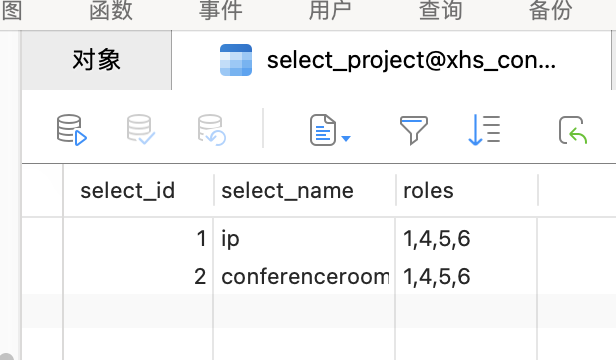
- 图1

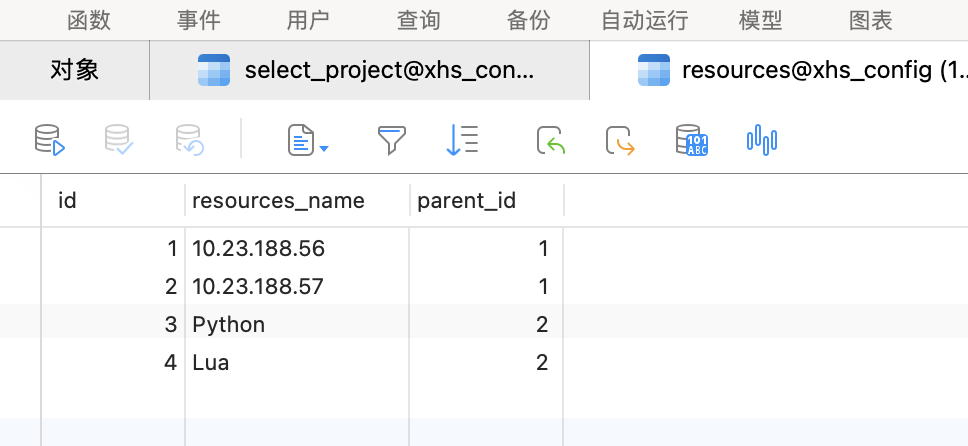
- 图2

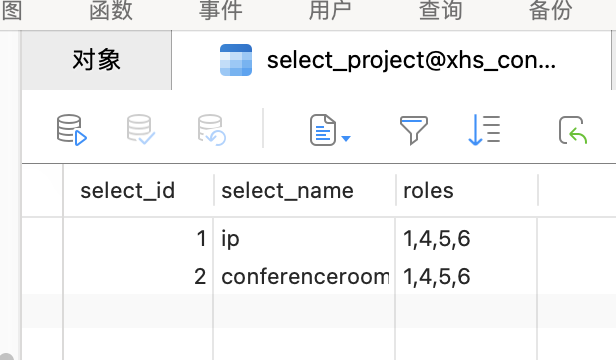
- 图3

orm
class Select(db.Model):
__tablename__ = 'select_project' # 表名
select_id = db.Column(db.Integer, primary_key=True, autoincrement=True)
select_name = db.Column(db.String(200), nullable=False) # 分类名称、不能为空
roles = db.Column(db.Integer, nullable=False) # 级别、不能为空
def single_to_dict(self):
return {c.name: getattr(self, c.name) for c in self.__table__.columns}
def to_dict(self):
model_dict = dict(self.__dict__)
del model_dict['_sa_instance_state']
return model_dict
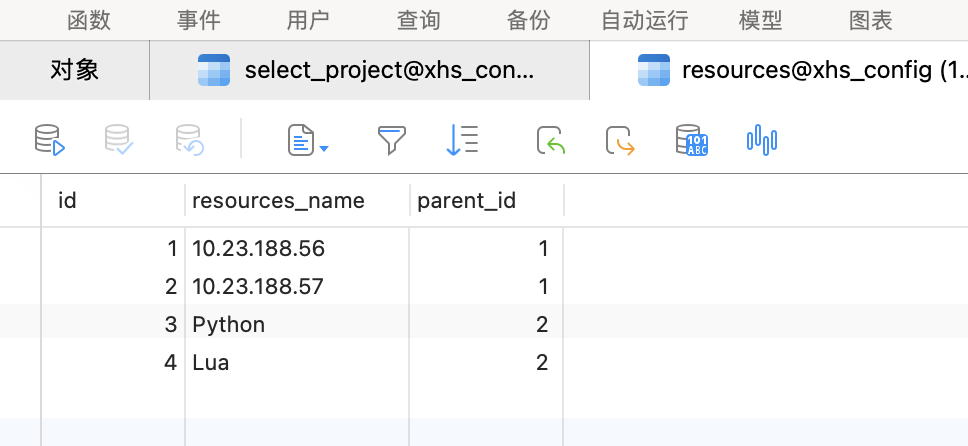
class Resources(db.Model):
__tablename__ = 'resources' # 表名
id = db.Column(db.Integer, primary_key=True, autoincrement=True)
resources_name = db.Column(db.String(200), nullable=False) # 分类名称、不能为空
parent_id = db.Column(db.Integer, nullable=False) # 父级id、不能为空。
###obj转json
def to_json_all(msg: list):
import json
data = {}
if type(msg) == list:
for i in range(len(msg)):
temp_dict = {}
j = 0
for k, v in msg[i].__dict__.items():
if j > 0:
temp_dict[k] = v
j += 1
data[i] = temp_dict
else:
temp_dict = {}
j = 0
for k, v in msg.__dict__.items():
if j > 0:
temp_dict[k] = v
j += 1
data[0] = temp_dict
return json.dumps(data, ensure_ascii=False)


view
@silence.route('/silence_add', methods=['GET'])
@silence.route('/silence_add/', methods=['GET'])
@login_required
@permission_required(Permission.AVERAGE_USER)
def silence_add1():
return render_template('silence_add.html', select_project=Select.query.all())
@silence.route('/select_project/', methods=['POST'])
def select_project1():
select_id = request.form.get('select_id') # 接收ajax提交的数据--地区 id
print("##id", select_id)
resources_obj = Resources.query.filter_by(parent_id=select_id).all()
