众所周知,macOS 的滚动容器中默认会有一个“触底反弹”效果,也就是常说的“橡皮筋”效果,如下
通常情况下,反弹效果可以反映出是否滚动到了边界,让滚动体验更加丝滑,算是一种体验的提升,但是如果页面总有fixed定位元素,同样也会受到影响,在视觉上不是那么美观,那有没有办法阻止呢?
有!一行 CSS 就可以解决
一、overscroll-behavior
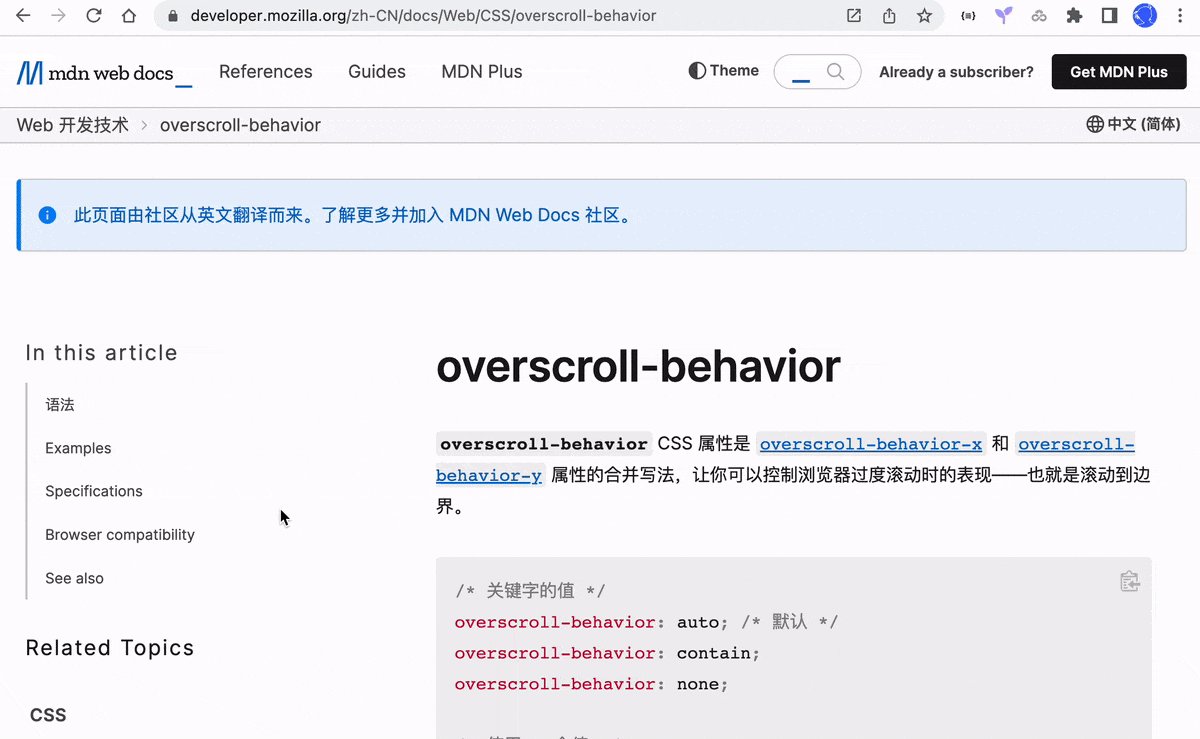
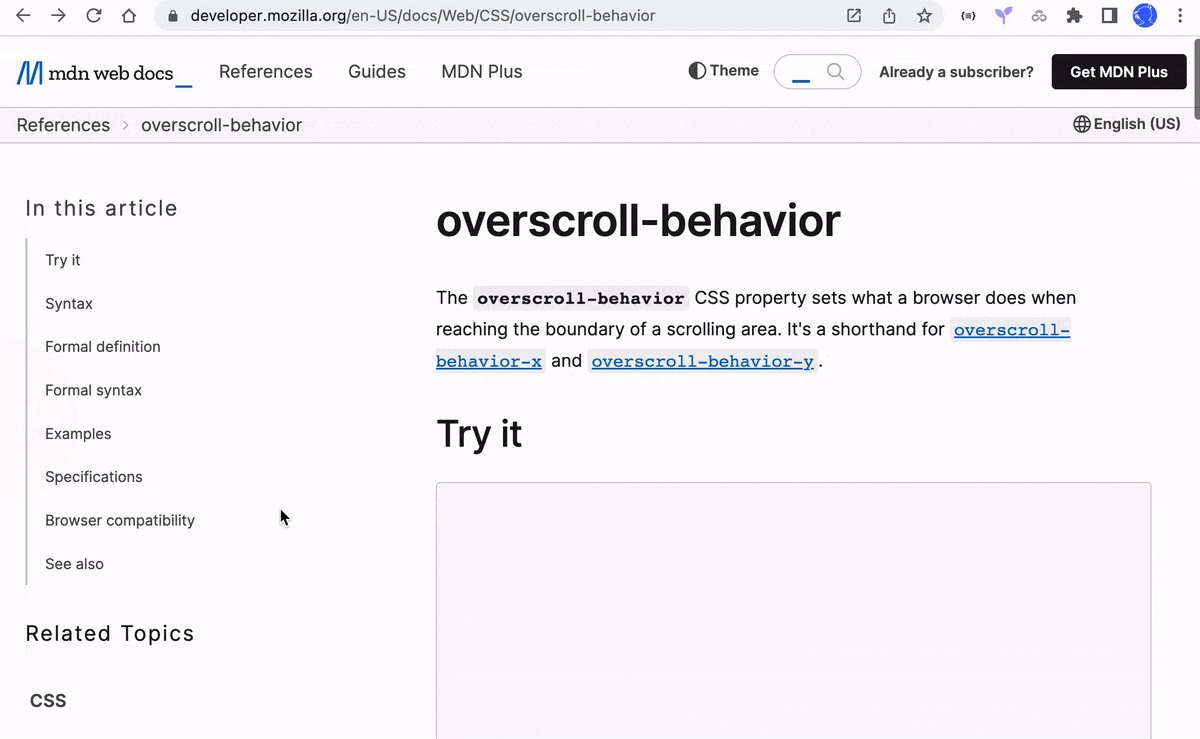
阻止上面的“触底反弹”只需要一个 CSS 属性,那就是overscroll-behavior,它的作用有两个
https://developer.mozilla.org/zh-CN/docs/Web/CSS/overscroll-behavior
- 改变滚动边界行为(比如“触底”效果和移动端“下拉刷新”行为)
- 改变滚动链行为(让滚动嵌套时父容器滚动不触发)
