Welcome to my public account: front-end detective
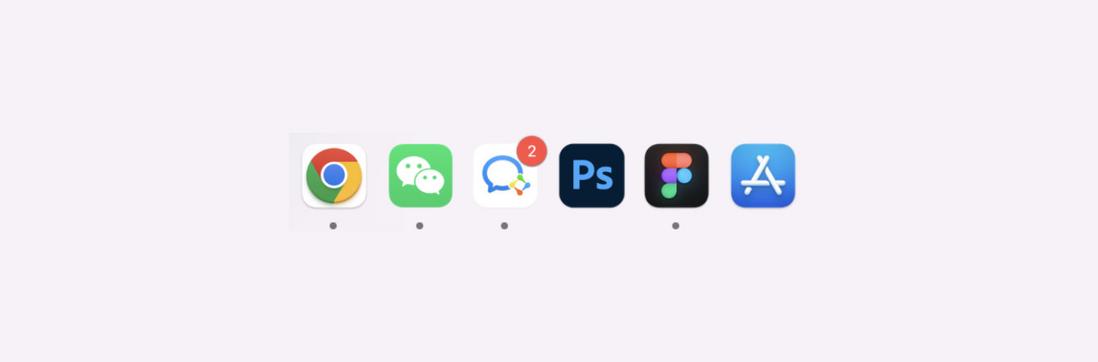
In many client applications, the number of current messages is generally displayed through the corner label of the application icon, such as
In fact, there are similar settings in the web, take two minutes to understand
1. navigator.setAppBadge
The current navigator is not what it used to be navigator , the impression navigator is usually used to obtain device information, the browser has developed for so many years, and now navigator is also