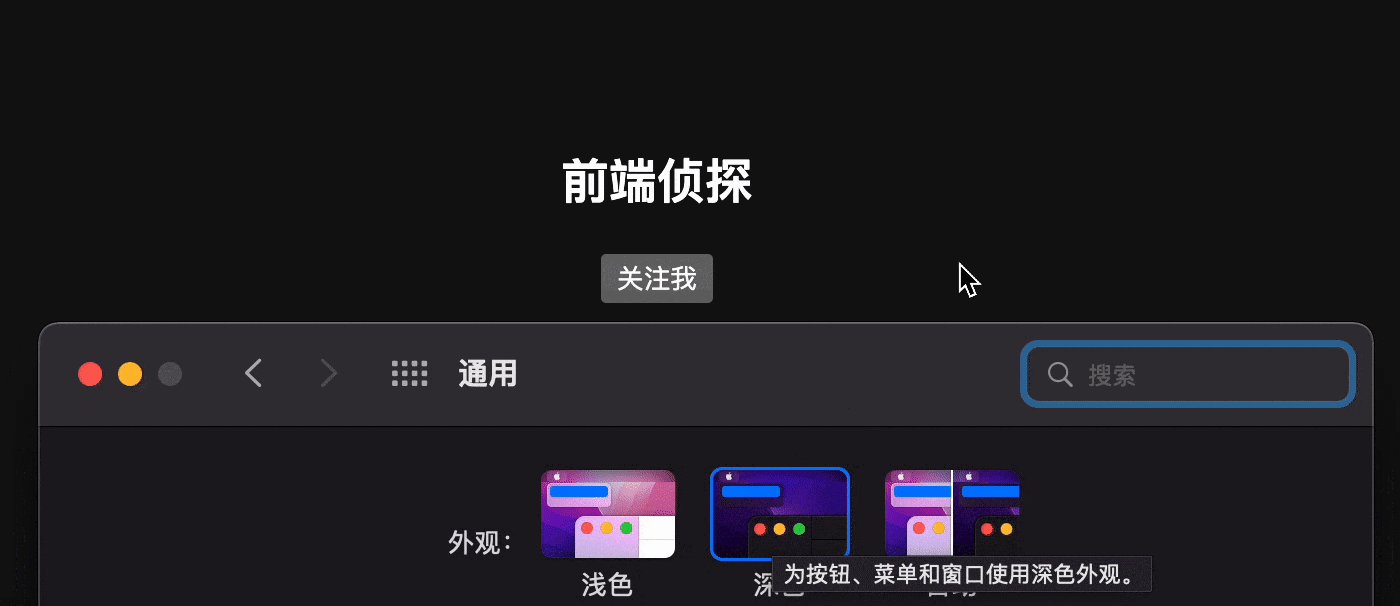
Now add the color-scheme attribute on the root element
:root{
color-scheme: light dark
}Two values are set here, indicating an optional color scheme, which is determined by the system.
Although the official document says that it is the preferred choice, there is no difference between the two orders in the actual measurement. Those who know it can leave a message for guidance.
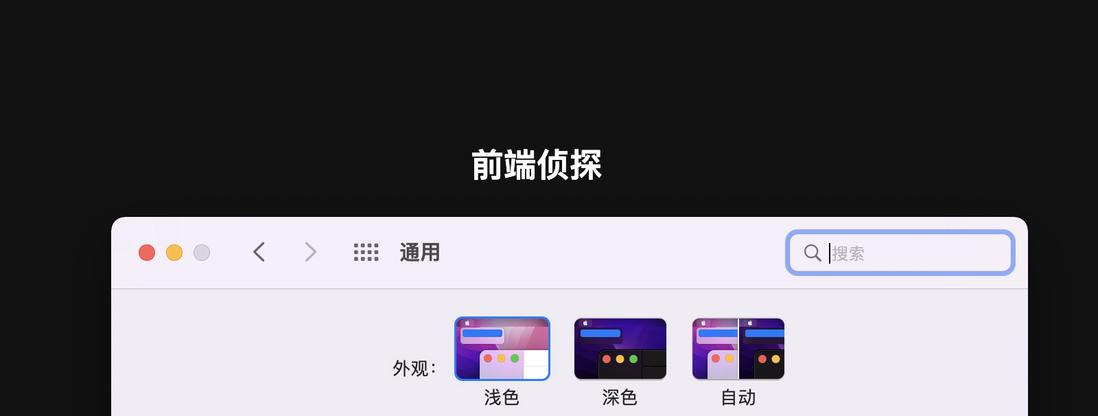
The effect is as follows
Isn't it amazing? Plain and unremarkable pages support dark mode right away.
