什么是WebView、WebView发展过程、WebView DevTools怎么用?如何调试WebView?
下文中可能会看到很多加粗的名词,或许会不理解,不要急,后面会慢慢介绍。
WebView发展
为了可跨平台开发一次可以部署iOS、Android等平台;发布更新快,且能在服务器端发布,还能够实时更新终端展示,便于快速升级以及紧急修复bug;排版复杂的内容等等。WebView诞生并开始逐渐发展起来。
IOS
从IOS2开始,UIWebView出现了,开发者只需创建一个 UIWebView 对象,便可将其附加到窗口,然后向其发送加载 Web 内容的请求。还可以使用该类在网页历史中前后移动,甚至可以通过编程方式设置一些网页内容属性。
但随着人们对移动端的依赖,UIWebView已逐渐满足不了人们的需要。UIWebView与app通信时只能通过js或者UIWebViewDelegate来进行,客户端想传给UIWebView网页参数或从中获取数据都比较复杂。
从IOS8之后,WKWebView出现,UIWebView慢慢不再被使用,IOS13版本的时候, UIWebView被列为了过期API,2020年4月起App Store将不再接受使用UIWebView的app上架,同年12月不再允许更新。
WKWebView是一个现代的支持最新Webkit 功能的网页浏览控件,它有极强的性能和以下几大优点:
- 采用跨进程方案
- Nitro JS解析器,60fps的刷新率,性能和safari比肩,对h5实现了高度支持
- 内存开销更小
- 内置手势
- 支持更多h5特性
- 和safari使用相同的js引擎---JavaScriptCore
- 提供常用的属性,如加载网页进度的属性
自此之后IOS一直使用WKWebView,每个版本都很稳定
Android
Android(4.4 KitKat 版本之前)使用的是Webkit作为其引擎,4.4开始(API 级别 targetSdkVersion 19)引入了基于 Chromium 的新版 WebView,自此包括了 V8 JavaScript 引擎,并支持以前在旧 WebViews 中缺少的现代 Web 标准。
新的 WebView 与安卓上的Chrome for Android有一样的引擎,因此 WebView 和安卓里的 Chrome 之间的渲染更加一致。
如果您的 targetSdkVersion 设置为“18”或更低版本,则 WebView 将在“怪异模式”下尽可能紧密地运行,以避免上述某些行为变更,同时仍为应用提供性能和网络标准升级。
不过要注意的是,Android 4.4 根本不支持单列和窄列布局以及默认缩放级别,可能会存在未发现的其他行为差异,因此请务必在 Android 4.4 或更高版本上测试您的应用,即使 targetSdkVersion 设置为“18”或更低版本也是如此。
从产品角度来讲,Android 版 Chrome 与 WebView 是分开的。它们都基于Chromium,但是仍有部分功能WebView仍然使用不了,比如Form validation、Fullscreen API 等等。