given A lot of native underlying capabilities, such as the ability to set the app icon badge, navigator.setAppBadge , which we will talk about today.
The syntax is very simple, as follows
navigator.setAppBadge(?contents); Here contents indicates the number to be set, not required.
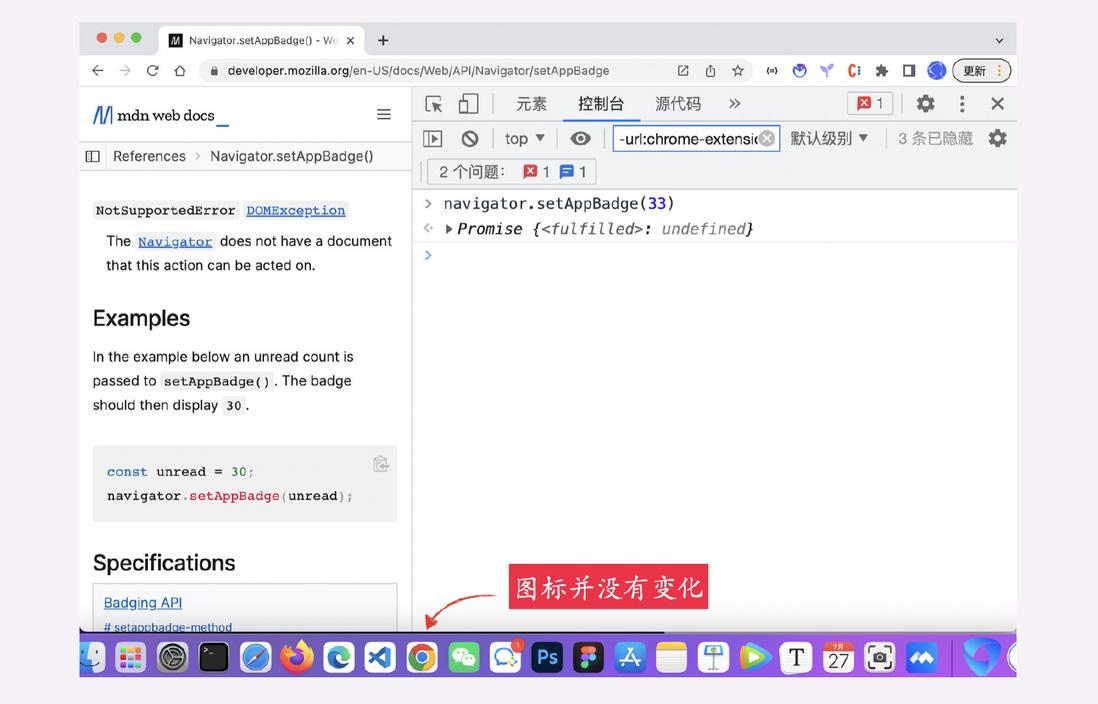
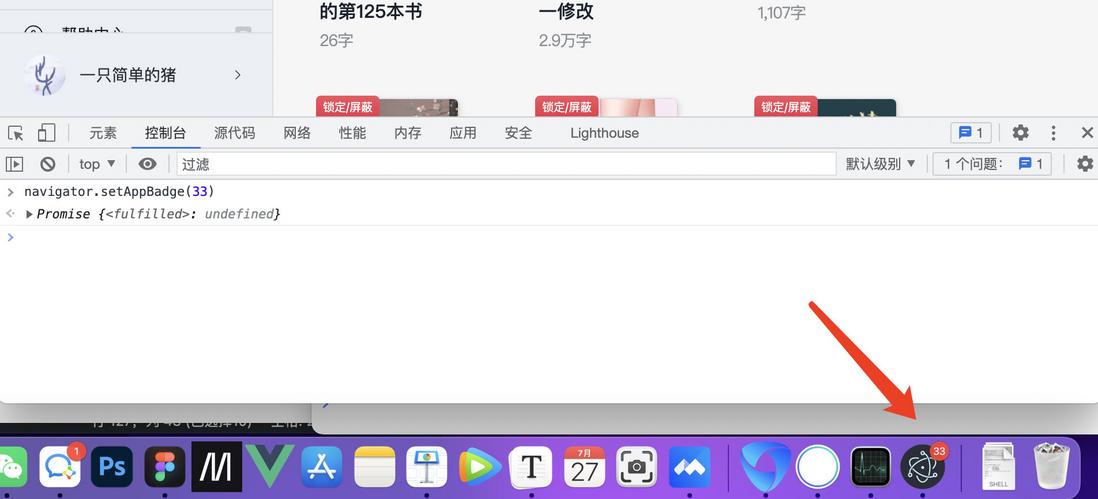
If you open a web page at random, and then execute in the console
navigator.setAppBadge(33);But nothing will change