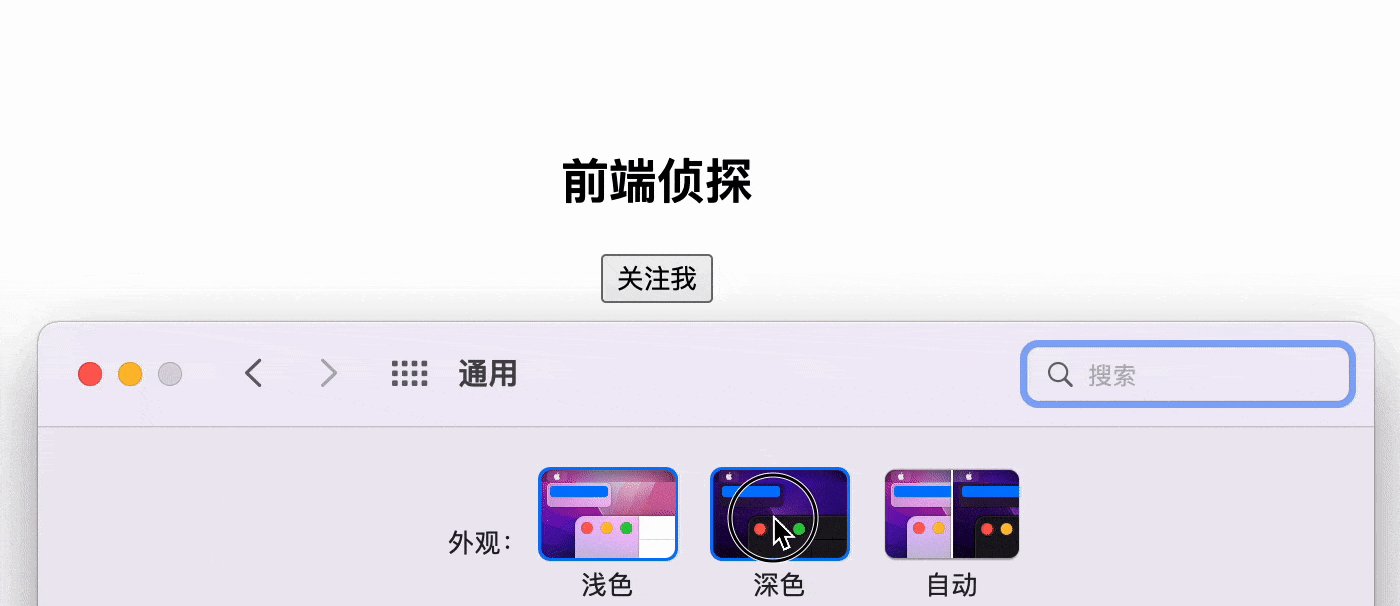
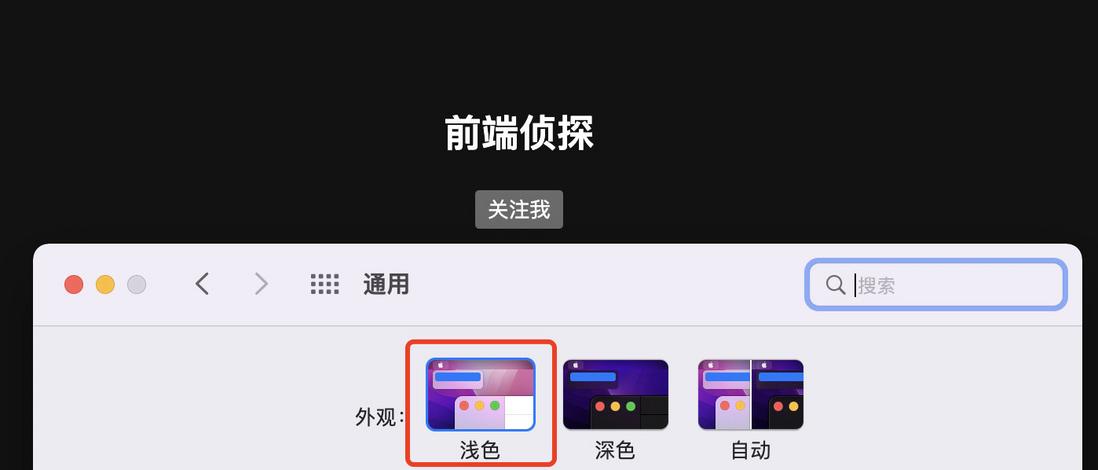
You can also specify a single value, so it has nothing to do with the system color matching, such as
:root{
color-scheme: dark
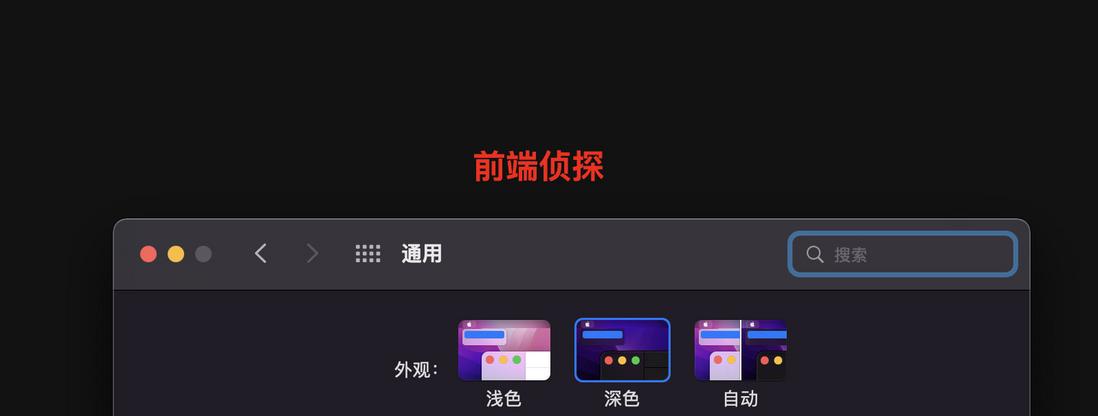
}In this way, it can also be rendered with a dark theme in light mode, and the effect is as follows
2. The scope of the color-scheme
From the above example, it seems to be very powerful. Is it possible to generate a "dark" mode with one click? In fact, color-scheme has a very limited scope, including the use value of form controls , scroll bars and CSS system colors
1. Form elements
Let's look at the form elements first, let's take checkbox
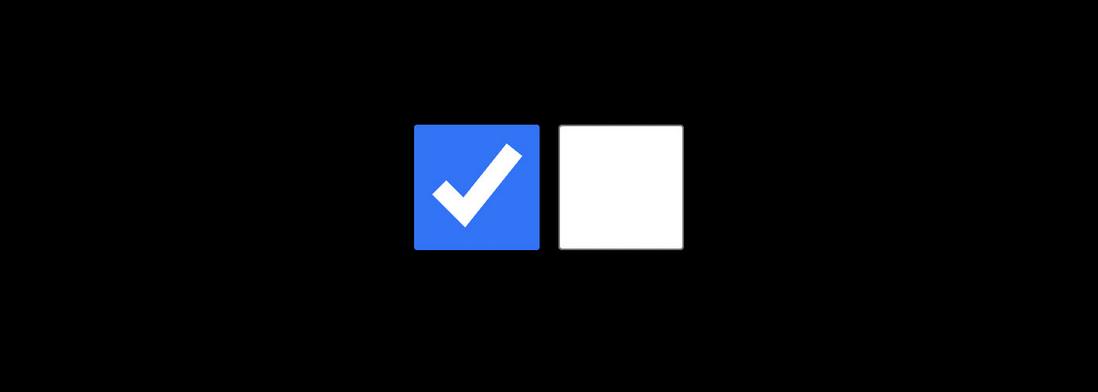
<input type="checkbox"> Suppose now we need to make a dark mode theme and manually set the page background to black
body[dark]{
background: #000
} Do you feel that the unchecked state is a bit too dazzling?
