If you like my article, I hope to like 👍 Favorite 📁 Comment 💬 Three consecutive support, thank you, this is really important to me!
For most developers, version compatibility is a very low-level thing, because it is a one-line configuration in most cases, with the help of some front-end toolchains (such as Babel, CoreJS, Autoprefixer and other tools) If it adapts to the target browser, it will only pay attention to this inconspicuous thing under some big break change events (for example, Vue3 must run under a modern browser that supports Proxy).
But when you do a little research, you will find that this piece of content knowledge is very complicated, because the related knowledge of version compatibility does not have so much internal logic, and many small knowledge points are scattered in the games and version changes of various commercial companies. . Some time ago, due to work needs, I focused on some language/browser features, and made a record in this article.
This article mainly records the version adaptation problem of the mobile terminal, and does not do more research on the desktop terminal. It is possible to add relevant content later.
1. iOS & Safari
Although both iOS and Android update a large version every year, benefiting from the closed nature of the ecology, the update rate of iOS is extremely high . Basically, the latest two versions can cover more than 95% of the population.
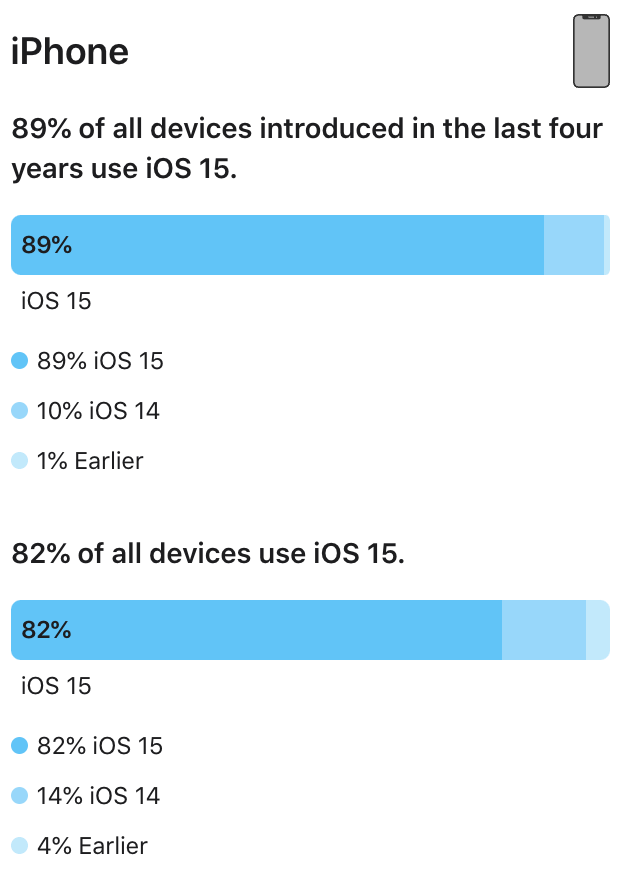
For example, according to Apple's official statistics , as of 2022-05-31, among the new models launched by Apple within four years, iOS 15 has an 89% installation rate, iOS 14 also has a 10% installation rate In all historical models, iOS 15 and iOS 14 add up to a 96% installation rate, and the Android next door is jealous:
Why so much focus on iOS version numbers? Because the iOS version basically corresponds to the Safari version , for example, iOS 15.6 is installed on Safari 15.6 , iOS 14.5 installed on Safari 14.1 The specific mapping relationship can be seen in the MDN mapping table , or you can see core-js: SafariToIOS , so we basically just need to compare the iOS version number.
Another problem is that developers with some C-side development experience may also pay attention to whether UIWebView or WKWebView is running on iOS. In fact, at this point in 2022, there is no need to pay attention, because the Apple Store has issued an announcement , 2020 12 Months later, APPs containing UIWebView have been banned from the shelves, so the iOS platform only has WKWebView, which is a WebView, and its compatibility is also good . The minimum support is iOS 8 .
2.Android & Chrome
After iOS, let's talk about Android. Because of the different development strategies of the two operating systems, coupled with the magic reforms of major domestic manufacturers, Android has fallen into the abyss of fragmentation from the very beginning. Students with Android development experience must be deeply touched.
