I. Introduction
Take Blink, the renderer currently used by Chrome, as an example, which is also a branch of Webkit. Post official documents first
How Blink works
First of all, I don't know C++, so I can't explain the working principle of threads in the browser in a practical way that I have built the browser myself and studied every part of it. documentation to tell you about it. All the documentation I have posted is taken from the links in the official Chromium documentation.
2. Blink's thread mechanism
Next, we interpret it in a more authoritative way from an official perspective:
First, it is clear what Blink needs to do to complete a web page rendering:
- Implement Web standards, that is, the specifications of the W3C and some standards organizations. Including HTML, DOM, CSS, etc.
- Embed V8 engine, execute JS
- request network resources
- Build the DOM tree
- Computational styles and layouts
- Embed synthesizers, draw graphics
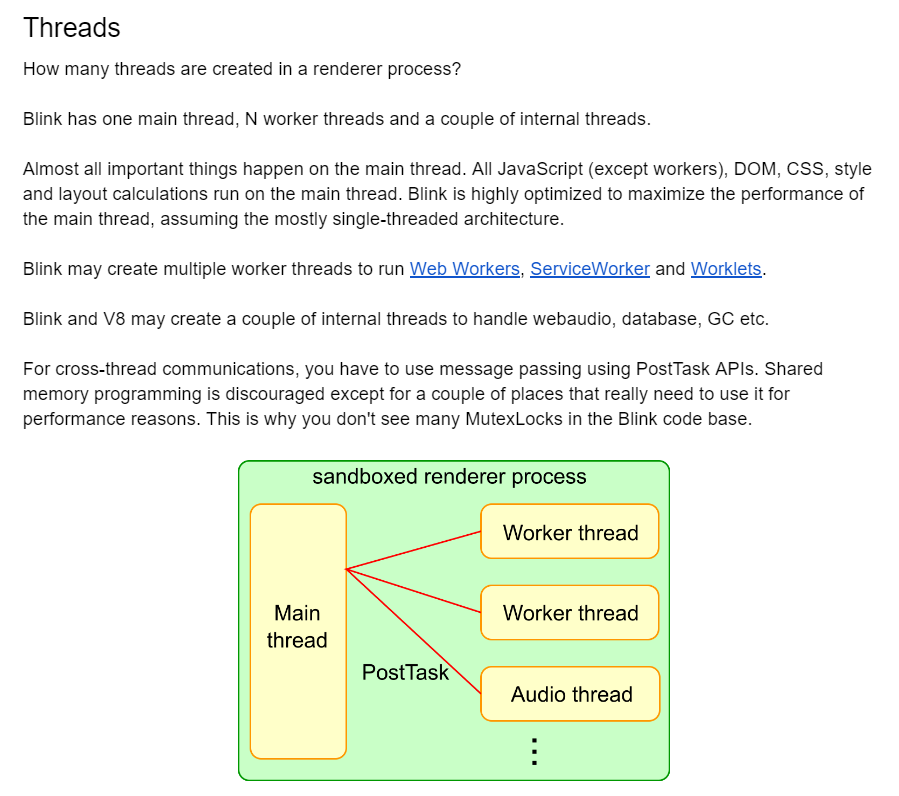
Then let's see what threads Blink has:
First, the Blink renderer will have one main thread, and then there will be N worker threads and some internal threads.
All js calculations, DOM parsing, CSS parsing, style and layout calculations are done in the main thread.
So here's to be sure, most of the rendering work is done in the main thread (only 1 thread). But there is no compositor and rasterizer in this process, because they are all in separate threads.
3. Rendering process
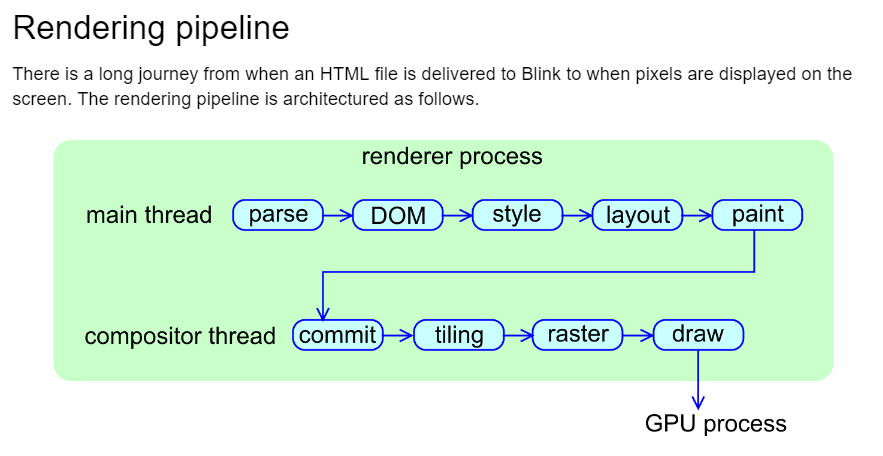
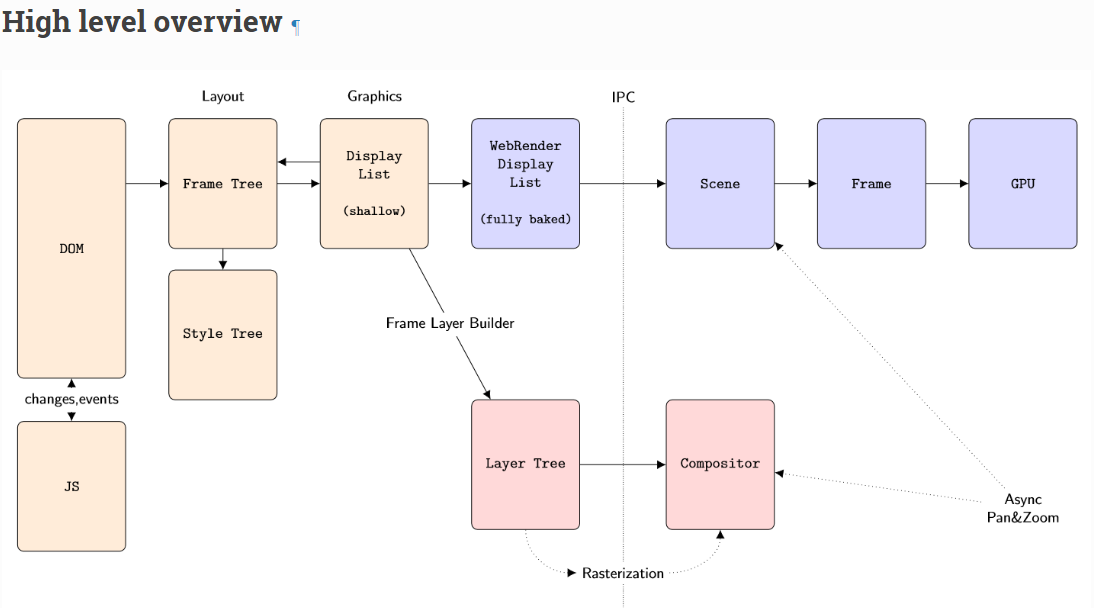