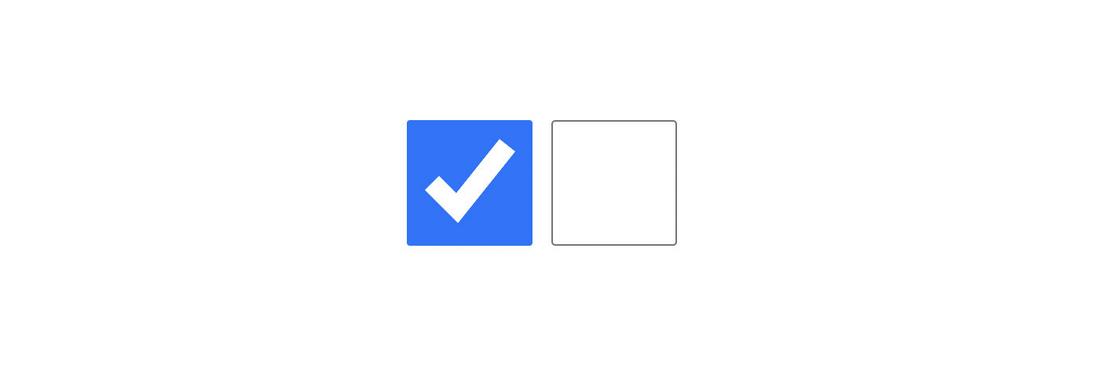
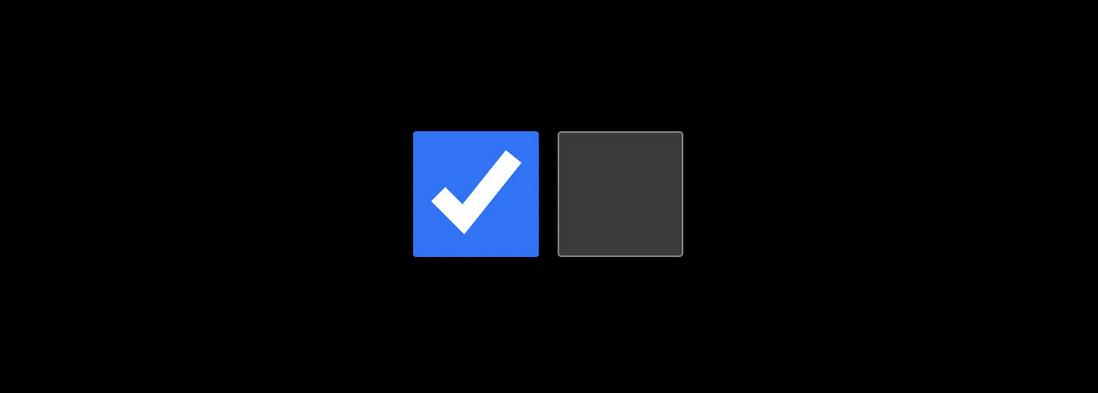
At this point, you can use color-scheme to render form elements in dark mode
body[dark]{
background: #000;
color-scheme: dark
} Is this softer? The theme color selected here seems to have also changed. This is the default setting of the browser to facilitate night browsing. If you do not want this selected color, you can use accent-color to override
body{
accent-color: #0175ff
}The effect is as follows
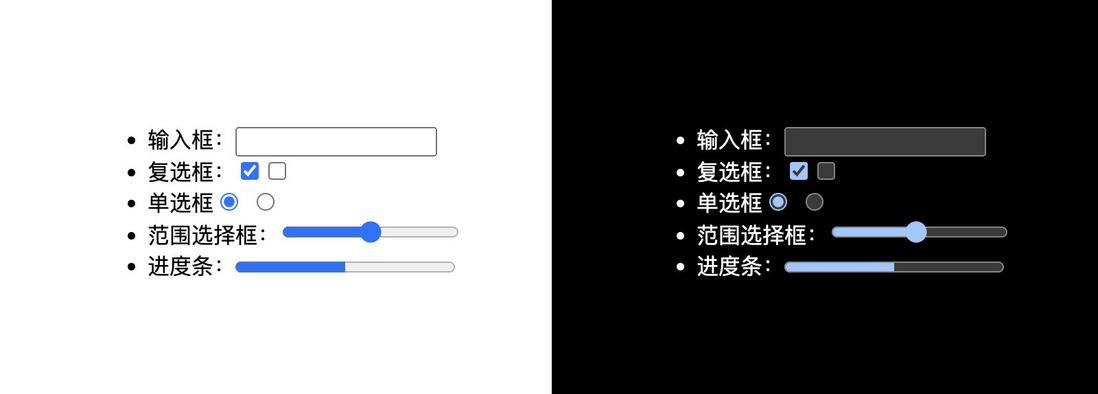
accent-color You can change the default color of form elements. If you are interested, you can refer to Zhang Xinxu's article Introduction to CSS accent-color propertyBelow is the dark mode for other form elements
2. Scroll bar
color-scheme can also change the color mode of the scroll bar. This is more obvious under Windows. In the default light mode, the scroll bar is this gray-white