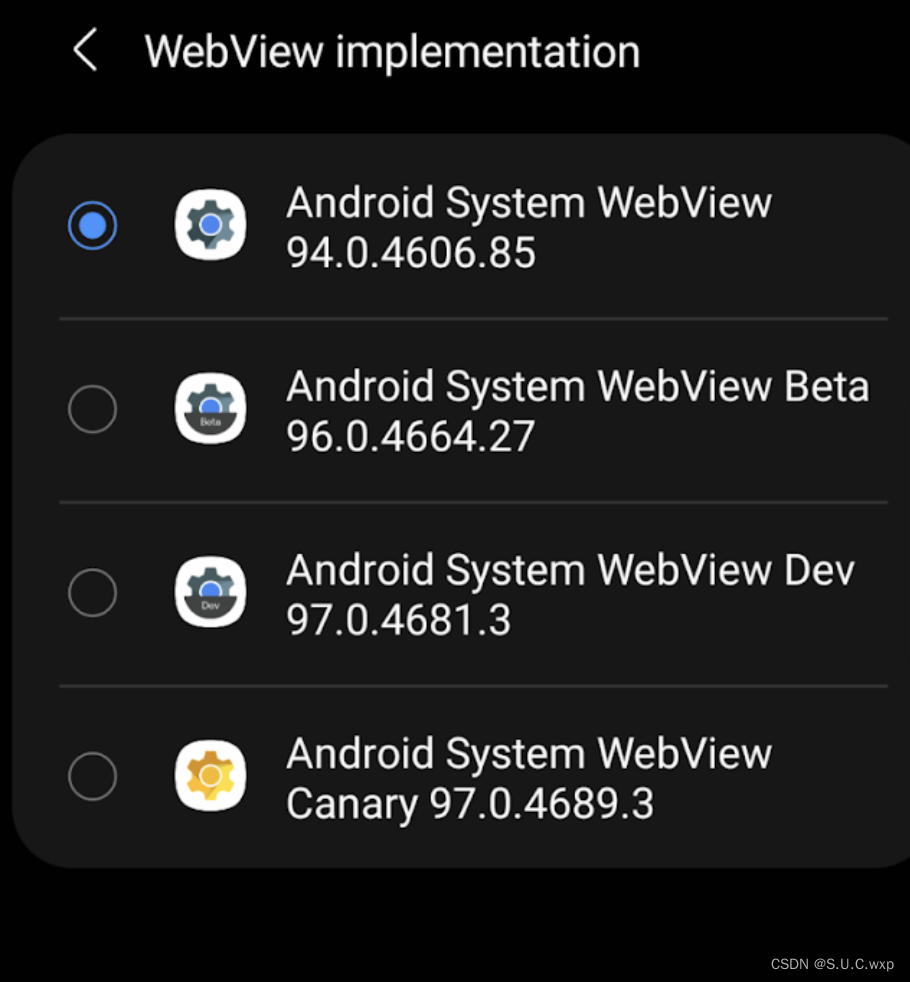
如果你想查看自己的Android System WebView版本,可以打开开发者模式,在开发者选项里看到 WebView implementation,这些版本 ID 与 Android 版 Google Chrome 的版本 ID 相同
从 Android 7(API 级别 24)开始,WebView在Google Play 商店中作为单独的应用程序提供。我们可以安装它们的任意组合来测试几个即将发布的 WebView 版本以及最新的稳定版本。
和 Chrome 一样,WebView 有四个发布渠道:
稳定渠道:
- 在每个带有 WebView 的 Android 设备上默认安装和更新。
- 全面测试。最不可能崩溃或有其他主要错误。
- 次要版本每 2-3周更新一次,主要版本每 4 周更新一次。
测试频道:
- 适用于 Android 6(API 级别 23)及更高版本。
- 在发布前进行了测试,但没有那么稳定。
- 每周一次的重大更新,然后是稳定的次要更新。
开发频道:
- 在 Android 7 及更高版本上公开可用。
- 稳定之前的两个主要更新,代表正在积极开发的内容
- 每周更新一次。
- 最低限度的测试。
金丝雀构建:
- 适用于 Android 7 及更高版本。
- 每日发布。
- 包括前一天的最新代码更改。
- 未经测试或使用。
如果寻找特定版本的 Chromium,您可以在Chromium Dash的每个频道中找到最新版本。
如果想看Android每次版本更新的具体介绍,可以查看这里。
引擎介绍
平时中,我们经常会提到引擎,但是又分不清其中哪个包含哪个,他们是什么样的关系,下面给大家梳理一下。
每个浏览器引擎其实都包含两个部分,一个是JS引擎,一个是渲染引擎,目前主流的有关js的引擎又有三个,上文提到过的Webkit,还有Blink、Gecko,重点介绍下前两个
Webkit
WebKit是Apple开发的浏览器引擎,于 2001 年 6 月 25 日在 Apple 内部启动,主要用在Safari网络浏览器以及所有iOS网络浏览器(IOS上的谷歌浏览器、Edge浏览器、 火狐浏览器等等),Webkit 的渲染引擎为WebCore,JS引擎为JavaScriptCore。
2008年6 月 2 日,WebKit 项目改造成SquirrelFish Extreme(缩写为 SFX,市场名称为 Nitro ),2008 年 9 月 2 日,V8 作为 Chrome 的一部分首次亮相,其性能比之前的任何引擎都要好得多! 紧接着Apple公司于 9 月 18 日宣布,WebKit将JavaScript编译成本机机器代码,消除了对字节码解释器的需要,从而加快了 JavaScript 的执行速度。其性能比其前身提高了 30%。
查询webkit引擎支持特性和CSS功能,可以点这里
Blink
按提交次数,谷歌之前一直是WebKit 代码库的最大贡献者,但是由于和Apple公司对WebKit未来考虑的冲突,2013 年 4 月 3 日,Google 宣布将 WebKit 里的 渲染引擎WebCore 的其中一个分支,命名为Blink,Blink引擎打造了自己的渲染引擎及V8 JavaScript 引擎,上面经常说到了Chromium,而Blink其实就是Chromium整体的一部分。