The reason is actually very simple. At this time Chrome the browser icon is not the application icon of the website. There are two solutions.
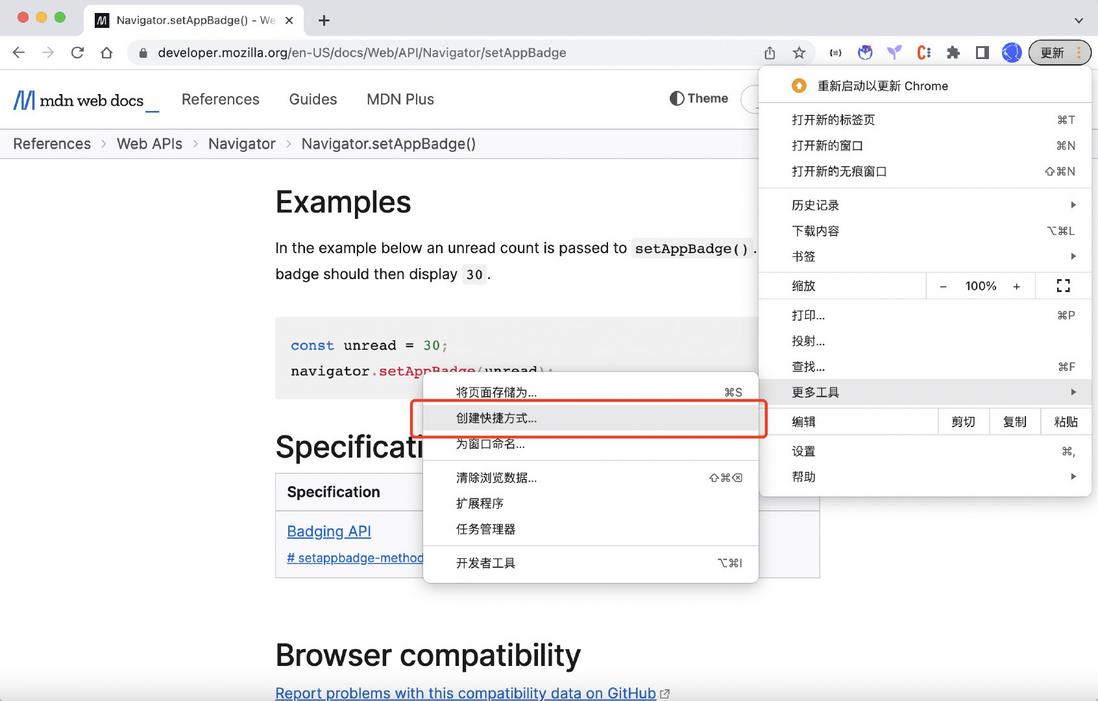
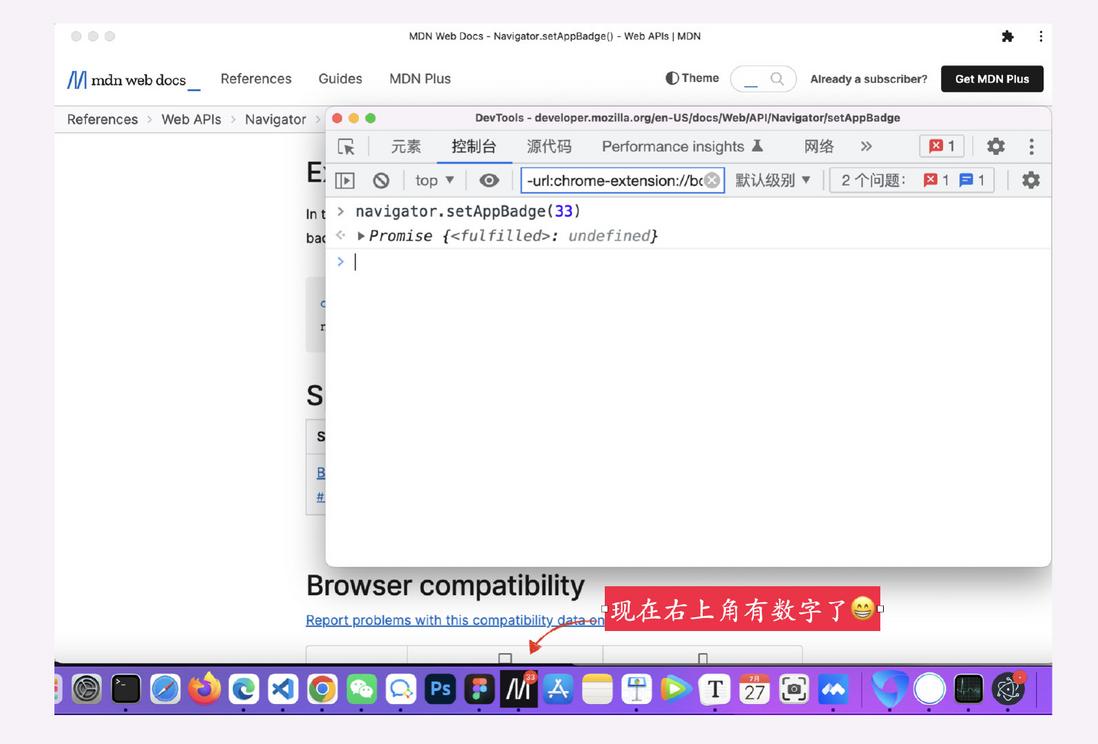
First of all, if it is an ordinary website, such as the official website just now MDN , you need to create a shortcut for the website
In this way, the MDN official website also has its own application icon
Now re-execute the above code in the console
In this way, there will be a digital prompt on the application icon, which is exactly the same as a normal application.
