npx 是 npm 自带的命令行工具:
在项目根目录下,使用命令行 npx cypress open 启动:
也可以利用 yarn 启动:yarn run cypress open
或者是直接执行 node_modules bin 文件夹下的二进制命令。
这样就可以成功启动 Cypress Launchpad:
package.json 添加如下的 script:
"scripts": {
"cypress:open": "cypress open"
}然后可以用如下的命令启动:
npm run cypress:open
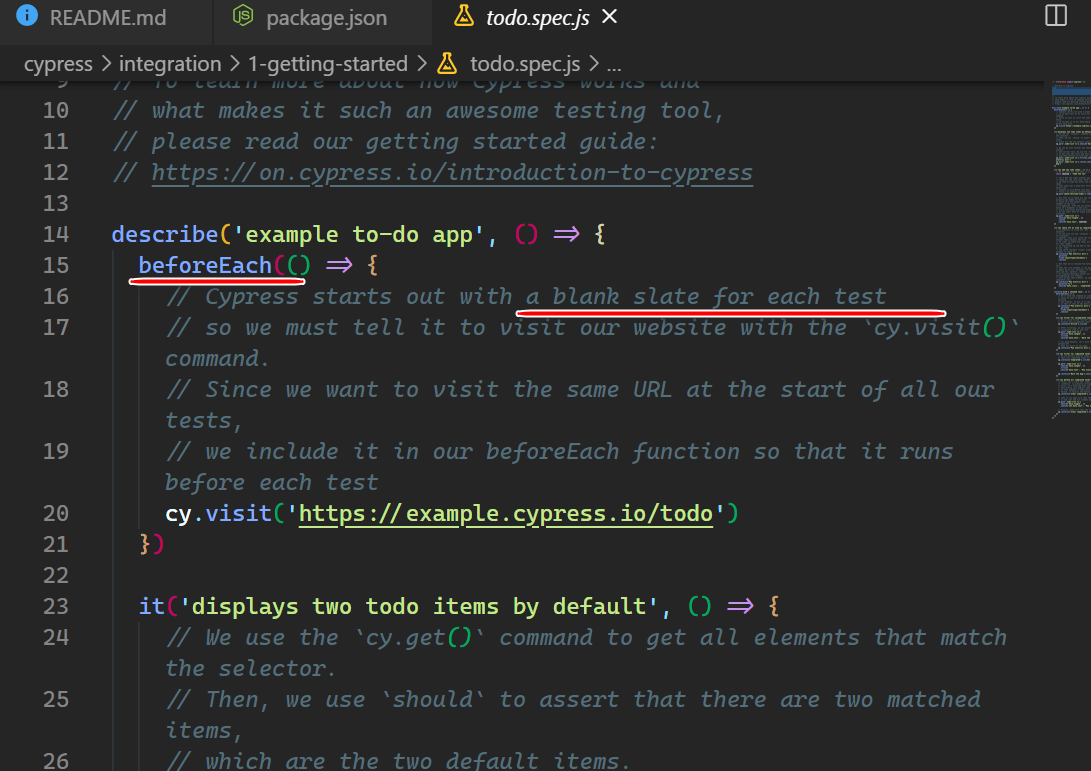
npm install 安装完毕后,工程目录下有个 cypress\integration 文件夹,里面有很多 sample 文件。
每个 test 一开始都是一个 blank state,因此需要在 beforeEach 函数调用里进行初始化。
在这个 spec 执行的时候,cy 为什么就可用了?
单步调试 todo.spec.js,在 webpack:// 文件夹下:
具体的实现位置?
为什么会在这个 url 下面?https://example.cypress.io/__cypress/runner/cypress_runner.js
https://example.cypress.io/todo
这是一个开发好的 web 应用:
cy 的方法都是 generic 注入进去的:
记住这个文件名:cypress_runner.js
运行队列:
队列是一个 object:
Promise 似乎不是原生的 Promise:
如何才能看到 cy.visit 访问网站的准确动作?
cy.visit 会立即返回,而不会同步的去访问网站:
it('let me debug like a fiend', () => {
cy.visit('/my/page/path')
cy.get('[data-testid="selector-in-question"]')
debugger // Doesn't work
})这里是 Cypress 统一处理 action 的地方:
action(eventName, ...args) {
// normalizes all the various ways
// other objects communicate intent
// and 'action' to Cypress
debug(eventName);
switch (eventName) {
case 'recorder:frame':
return this.emit('recorder:frame', args[0]);
case 'cypress:stop':
return this.emit('stop');使用 onBeforeLoad 钩子,我们可以在 Web 应用的主页,加载之前,注入一些数据给它:
it('can modify window._bootstrappedData', function () {
// in this solution we use cy.visit({onBeforeLoad: ...})
// to modify the window._bootstrappedData global so that
// it's passed into our App.start() method
const data = {
env: 'test',
api: 'https://test-api.company.com',
}
cy.visit('/bootstrap.html', {
onBeforeLoad: (win) => {
win._bootstrappedData = data
},
})
cy.get('pre')
.invoke('text')
.should('eq', JSON.stringify(data))
})
})



















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。