If you design a dark theme without custom scroll bars (many designs think the default scroll bars look good), it may become like this
Does the scroll bar look awkward? Is it possible to customize the scroll bar style only through pseudo-classes? Now that you have color-scheme you don't need to be so troublesome, just set it as follows
body[dark]{
color-scheme: dark
}Is this more harmonious?
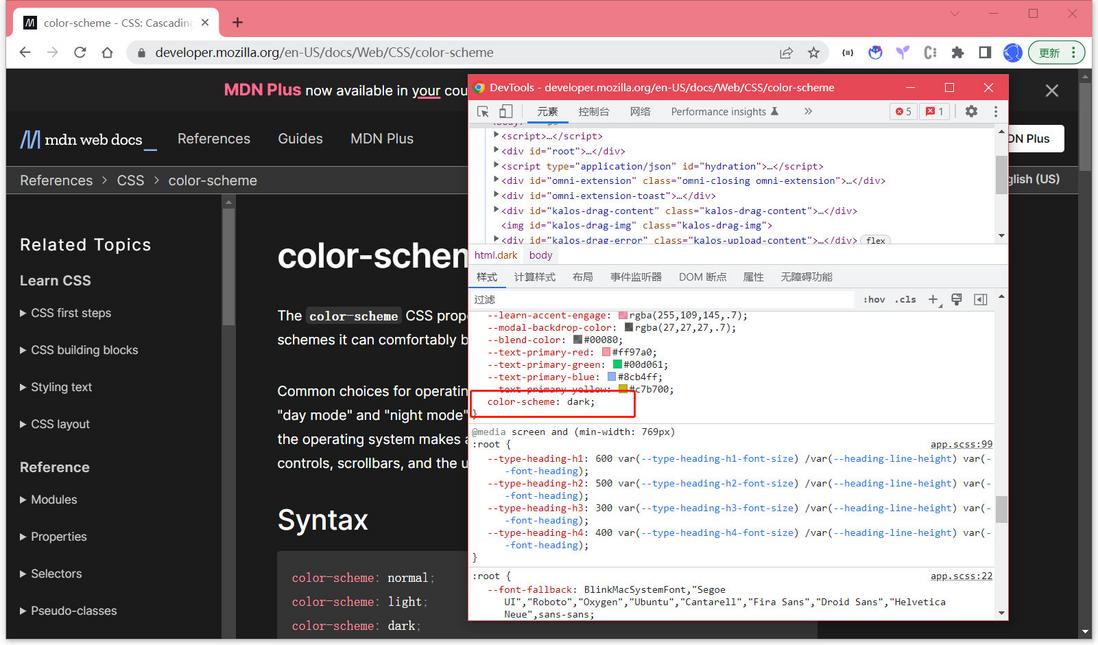
In fact, the MDN official website has already done this, and the above only temporarily blocks this attribute
3. CSS System Colors
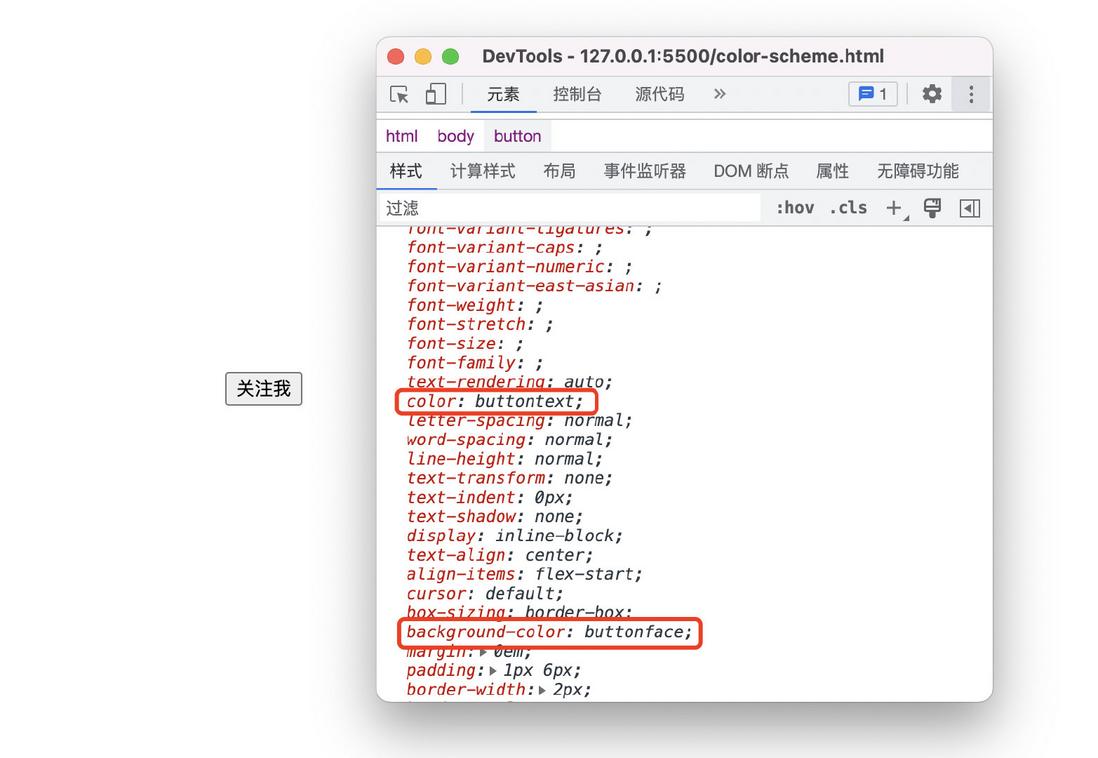
System colors refer to some of the colors built into the browser . For example, the previous button , why can it be automatically rendered into dark mode? The most fundamental point, other than because it's a form element, is that the system colors are used on the default styles of these form elements . Note the screenshot below
It can be seen that some system colors are used in the default style of button
button{
/**/
color: buttontext;
background-color: buttonface;
border-color: buttonborder;
} Here buttontext , buttonface , buttonborder are automatically adapted to the system color according to color-scheme
These system colors can be used not only on form elements, but also on common elements , such as button text color buttontext
div{
background-color: buttontext;
}This color will automatically become white in dark mode, as follows
If you manually specify some normal colors, then it will not work
button{
color: #333
} Therefore, based on the above, only system-related styles and colors can be affected by color-scheme .
