This article will introduce a new feature, starting from Chrome 90, a new feature added to overflow overflow: clip , use it to easily control the overflow direction.
overflow: clip why
First, briefly introduce the usage of overflow: clip .
overflow: clip : It is very similar to overflow: hidden in the form of expression, and it also clips the element padding-box .
However, they differ in two ways:
- That is
overflow: clipinternally completely forbids any kind of scrolling. Of course, this is not the focus of today, so let's ignore it for the time being.
Original MDN: The difference between clip and hidden is that the clip keyword also forbids all scrolling, including programmatic scrolling.
-
overflow: clipcan control the cropping from the x, y axis direction, butoverflow: hiddenn't.
The point is this. Let's give a brief indication:
Performance of overflow: clip && overflow: hidden
Let's look at the expressions of overflow: clip and overflow: hidden for the indiscriminate direction:
<div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="hidden">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div>
<div class="clip">
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. </p>
</div> .hidden {
overflow: hidden;
}
.clip {
overflow: clip;
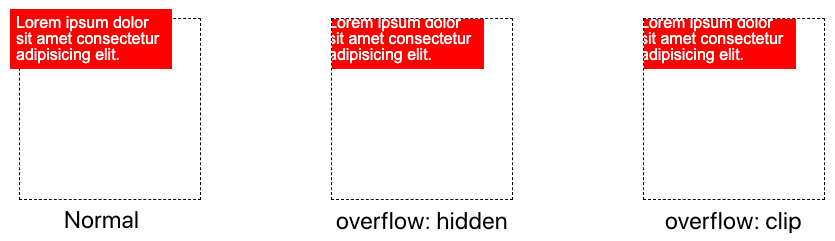
} We set up 3 DIV containers, one of which is not set to overflow, and the other two are set to overflow: clip and overflow: hidden respectively. The effect is as follows:
At this time, the performance of overflow: clip and overflow: hidden are consistent.
overflow: clip can be set individually on x/y axis
However, overflow: clip is different in that it can be set to the x-axis or y-axis separately, so that the container has the ability to clip in one direction, and the opposite direction allows overflow.
Check out this DEMO:
Here's what's worth noting:
- Simply set
overflow-x: hiddenoroverflow-y: hidden, the expressions are the same asoverflow: hidden, which is a full range of cutting - And the horizontal x or vertical y direction
overflow-x: clip/overflow-y: clipwith the other directionoverflow-x: visiblecan achieve one direction to allow overflow, and one direction to achieve clipping!
The above two points need to be explained:
- Setting
overflow: hiddenwill create a BFC, so there is no way to limit it to only one direction; andoverflow: clipwill not create a BFC, so they will produce inconsistencies in many performances (for example) - When overflow-x/y is set to hidden, overflow-y/x will become auto, even if it is set to visible
For the complete demo, you can click here: CodePen Demo -- overflow: hidden & overflow: clip
So far, we have achieved an effect that allows unidirectional clipping of elements in the x/y direction, like this:
(The above image allows overflow in the x-axis direction, while the y-axis direction is clipped)
Crop in single direction up, down, left, and right
OK, then, if it goes further. For example, if there is such a requirement, it is required that overflow is allowed in the upper, left and right directions, and the lower direction needs to be cropped. Can it be done?
The answer is yes.
There are actually many ways to cut elements in CSS, and the approximate implementation is similar to the function of overflow: hidden .
For example, among them, we can use clip-path to realize cropping in a single direction of up, down, left and right. This is the content of my previous article - how to implement overflow: hidden without using overflow: hidden , you can take a look if you are interested.
at last
Well, this is the end of this article, today is a very small trick, I hope it will help you :)
More wonderful CSS technical articles are summarized in my Github -- iCSS , which will be updated continuously. Welcome to click star to subscribe to the collection.
If you have any questions or suggestions, you can communicate more. Original articles are limited in writing and knowledge. If there are any inaccuracies in the article, please let me know.




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。