欢迎关注我的公众号:前端侦探
今天真是太热了,不信你看标题
今҈天҈真҈是҈热҈化҈了҈!
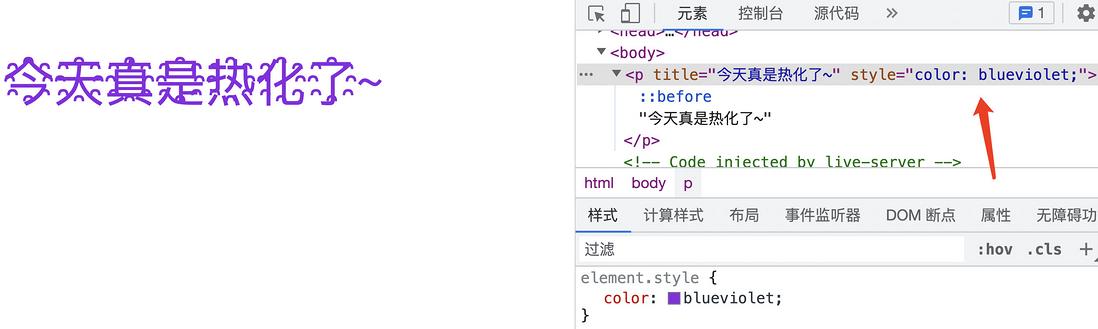
也可以查看下面截图
相信大家最近都能看到这样“热化了”的标题。那么,这是如何实现的呢?CSS 可以实现类似的效果吗?一起看看吧
一、菊花字符 488
首先,这类字符效果实现很简单,本质就是插入了一个特殊的“花漾字符”,可以在控制台上看到它的真实外貌
这里长的像菊花一样的字符非常特殊,正常情况下是打不出来的,只能通过复制或者一些特殊的输入法输入。我们还可以将这个字符串分离开来,如下
通过转换,这里借助了张鑫旭的在线转换工具,可以看到Unicode值是488
所以,在 HTML 中,还可以通过转义字符҈来手动输入
<h2>今҈天҈真҈是҈热҈化҈了҈~</h2>同样可以得到相同的效果
二、通过伪元素生成
如果希望页面展示的是“热化了”样式,但是复制出来的是正常的文字,该如何处理呢?
首先,需要将文字拆分开来,用标签包裹,如下
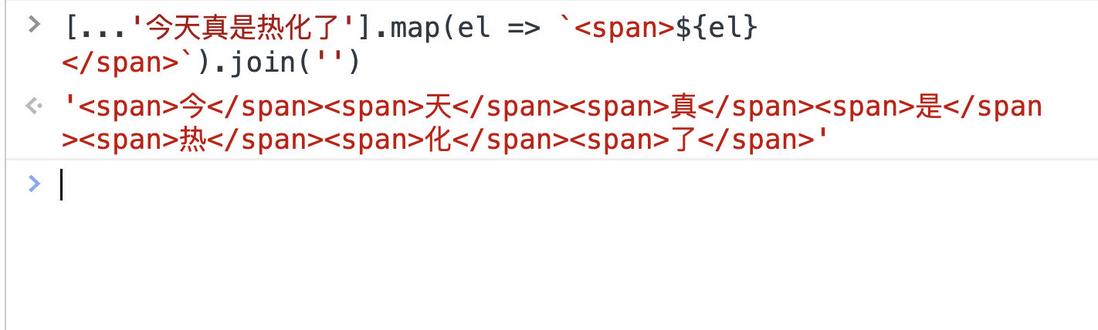
[...'今天真是热化了'].map(el => `<span>${el}</span>`).join('')结果如下
<h2><span>今</span><span>天</span><span>真</span><span>是</span><span>热</span><span>化</span><span>了</span></h2>然后,通过伪元素在每个标签后面添加一个菊花字符\488
span::after{
content:'\488'
}看,效果出来了
这样下来,页面中就不会有特殊字符了,对搜索引擎也更为友好
三、通过文本装饰生成
上面通过伪元素的方式几乎和原有实现方式一样,但是需要将每个字符都包裹一层标签,略微繁琐。有没有办法不拆分呢?也是可以模拟实现的,那就是借助文本装饰属性:text-emphasis
有兴趣的可以参考张鑫旭的这篇文章:使用CSS text-emphasis对文字进行强调装饰
假设 HTML 是这样的
<p>今天真是热化了~</p>然后设置装饰属性,文案就是刚才那个菊花字符\488
p{
text-emphasis: '\488';
}效果如下
现在有两个问题来了
- 如何改变菊花字符的大小?