The complete CSS system color can refer to the official MDN document , which is relatively limited, and the colors are all high-saturation colors such as black and white, use as appropriate
3. Color-scheme and prefers-color-scheme
Compared with color-scheme , you may be more familiar with prefers-color-scheme , which is used to detect whether the user has set the system's theme color to light or dark.
.day { background: #eee; color: black; }
.night { background: #333; color: white; }
@media (prefers-color-scheme: dark) {
.day.dark-scheme { background: #333; color: white; }
.night.dark-scheme { background: black; color: #ddd; }
} So what does it have to do with color-scheme ? for example
:root{
color-scheme: dark;
}
@media (prefers-color-scheme: dark) {
body {
color: red
}
}Excuse me, what is the color of the body in light mode?
🤔
🤔
🤔
🤔
🤔
🤔
Below are the actual results
It only turns red when the system actually switches to dark mode
So the conclusion is that color-scheme and prefers-color-scheme are not necessarily related and will not interfere with the judgment of prefers-color-scheme color-scheme but they complement each other. It is better to handle some default styles of the system, and prefers-color-scheme can more easily customize other common styles.
Fourth, to summarize
In summary, in order to better support the dark mode, you can add color-scheme in the regular dark mode as a bottom-up solution, which can be well adapted to the browser's native style
:root{
color-scheme: light dark
}Such a little knowledge point, have you learned it? The following is a summary of the main points of this article
- color-scheme is a natively supported color scheme, supports "day mode" and "night mode", you can easily change the browser's default color scheme
- Objects supported by color-scheme are form controls , scrollbars, and CSS system colors
- CSS system colors refer to browser built-in colors, which are dynamic
- However, the system colors are relatively limited, and the colors are all high-saturation colors such as black and white. Use as appropriate.
- The media query prefers-color-scheme is not affected by color-scheme, it is only related to system settings
- In normal use, color-scheme and prefers-color-scheme need to cooperate with each other, color-scheme is adapted to native, prefers-color-scheme is adapted to custom
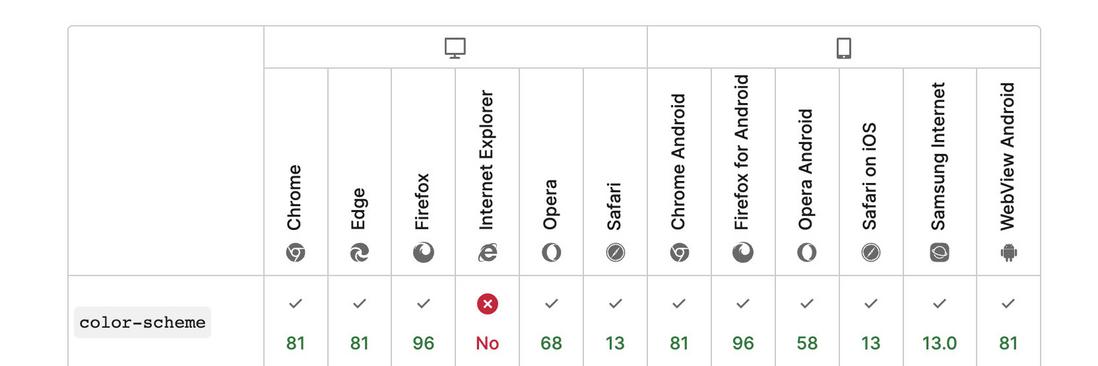
Then mention compatibility, in fact, the version requirements are quite high
However, this does not affect my use in the project. The reason is very simple. This can be regarded as a progressive enhancement property. Even if the browser does not support it, it will not have any effect on the page. If it is supported, the experience will be better. So, hurry up and use it, just a line of code, invisibly prompts the visual experience.
Finally, if you think it's good and helpful to you, please like, bookmark, and forward ❤❤❤
Welcome to WeChat public account: front-end detective





















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。