When it comes to compositors, we need to talk about the entire rendering process, which is actually the process shown in the figure below. It can be seen that after the main thread completes the layout calculation, the real page drawing is done through the composition thread. Then there are two main threads here, the main thread and the synthetic thread. In the figure below, you can see that in the process of synthesis, raster, that is, the process of rasterization, appears.
Given that the documentation may not be complete, we need to find more documentation to support whether such a description is correct.
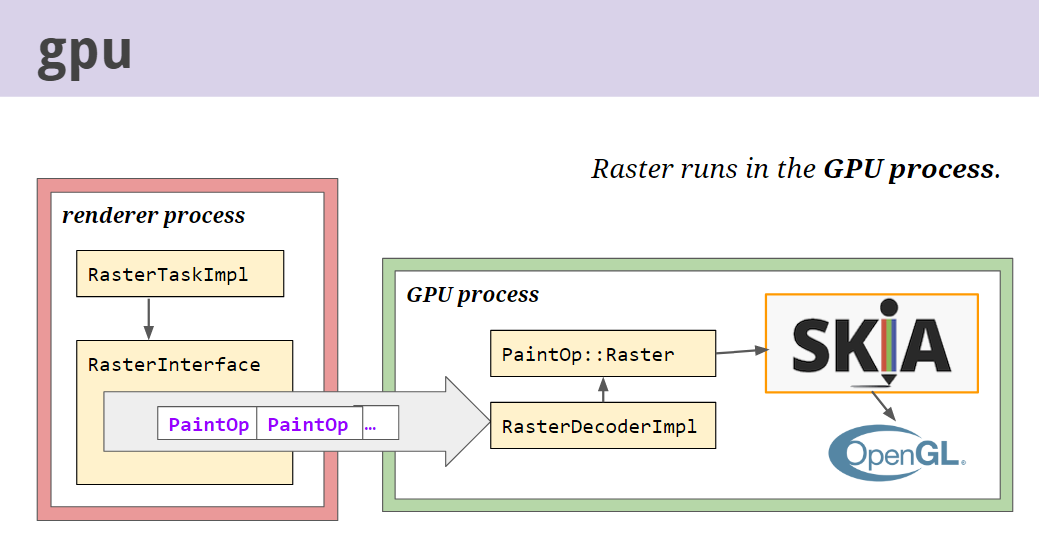
Life of a Pixel
It is also mentioned in this document that after paint is raster, and raster is done in the GPU process. The information on the Internet also found that raster is a thread pool. I didn't find an official description for this statement, so we can open F12 and use Performance to confirm it and find that it is true.
4. Confirm the results
Through the verification of Performance, we have found three main threads (Raster is the thread pool), Main/Compositor/Raster.
But obviously we can also see other threads such as Chrome_ChildIOThread in Performance, but from the official documentation, at least it involves the rendering process, we can summarize three: the main thread, the compositor thread, and the rasterization thread pool.
As for the rest of the network request/IO/Frame and other threads, how they work and how wide their scope is, I haven't studied them yet.
5. Gecko
There is also Firfox's Gecko renderer, you can refer to the following
FireFox Rendering Overview






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。