而什么是Chromium, Chromium是一个免费的开源软件项目,一直由谷歌维护,Chromium 为Google Chrome提供了绝大多数源代码,因此 Google 选择了“Chromium”这个名称。可以理解为 Chromium + 集成 Google 产品 = Google Chrome
Google Chrome 是个商业项目,而 Chromium 是一个中立、无立场的。另外采用Chromium的浏览器Microsoft Edge、Opera、Qihoo 360 Secure Browser 等等,另外还有一些著名的框架也在使用,比如Electron
如QQ浏览器、UC浏览器、Chrome浏览器等,它们内置了自己的内核或者将别家的内核加以改造,和安卓内WebView并没有什么关系。但是某些安装包很小的浏览器,如旗鱼浏览器(点此下载),via浏览器、神奇浏览器等,他们通过直接调用安卓系统内自带的webview来浏览网页
WebView DevTools
我们了解完WebView,就需要学会怎么调试WebView,上面说过,我们可以通过任意组合来测试几个即将发布的 WebView 版本以及最新的稳定版本。
我们可以安装一个稳定版,一个dev,一个beta,一个canary。每个包在安装完成打开后,会自动在桌面生成工具图表,我们还可以查看设备上发生的 WebView 崩溃。
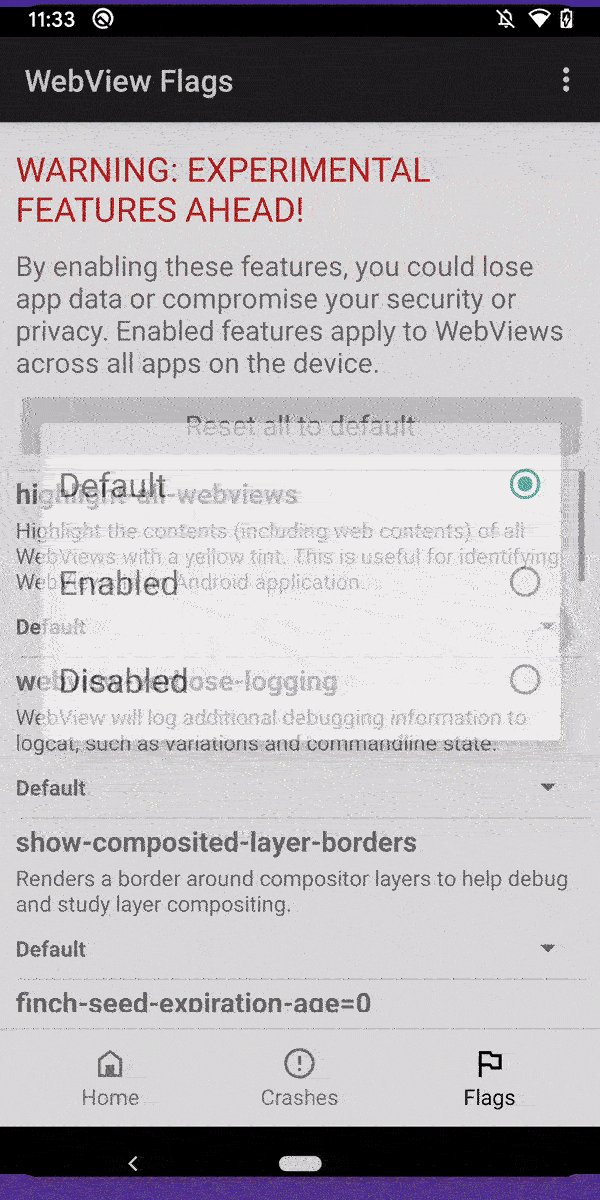
然后就可以打开工具进行调试
如果想对稳定版安卓WebView的原生里的参数进行调试,也可以安装WebView Test
目前经过本人测试,OPPO手机 带多用户功能的手机无法切换WebView,因为在安装后进入WebView implementation时,新安装的WebView会禁用,下面提示 已为其它用户和访客卸载此功能。在其他手机测试了下,均没发现什么问题。
我分享下具体的安装过程:
Android 10(API 级别 29)及更高版本
- 启用 Android 的开发者选项菜单
- 通过 Playstore 安装单独的 WebView Beta 应用程序
- 导航到开发人员选项 > WebView 实现,选择您要用于 WebView 的 WebView 通道
Android 7 到 9(API 级别 24 - 28)
- 启用 Android 的开发者选项菜单
- 安装 Chrome 测试版
- 导航到开发人员选项 > WebView 实现,选择您要用于 WebView 的 Chrome 频道
安装过程可能会碰到很多问题,欢迎私信作者本人
WebView 在浏览器中调试
对于web前端同学来讲,在浏览器上调试可能会更熟悉一点,我下面分享下WebView的浏览器调试方法
安卓
在 Android 4.4 (KitKat) 或更高版本上,可以使用谷歌浏览器的 开发者工具 调试 Android 项目中的 WebView 内容。
首先我们需要在项目里 WebView 类上调用静态方法