The Android system itself is fragmented, and the browser that comes with the Android system is even more fragmented . In the early days of Android, the Android version and the Chrome browser version were bound, so how early was this early? That is Android 4 , released in 2014, bound to several earlier versions of Chrome, because there is not much data, I will list it directly here:
// https://github.com/zloirock/core-js/blob/master/packages/core-js-compat/src/mapping.mjs
ChromeToAndroid: [
[9, '3.0'],
[12, '4.0'],
[30, '4.4'],
[33, '4.4.3'],
] The turning point of the matter appeared in Android 5 . In this version , WebView is transplanted as an independent APK, which can be updated independently and is no longer deeply bound to the Android system.
Google's original intention is good, with the help of Google Store, decoupling is more conducive to browser version iteration. However, in the case of domestic multi-manufacturer magic changes and some network problems, this is very likely to happen: for a Android 5 mobile phone, theoretically users can install Chrome 36 - Chrome 95 Any version !
So compared with iOS, Android has serious fragmentation problems because of its openness: there are various versions of Android, various versions of Chrome, and various magic kernels, which are really hard for developers to adapt.
3. Web Browser
After understanding the version history of the operating system, let's take a look at the most critical JavaScript syntax compatibility on browsers.
JavaScript
In the past ten years, the biggest change in the JS language is the release of ES6 (ES2015), which brings a lot of new features. Below I have made a table to list which version of the commonly used JS syntax is supported:
| Syntax/API | iOS | Chrome |
|---|---|---|
Class | 9 | 49 |
=> | 10 | 45 |
const | 11 | 49 |
let | 11 | 49 |
Proxy | 10 | 49 |
generators | 10 | 39 |
Promise | 8 | 33 |
async await | 11 | 55 |
import export | 10.3 | 61 |
| ... | ... | ... |
我们可以看到,这些语法的最低支持版本集中在iOS 10 、 iOS 11 , Chrome 49 , Chrome 61版本上, We list their release dates:
| event | release time |
|---|---|
ES5 standard release time | 2009.12 |
ES6 Standard release time | 2015.06 |
iOS 10 Published | 2016.06 |
iOS 11 Published | 2017.06 |
Chrome 49 Published | 2016.03 |
Chrome 61 Published | 2017.09 |
After the time is listed, the conclusion is basically ready to come out: In the next year after the release of the ES6 standard, the major browsers will support almost the same syntax, and basically all of them will be supported two years later . This time point is 2017. Corresponding to iOS 11 and Chrome 61 .
legacy vs modern
After reading the support of ES6, let's learn about two concepts, "classic browser" and "modern browser".
These two words correspond to "legacy browser" and "modern browser" in English. If you pay more attention to some relatively cutting-edge front-end projects, such as Vue3, Solidjs, and Vite, these two words are often mentioned on their official websites.
So here comes the problem. Since there are two names, there must be a dividing line in the project to distinguish legacy and modern. This dividing line is iOS10.3 and Chrome 61 , which are supported by browsers. Version of ES Modules (supports <script type="module"> & import & export ).
Does this match the content above? Babel's official website has also made relevant explanations , and core-js has also made a special distinction . For a more detailed introduction, you can refer to the MDN article: JavaScript modules , I will not make redundant introductions.
modern feature
After the above exploration, let's go back and look at the support of some modern browser features:
| browser fate | iOS | Chrome |
|---|---|---|
| Web Worker | 5 | 4 |
| SubtleCrypto | 7 | 37 |
| Service Worker | 11.3 | 45 |
| WebAssembly | 11 | 57 |
| CSS Grid Layout | 10.3 | 58 |
| WebGPU | not support | not support |
| ... | ... | ... |
Looking at the compatibility of each API, combined with the above content, you can find that many "poor compatibility" claims are self-defeating. Complexity to that level requires the use of these advanced features .
4. Open Source Project
In daily development, you definitely cannot write a line of code to check the compatibility. These are all smoothed out by community tools.