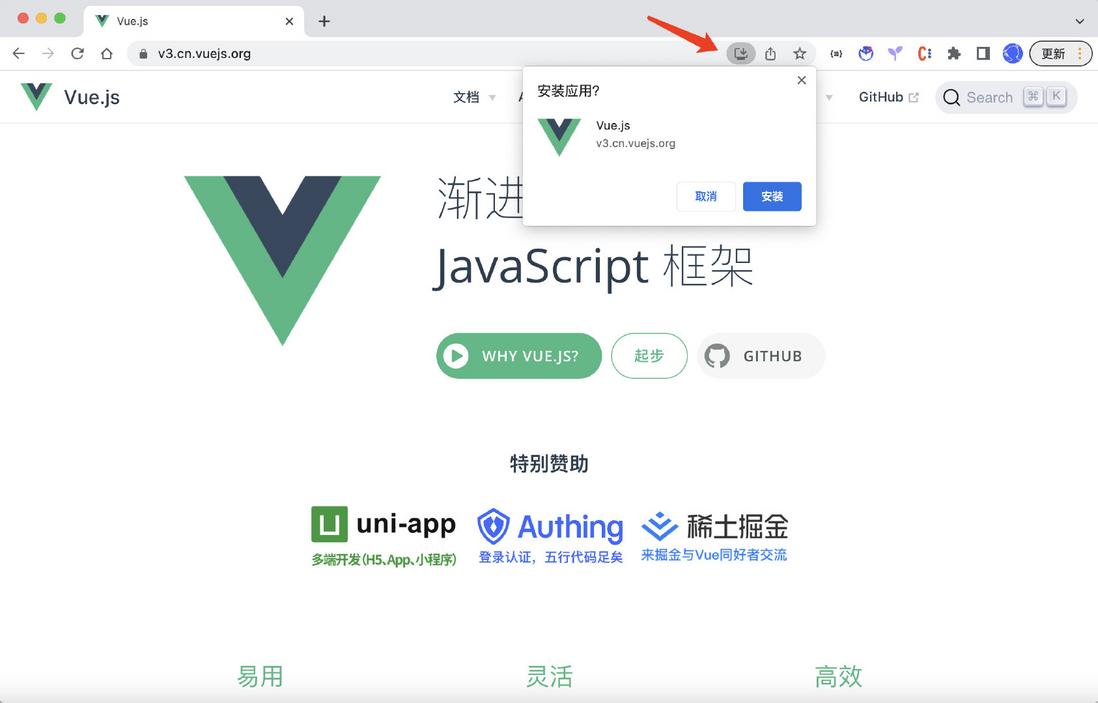
There is another way, there are some PWA applications, the experience will be better, you can use offline, such as vue3 official website, the upper right corner will prompt "install application"
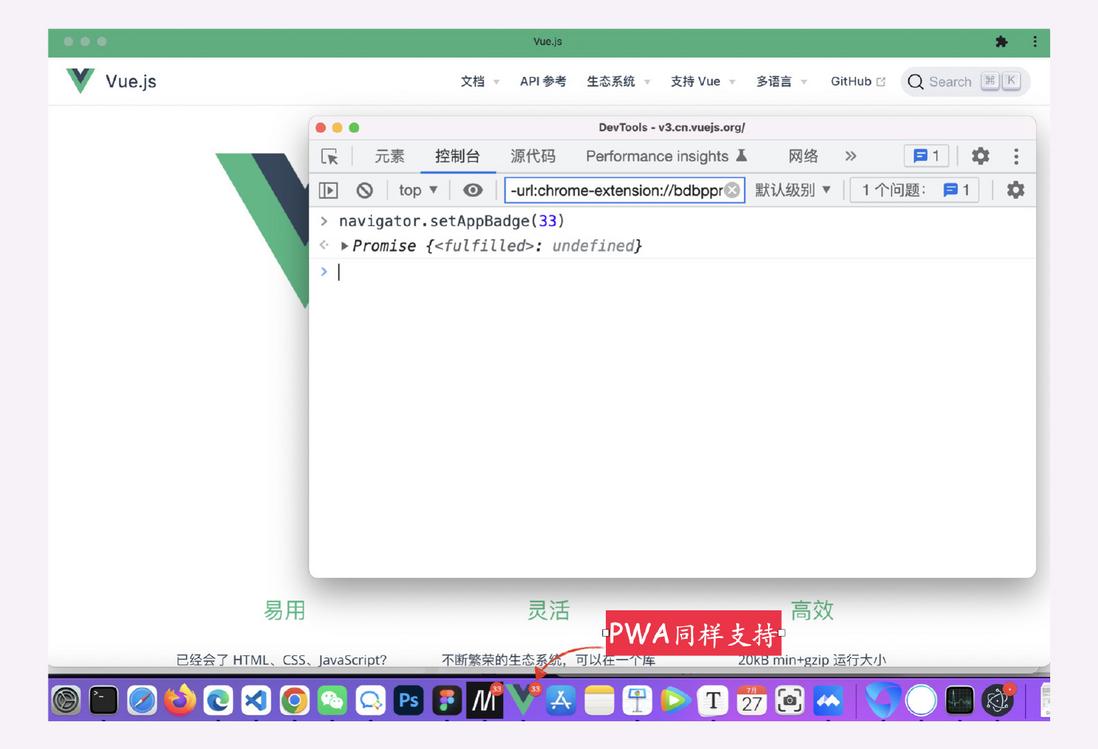
Open it after installation, and then execute the above code in the console
Can also support digital display
Second, the details of the different parameters
As mentioned earlier, parameters are not required, for example, no parameters are passed
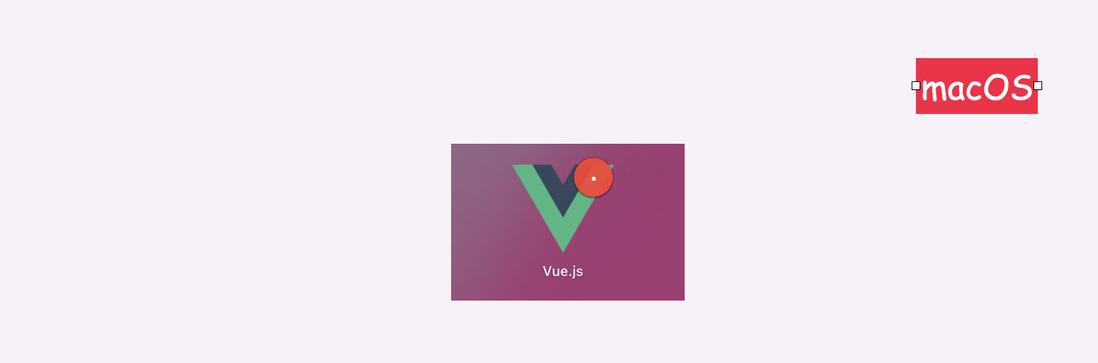
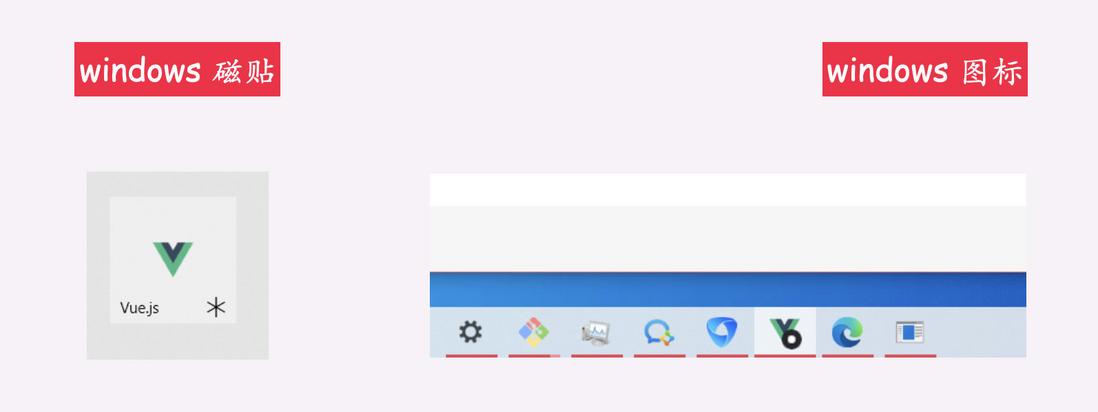
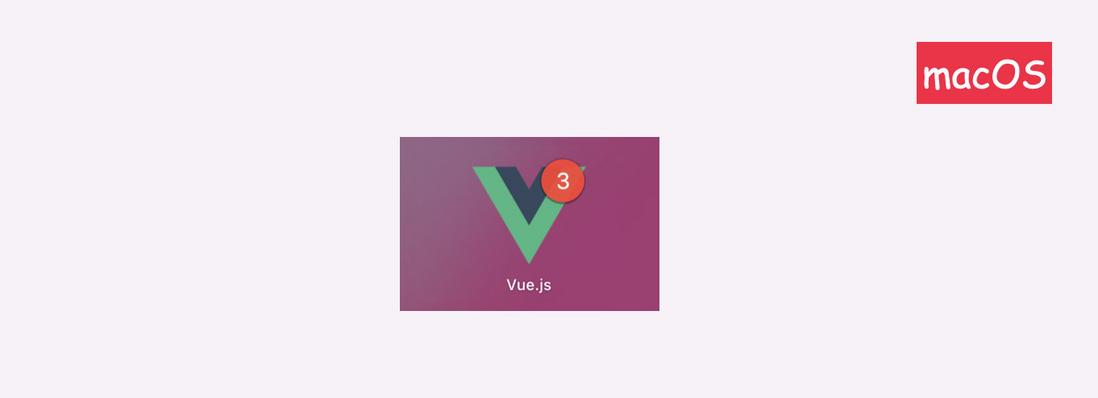
navigator.setAppBadge();At this time, the number of indications is uncertain, and the performance under Mac OS is like this, a red circle
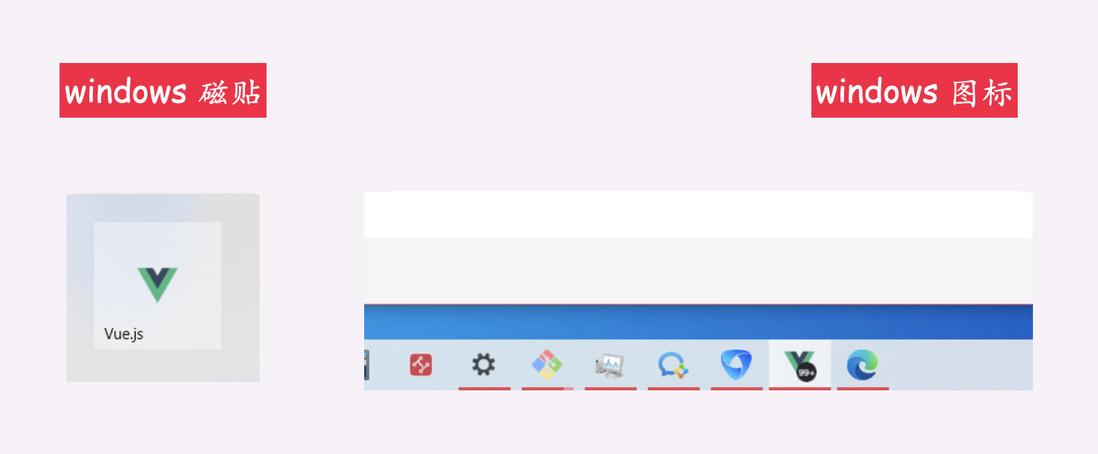
