添加图标
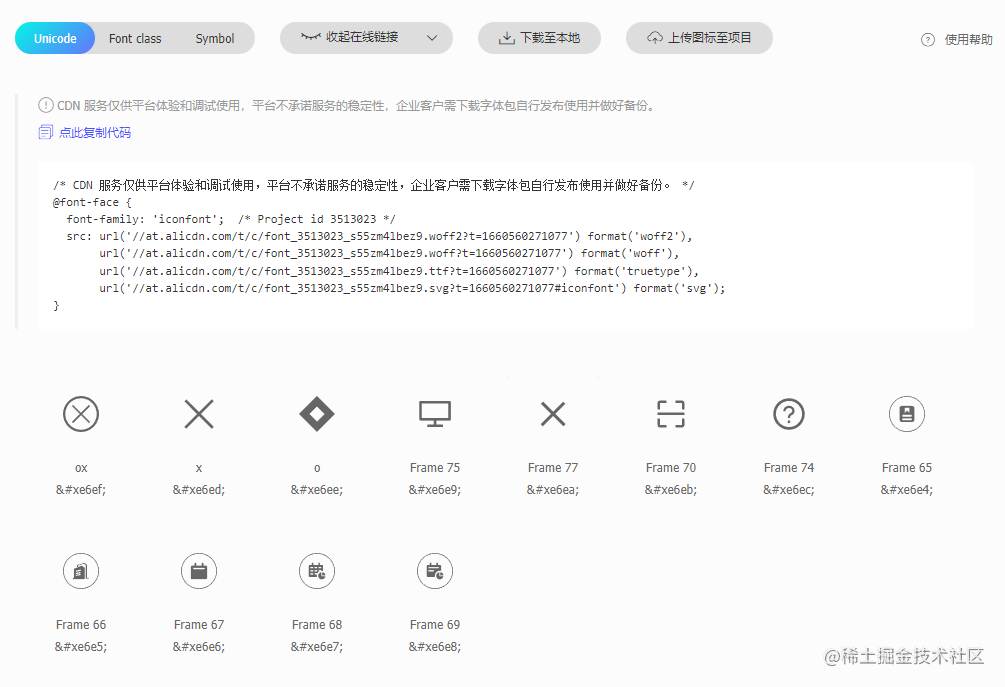
打开,https://www.iconfont.cn/ 网站,找到自己的喜欢的图表加入到项目中
下载本地
点击下载至本地
拷贝文件
将iconfont.css,iconfont.woff,iconfont.woff2 复制到自己的项目中,
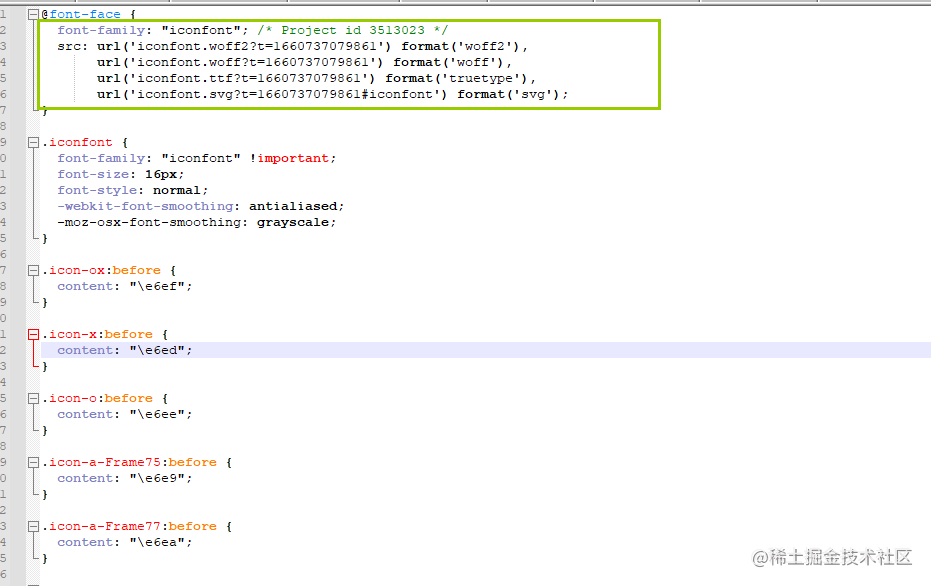
打开iconfont.css文件,我需要去编辑框框的地方
资源转换
uni-app 字体文件小于 40kb,uni-app 会自动将其转化为 base64 格式
uni-app 本地路径图标字体支持情况:字体文件大于等于 40kb, 需开发者自己转换,否则使用将不生效
转换工具
https://www.giftofspeed.com/base64-encoder/
打开转换工具网站,选择iconfont.ttf字体进行转换
复制内容,回到代码








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。