add icon
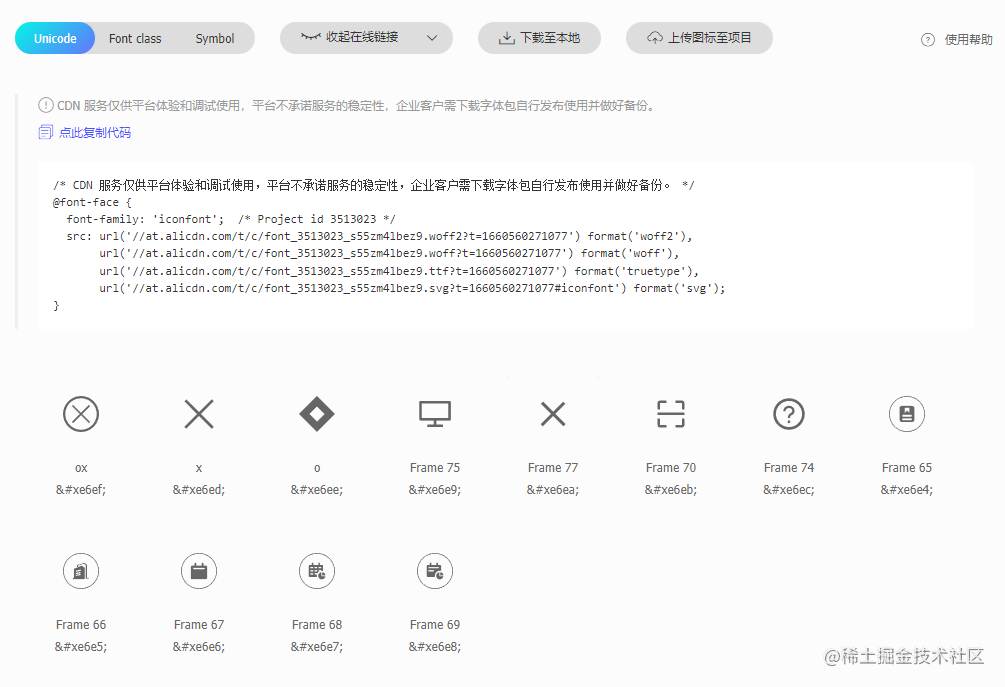
Open, https://www.iconfont.cn/ website, find your favorite chart and add it to the project
download local
Click to download to local
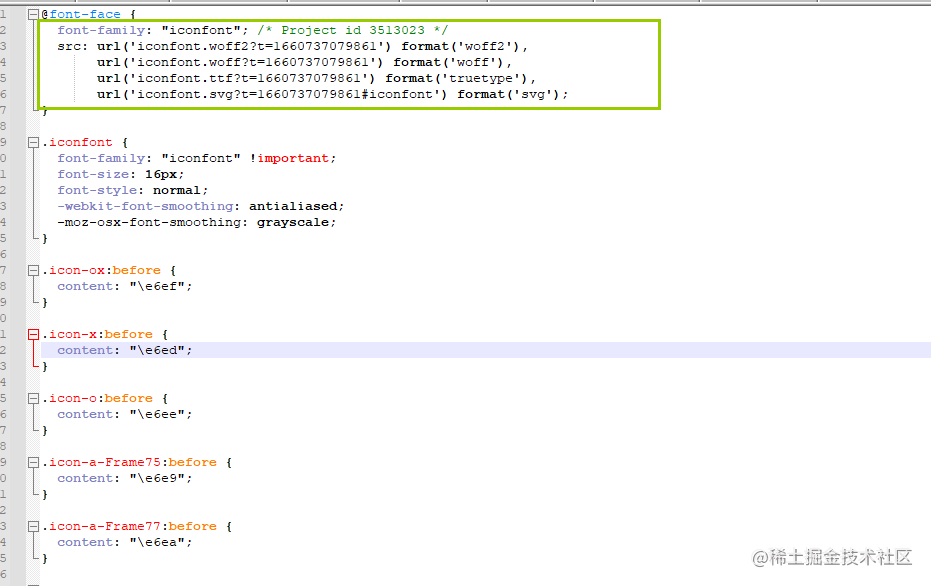
copy file
Copy iconfont.css , iconfont.woff , iconfont.woff2 to your own project,
Open the iconfont.css file, where I need to go to edit the box
resource conversion
uni-app font file is less than 40kb, uni-app will automatically convert it to base64 format
uni-app local path icon font support: the font file is greater than or equal to 40kb, and the developer needs to convert it, otherwise the use will not take effect
conversion tool
https://www.giftofspeed.com/base64-encoder/
Open the conversion tool website, select iconfont.ttf font to convert
Copy the content, go back to the code








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。