Under Windows, there are two forms of display: tiles and icons
The format supported by the parameter is BigUint64Array , which is simply a non-negative integer
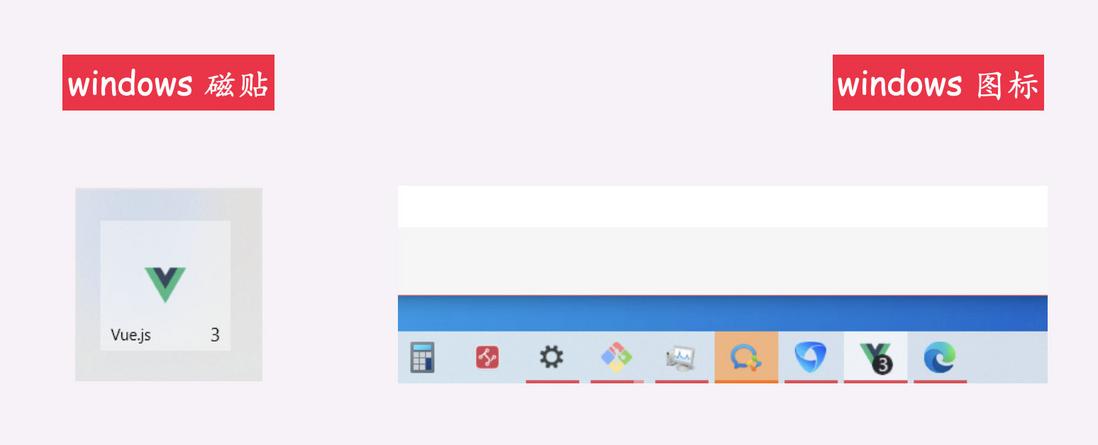
navigator.setAppBadge(3);Strings of actual decimal and numeric types are also supported
navigator.setAppBadge('3.5'); The windows system behaves as follows
If it is 0 , the flag will be cleared
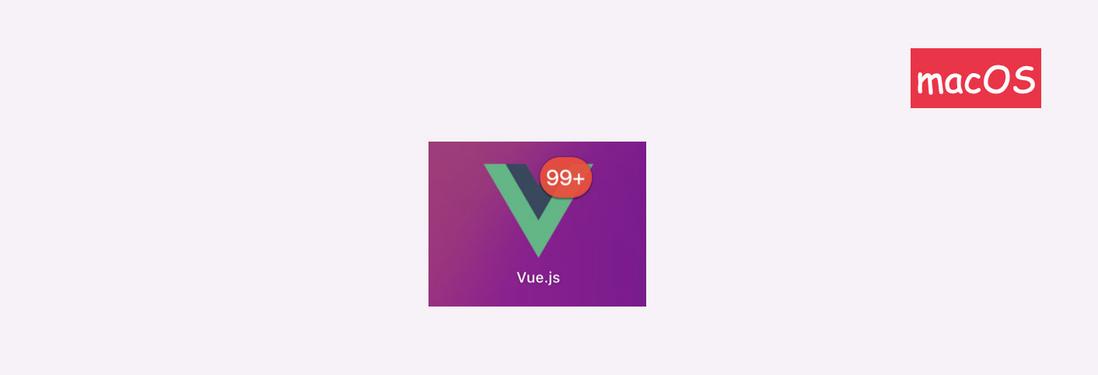
navigator.setAppBadge(0); There is another phenomenon, if it exceeds 99 , it will be displayed as 99+
navigator.setAppBadge(100); The windows system behaves as follows (the tiles have no numbers)
3. Application in electron
In fact, there are very few websites currently supporting PWA , and most people do not have the habit of saving website shortcuts, so there is almost no use for setAppBadge in actual production. .
However, if you have the need to develop electron , you might as well try this method, which perfectly supports application icon notification prompts
Compared with electron the advantage of the native method is that it can be used directly in the rendering process without communication
4. Summary and Explanation
The above is all the content, have you learned it? The following summarizes the main points
-
navigatorIt is very powerful now and supports many native underlying functions -
navigator.setAppBadgecan be used to set the application icon badge, which is the red digital corner mark in the upper right corner - The browser icon is not the application icon of the website, you need to set a shortcut for the website separately
- When the incoming parameter of navigator.setAppBadge is empty, it will appear as a circle, indicating an unknown number. When the parameter is 0, the corner label will be cleared. When the parameter is greater than 99, it will be displayed as
99+ - In practice, it is rarely used. After all, domestic support
PWAthere are not many websites - It can also be used perfectly in the development of
electron
navigator There are many methods below, all related to the native bottom layer, such as the clipboard ( Navigator.clipboard ), and the one that can call the system's native share ( Navigator.share ) and so on, these API will make the web look more native, and many used to use the client sdk ability is also slowly supported, I believe it will get better and better of. Finally, if you think it's good and helpful to you, please like, bookmark, and forward ❤❤❤
Welcome to my public account: front-end detective















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。