2022 年 9 月 16 日,以 CODE FOR BETTER_ 为主题,以 2022 Google 开发者大会为契机举办的 Hackathon 大赛进行了线上颁奖仪式。多支优秀参赛队伍在赛程中展示了出色的开发能力,为心中所期待的美好生活,挑战开发潜能,探索代码塑造美好生活的多重可能,并最终获得一、二、三等奖及优秀奖,为本期 Hackathon 大赛画上圆满句号。
roudan.io 团队的“姆伊用药助手”基于 Web 、ChromeOS 技术,通过 PWA (Progressive Web Application) 带来能够有效预防疾病、增强治疗效果的解决方案。
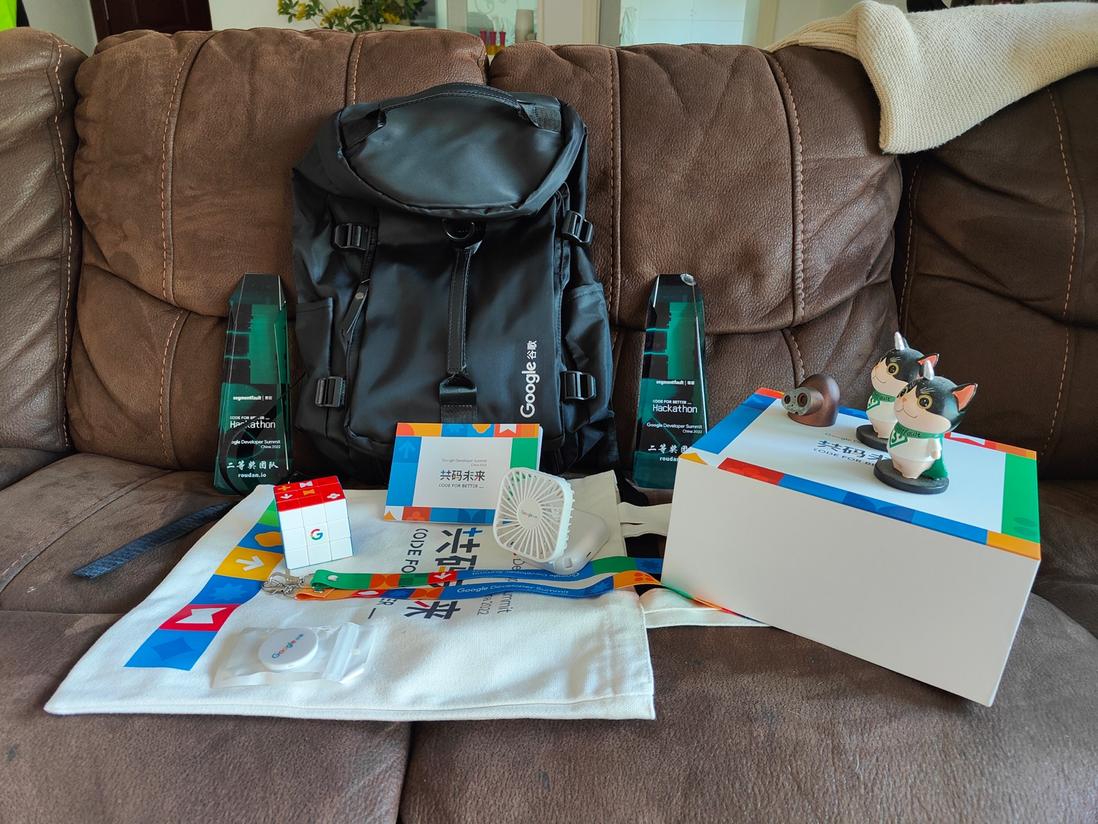
-1. 先晒礼物
时间过得真快,距离参加 2022 Code for Better _ Hackathon 活动已经过去一个月了。现在的我,除了等待发工资之外,也在等待奖金下发,毕竟已经下单好几个大件了……
Anyway,这些天,参赛纪念品陆陆续续到位,周末闲来无事,拍几张图返给主办方吧。感谢各位的辛勤付出,方有这么好的写码机会。希望我们都再接再厉,明天又筑新辉煌。
这次的礼品分三批,分别是全员都有的:
- 布口袋
- 手机背贴支架
- 贴纸
- 工牌挂绳
因为快递不给力补发一次导致我有了两块的:
- 二等奖奖杯
以及二等奖礼包:
礼盒一个,包含:
- 便携小风扇
- 魔方
- 马克杯(我晕,发现忘记拍了……)
- 书包
补一张马克杯
然后是 Joyqi 和 Sunny:
礼品放大版。
换个角度再来一次。
姆伊离场纯享版:
谢谢主办方。周日下午三点,“Vue3 开发扫雷游戏”最后一课,计划讲本地搭建开发环境和 Pinia 管理数据。欢迎大家光临。
后面计划用思否猫做个飞行射击小游戏,再开一次课,欢迎报名参加。
0. 创意来源
时间倒退到一年前。我在张大妈上申请到一款智能药盒,试用之后,感觉并不满意:它只能提醒我几点几分吃药;但是很多药,尤其是糖尿病相关药物,并不是按时吃就可以的,必须根据吃饭的时间来调整。如果我吃饭时间不固定,那这款药盒的价值就会大打折扣。
我也顺便试了试其它的 App,发现各家的想法都差不多,关注点主要在社交和家庭成员关怀上,而不是准确科学用药。毕竟前者有更大概率可以带来收入。
于是我就想自己做一个产品,满足根据吃饭的时间来定时提醒的需求。我跟几位产品经理朋友聊过这个想法,可惜这几位朋友和那些做用药助手的产品经理一样,本身没有慢性病,没有这方面的需求,对慢性病药物也不是很了解,所以对我的想法一笑置之。
1. 参加 Hackathon
我与思否有一些渊源,日常活跃在 segmentfault.com,偶然看到 Hackathon 的招募信息。我一下就被这次 hackathon 吸引了:
- 线下活动,即日起到参赛日都可以写代码,对于我这种中年慢性病患者来说很友好;
- 使用 Google 技术,沾边就可以,对于我这种 Web 开发者来说,等于没限制;
- 主题是 Code for Better _,很明显,_ 的意思是大家自己来填,正好可以做前文的用药助手,非常切题。
于是我立刻就报名了。十分坦率地说,我对获奖完全不抱任何期待,只想借助这个机会,把想象里的产品做出来。我也询问了之前的产品经理朋友,他们对 hackathon 兴趣寥寥,于是只能自组一队。
我的参赛作品就是:姆伊用药助手。
2. 技术选型
首先,毫无疑问,这个产品要能运行在移动平台上。