The source of compatibility data can be traced back to the browser-compat-data of MDN, which records the compatibility of various APIs. The compatibility of the MDN website is directly read from this repo. Our commonly used caniuse website, part of the data also depends on it.
Next is the browserslist , which is the most dependent on the project. Construction tools such as babel, eslint, autoprefixer, postcss, and webpack all depend on it. The data of the browserslist also depends on caniuse-lite . In fact, it also depends on caniuse . Lite only retains the core data. Some explanatory texts have been trimmed.
Based on the above analysis, we can see that the data accuracy of the browserslist relied on in the project can still be guaranteed, so there is no need to worry about compatibility.
5.Adaptation Suggestions
Having said all that, what are the configuration suggestions? I personally think that there are three main suggestions for reference.
The first is to refer to the minimum support configuration of the national-level APP .
In China, WeChat Douyin is the only app that can be called a national-level app in daily life. These two apps have basically covered all Chinese people because of their huge daily life. Therefore, their configuration must be considered, which can reflect the domestic situation. The overall mobile version level.
From the App Store/Android App Store/Browser UA, we can draw the following conclusions (as of 2022-8-8):
- WeChat : minimum support to
iOS 12,Android 5, built-in browser version isChrome 86 - Douyin: The minimum support is --- a255dd8be6842d9a10312ea4da0c0b64
iOS 10,Android 5, the built-in browser version isChrome 75
Of course, you can also refer to other APPs. Due to limited energy, I will not do too much.
According to the iteration speed of the project, iOS can basically be upgraded every year. For example, after this year iOS 16 comes out, the minimum adaptation version next year can basically be upgraded to iOS 11 . , Android should still support Android 5 because of the long tail effect and version unbinding.
The second suggestion is to directly look at the version data of the current business .
Different companies and different projects have different user scenarios. For example, for the scenarios for third- and fourth-tier C-end users, there are generally more low-end machines; for store-oriented scenarios, they may have to adapt to IE browsers; Developer projects within the enterprise can be directly adapted to the latest browsers.
There are so many scenarios that rely on user version statistics. Generally, large and medium-sized factories have a relatively complete data monitoring center, and you can directly pull a piece of data to get the general situation. Small companies with imperfect infrastructure can also open a separate interface to record data, and collect a month to do a deduplication statistics. get relevant data. After getting the data and then making some trade- offs in combination with the business scenario, you can basically get the minimum adaptation.
The third suggestion is to make compatibility with the front-end framework and Chrome version.
Combining the front-end framework is actually very easy to understand. For example, if you use Vue3 and the bottom layer depends on Proxy, then the minimum dependencies have been locked to iOS 10 and Chrome 49 , then your minimum configuration is only It can be higher than the above version. If you have no brains and set it to iOS 9 or Android 4 , in addition to running on the lowest version, there are many more grammar conversions and polyfills for no reason. Unnecessary degradation in build speed/runtime performance/product size .
Compatibility with the Chrome version is actually the second section of this article. Because Android 5 is no longer deeply bound to Chrome, it is meaningless to set the Android version for version compatibility. You should directly set the Chrome version according to the statistical results, and do more fine-grained configuration.
Refs: Version History
The above version history and release time mainly refer to the official update log/documentation and Wikipedia. The relevant links are as follows:
- iOS version history: https://en.wikipedia.org/wiki/IOS_version_history
- Android version history: https://en.wikipedia.org/wiki/Android_version_history
- Chrome version history: https://en.wikipedia.org/wiki/Google_Chrome_version_history
- WKWebView API compatibility: https://developer.apple.com/documentation/webkit/wkwebview
- Correspondence between Android Verison and APILevel: https://developer.android.com/guide/topics/manifest/uses-sdk-element#ApiLevels
If you like my article, I hope to like 👍 Favorite 📁 Comment 💬 Three consecutive support, thank you, this is really important to me!
Welcome everyone to pay attention to my WeChat public account: Ludan Lab , currently focusing on front-end technology, and also has some small research on graphics.
Original link 👉 🔬 Research on the compatibility of front-end versions : more timely updates and better reading experience.


**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。