#resources_json = resources_obj.single_to_dict()
data = to_json_all(resources_obj) # 打包成成json格式
print("##data", data)
return data
html
<form class="layui-form" >
<div class="layui-form-item">
<label class="layui-form-label">project</label>
<div class="layui-input-block">
<select name="village" lay-filter="village" lay-verify="required" lay-search>
<option value=""></option>
{% for village in select_project %}
<option value="{{ village.select_id }}">{{ village.select_name }}</option>
{% endfor %}
</select>
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">Values</label>
<div class="layui-input-block">
<select name="locationtest" id="locationtest" lay-filter="locationtest" lay-verify="required"
lay-search>
<option value=""></option>
</select>
</div>
</div>
</form>
js
<script>
layui.use(['layer', 'jquery', 'form'], function () {
var layer = layui.layer,
$ = layui.jquery,
form = layui.form; // 不写下拉框加载不出来
form.on('select(village)', function (data) {
if (data.value != '') {
console.log(data.value); // 打印获取到的值----地区value值
locationtest(data.value); // 调用locationtest方法,参数是获取到的地区value值
}
});
function locationtest(village) {
var url = '/select_project/'; // 处理地址 url
var data = {'select_id': village}; // 提交到后天的数据--地区value值--地区 id
$.ajax({
type: 'post',
url: url,
data: data,
dataType: 'json',
success: function (data) {
var html = '<option value=""></option>'; // 将下拉框清空重新填写新的内容
$.each(data, function (key, obj) { // each便利django返回的json数据,并用拼接字符串的形式动态加载到下拉框
html += '<option value="+ obj.id +">' + obj.resources_name + '</option>'
});
$('[name=locationtest]').html(html);
// -----① 见下方说明处
form.render('select'); // 重新渲染
// -----
}
});
}
});
</script>





**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。