接下来,最重要的选择点是:推送和提醒。我国的移动环境比较难搞:Android 手机品牌太多,并没有统一的推送接口;苹果倒是有,但是市占率太有限;因为超级应用微信的存在,微信小程序和公众号的到达率比较理想,但是实际运营都需要公司实体,作为 hackathon 作品太重。
想来想去,我打算试试 PWA。我的考虑是:
- 浏览器大部分基于 chromium 内核二次开发,PWA 可以近似认为全普及
- PWA 基于 service worker,保活能力应该强于普通应用
- PWA 一贯是 Google 主推的技术,符合参赛题目
于是,我准备基于 PWA notification API 实现功能。
3. 开发
开发的过程就比较平淡。前面说了,我其实没打算得奖,目标就两个:
- 做出自己想要的产品
- 体验 PWA Notification API
于是我选择 Vite + Vue3 + TailwindCSS 作为前端框架,利用晚上下班后的时间,开直播写了大概 4、5 个小时,就初步完成了计划的功能。代码在这个仓库:meathill/muidicine: 姆伊用药助手 (github.com),大家有兴趣可以看下。
比较遗憾,因为时间关系,还没找到合适的 Service worker 计时方法,就该提交作品了。所以提醒功能没有能达到预期目标。
4. 小插曲
我没拉到队友,姆伊用药助手的产品规划也比较克制,所以我没打算再找帮手。不过我也挺想趁这个机会社交一把,于是,当我在群里看到有人想做浏览器扩展,就马上报名了。
那个主创的想法跟我另一个创意:共享首页 有些相像,于是我很想也掺一脚——当然,是在开发完姆伊用药助手之后。可惜的是,这个团队的开发进展很慢。他们犯了 hackathon 草台班子的大忌:目标定得太高,边界画的太远,需求远超一般业余时间能覆盖。于是商量好做啥之后,大家就各自上班搬砖,一直到最后都只有 PPT。
5. 得奖
我要再次强调,我没想到能得奖。得知入围决赛之后,我按部就班地准备 PPT、完成路演,接着便把这件事放在一边,继续干活搬砖。接着得到通知,入围获奖名单,我很开心,可也没抱什么幻想,觉得了不起就是个优秀奖,便按照要求写了获奖感言,继续边搬砖边等待颁奖。
现在想想有点后悔,应该抓紧时间把上面说的 service worker 计时方案搞定,说不定还能赶上一波宣传。
颁奖那天,我半开玩笑给姆伊许愿,说得奖了就给它吃牛排。本以为会是空头支票,没想到出乎意料,喜获二等奖。那自然不能食言,姆伊得到一大块牛排。
得奖感言见:2022 Code for Better _ Hackthon 获奖感言。
6. 总结
这应该是我参加的第三次 hackathon,终于不再陪跑,喜获大奖。但是我并不觉得掌握到取胜密码,下次参加可能还是无功而返。话说回来,我觉得我心态调整挺好的,本来也不图得奖,关键在于做了自己想做的东西、实践了平时没用到的技术,给自己的将来探索了更多可能性。
考虑到获奖感言里已经充分感谢过主办方和协办方,我这里就简单再感谢下 Google 和思否两家良心企业,为广大开发者举办这样好的 hackathon,希望将来越来越好。
我将来会继续参加类似的活动,希望能把自己的想法逐个付诸实施,创造的乐趣真的很棒。下一站:TiDB Hackathon 2022。









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。