In the process of using threeJS, there are always some problems at the beginning. For example, when loading models with materials such as obj/gltf, the display effect is always dark.
Some solutions found online
In fact, it is not difficult to find many solutions on the Internet after searching, but most of them cannot fundamentally solve the problem. I saw an article before that the solution to gltf is to make gltf increase self-illumination. The relevant settings are as follows:
object.traverse((child) => {
if(child.isMesh) {
child.material.emissiveMap = child.material.map;
}
})Effect comparison
I didn't find a solution, I did use this method. As in the vue-3d-loader component I wrote, this method was used in the previous code. We can take a look at the after use. Effect:
The gltf effect when the above code is not used is as follows:
The effect of opening the 3d viewer in windows11 is as follows:
The difference is really huge in this comparison.
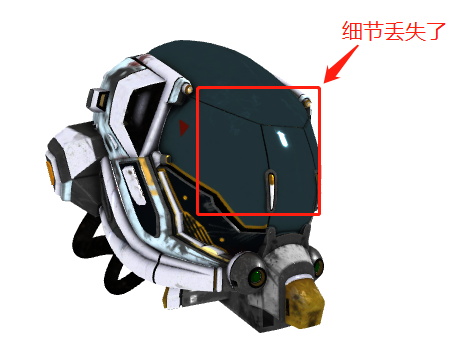
The following is the effect of adding the child.material.emissiveMap = child.material.map; code:
In this way, although the light seems to be enough, the details are lost and the light is too heavy, resulting in a distorted image.
After comparing with the official code and viewing the official documents, of course, the search for github issues is indispensable, and finally a solution is found.
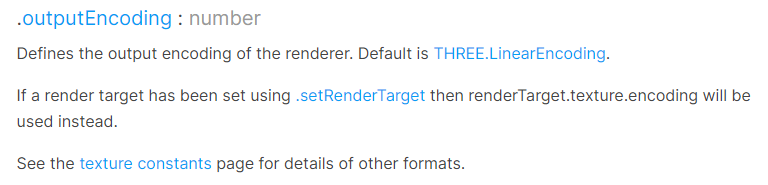
- According to the official documentation in the WebGLRenderer section, where the documentation mentions:
- The default value of outputEncoding is LinearEncoding
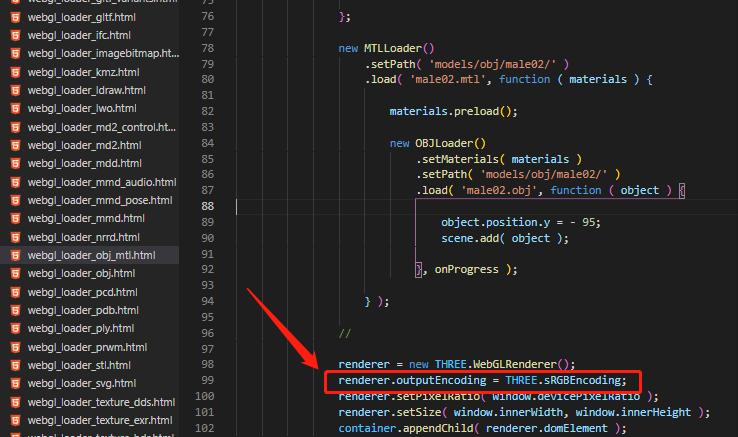
According to the code in the official examples, it is also seen that some models after loading materials have modified this value, as follows:
So I am sure that the solution is to replace LinearEncoding with sRGBEncoding.
After modifying the code, you can directly see the effect as follows:
You can add some lighting effects yourself, and you can achieve the 3D viewer effect of windows.Summarize
By default, threeJS will use LinearEncoding to render materials, so the real color will be lost, and you need to use RGB mode encoding (sRGBEncoding) to render materials.
There are always various problems with threeJS, but my suggestion is to look at the official examples code, you will find more solutions. If you don't package threeJS yourself, you can use the vue-3d-loader I wrote. If it's easy to use, remember to start it for me! Remember to give me start! If there is any problem, please submit an issue, I will solve the bug in time







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。