- 如何让这个菊花字符叠加在标题上?
text-emphasis的大小是跟原文本字体和大小有关的,在中文字符下,大概是文本的 1/2 左右,所以为了不影响原标题大小,这里可以用伪元素生成一份相同的文案,具体做法是
<p title="今天真是热化了~">今天真是热化了~</p>然后用伪元素动态生成属性,文本装饰也放在伪元素上,并且设置绝对定位
p::before{
position: absolute;
content: attr(title);
text-emphasis: '\488';
}为了区分,伪元素给了特殊的颜色
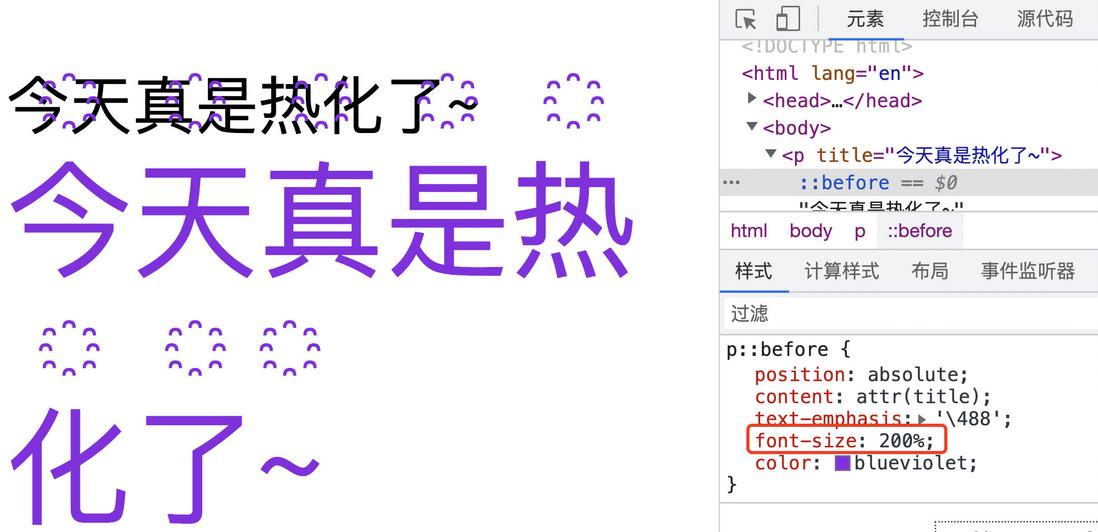
然后,将伪元素字号放大为原来的 2 倍
p::before{
position: absolute;
content: attr(title);
text-emphasis: '\488';
font-size: 200%;
}现在文字由于太大换行了,没关系,可以缩小字符间距,用letter-spacing实现
p::before{
position: absolute;
content: attr(title);
text-emphasis: '\488';
font-size: 200%;
letter-spacing: -.5em;
}下面把伪元素生成的标题隐藏起来,可以设置文本颜色为透明。默认情况下,装饰颜色是跟随文字颜色,所以可能还需要额外设置
p::before{
text-emphasis: '\488' #000;
color: transparent;
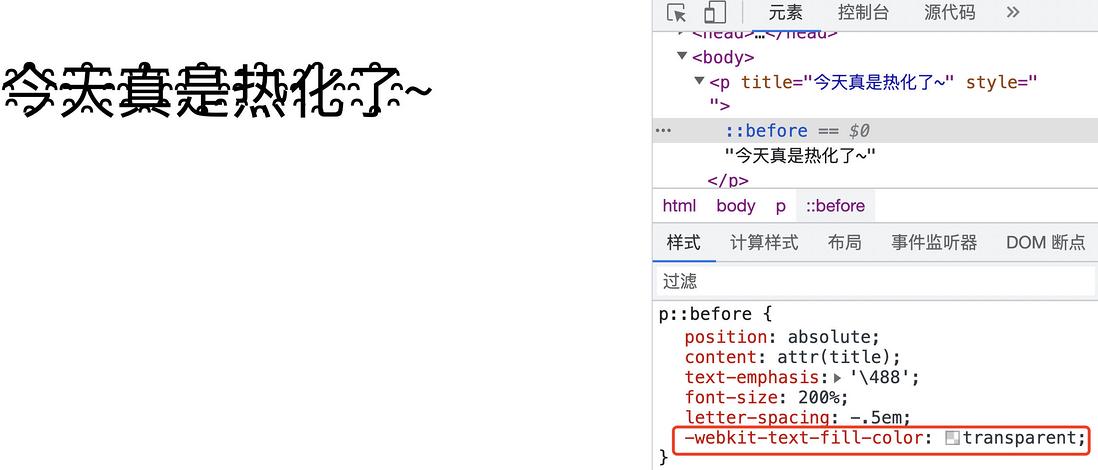
}在这里,我更推荐用颜色填充的方式实现
p::before{
-webkit-text-fill-color: transparent;
}效果如下
这样的好处是可以保持原有颜色的继承性,比如在外层改个颜色
以上完整代码可以访问在线 demo:CSS hot-word(runjs.work)
RunJS,前端代码在线创作与分享。
四、总结一下
以上就是全部内容了,主要介绍了一种特殊的字符,以及在 HTML 中的应用,然后通过 CSS 的方式模拟实现了类似的效果,下面总结一下实现要点
- 热化了的文字本质上是插入了一个特殊字符
- 这个特殊字符的 Unicode 值是
488 - 可以通过伪元素将这个特殊字符插入到 HTML 中,不过需要将每个字符用标签包裹
- 还可以通过文本装饰属性
text-emphasis生成特殊字符 - 文本装饰的颜色默认继承自文字颜色
当然,文本装饰在这里并不是一个很完美的方法,不能换行,对英文支持也有问题,对特定内容建议采用第一种伪元素生成的方法。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
欢迎关注我的公众号:前端侦探














**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。