setWebContentsDebuggingEnabled。if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {WebView.setWebContentsDebuggingEnabled(true);}WebView 调试不受debuggable应用程序清单中标志状态的影响。如果您只想在debuggable是true时启用 WebView 调试,请在运行时测试该标志。
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {if (0 != (getApplicationInfo().flags & ApplicationInfo.FLAG_DEBUGGABLE)){ WebView.setWebContentsDebuggingEnabled(true); }}以上设置适用于应用程序的所有 WebView。
- 打开手机的开发者模式,连接上电脑,然后打开应用程序的 WebView。
- 进入chrome://inspect,页面显示了设备上启用调试的 WebView 列表。要开始调试,请单击要调试的 WebView 下方的inspect。
IOS
- 在mac电脑上连接上手机,启动项目,打开WebView页面
- 打开Safari,在开发工具栏里,可以看到你的模拟器或者手机的名称,找到对应的页面即可开始调试
最后,如果大家想提升移动端页面的加载速度,可以查看这篇--> 《性能优化必备:让你的移动端网页1s之内呈现!》
参考链接:
https://en.wikipedia.org/wiki/WebKit
https://en.wikipedia.org/wiki/Blink_(browser_engine))
https://en.wikipedia.org/wiki/Chromium_(web_browser)#Browsers_based_on_Chromium#Browsers_based_on_Chromium)
https://developer.apple.com/documentation/webkit/wkwebview
https://developer.android.com/guide/webapps/migrating
https://developer.chrome.com/docs/multidevice/webview/
https://developer.android.com/guide/webapps/webview-testing
https://geekflare.com/android-system-webview/
https://chromium.googlesource.com/chromium/src/+/master/android_webview/docs/developer-ui.md
https://developer.chrome.com/docs/devtools/remote-debugging/webviews/




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。