关于改变滚动链行为可以参考这篇文章,这里就不重复了: CSS overscroll-behavior让滚动嵌套时父滚动不触发 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)
语法很简单
overscroll-behavior: auto; /* 默认 */
overscroll-behavior: contain;
overscroll-behavior: none;其中,contain表示保留默认的边界行为,阻止父容器滚动,none表示两者都阻止。
比如给body加上如下样式
body{
overscroll-behavior: none;
}下面是实际效果:
可以看到,加上overscroll-behavior: none之后,不再有“触底反弹”的效果了
二、双指导航手势
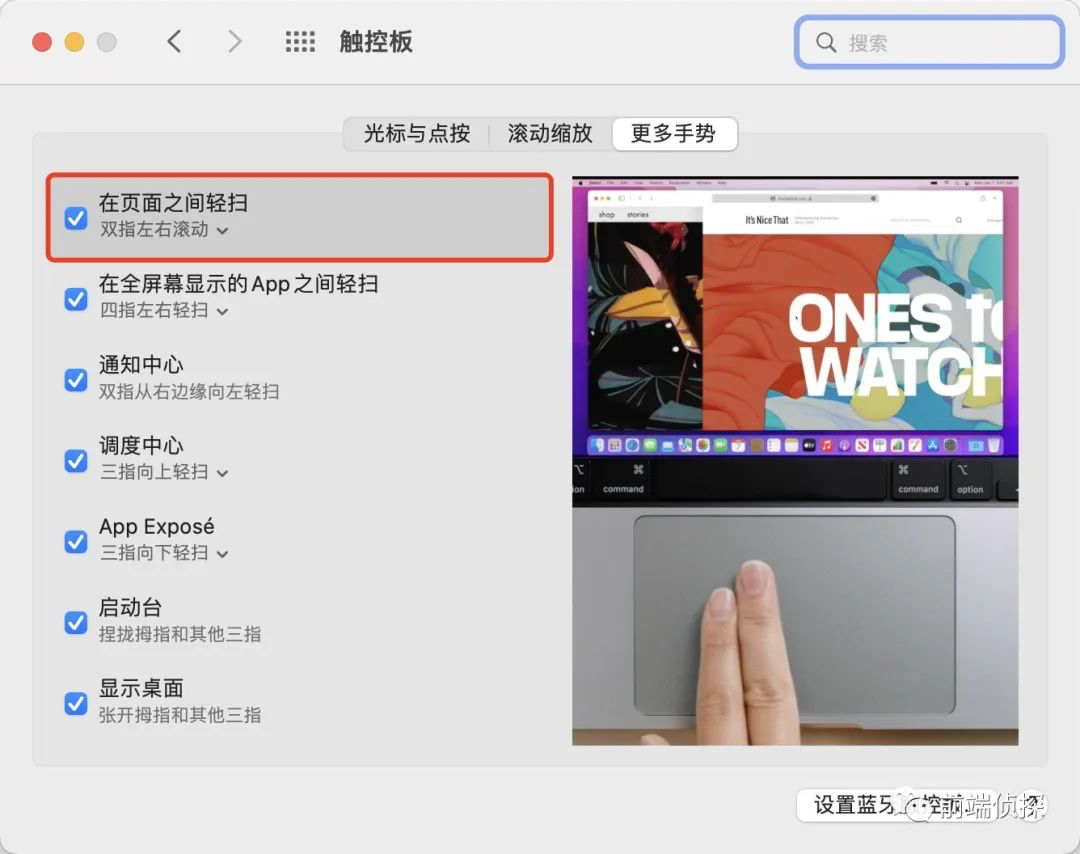
在 macOS中,还有一个系统级别的导航手势,如下
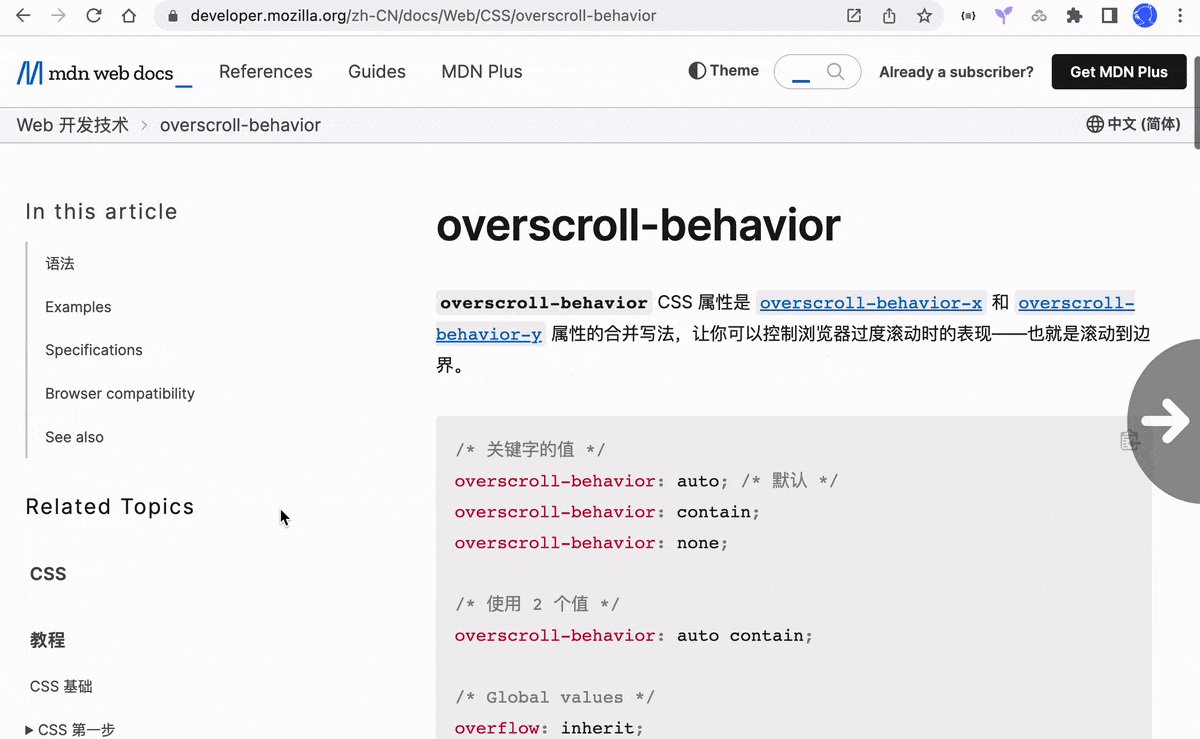
默认开启后,浏览器总只要用双指就可以快速前进或者后退,如下
尽管在触发时,浏览器会有相关的提示,但仍然避免不了被“误触”。下面是 Chrome 浏览器的导航提示,不同浏览器略有差异
想象一下,如果你辛辛苦苦填的一大堆表单,一下子不小心返回了,是不是心里要骂娘了。除了网站本身需要及时保存外,在重要的页面最好也要阻止这样的行为,没错,仍然是这个属性
body{
overscroll-behavior: none;
}加上这个属性后,浏览器就不在触发手势导航了,自然也就避免了“误触”的情况
有些设计觉得弹性滚动挺好的,去掉以后比较生硬,希望保留,只需要阻止手势导航,可以设置
body{
overscroll-behavior: contain;
}效果如下
这样就既保留了弹性效果,同时也阻止了手势导航,完美!
三、兼容性和总结
这样一个用户体验小技巧你学会了吗?下面简单总结一下
- 弹性滚动可以反映出是否滚动到了边界,让滚动体验更加丝滑,算是一种体验的提升
- 但是,弹性滚动让一些
fixed元素也跟随滚动,视觉上不美观,需要阻止 overscroll-behavior可以改变滚动边界行为,完美阻止弹性滚动- 双指手势导航在提供便捷的同时,有时候也会“误触”
overscroll-behavior可以改变滚动链行为,完美阻止手势导航
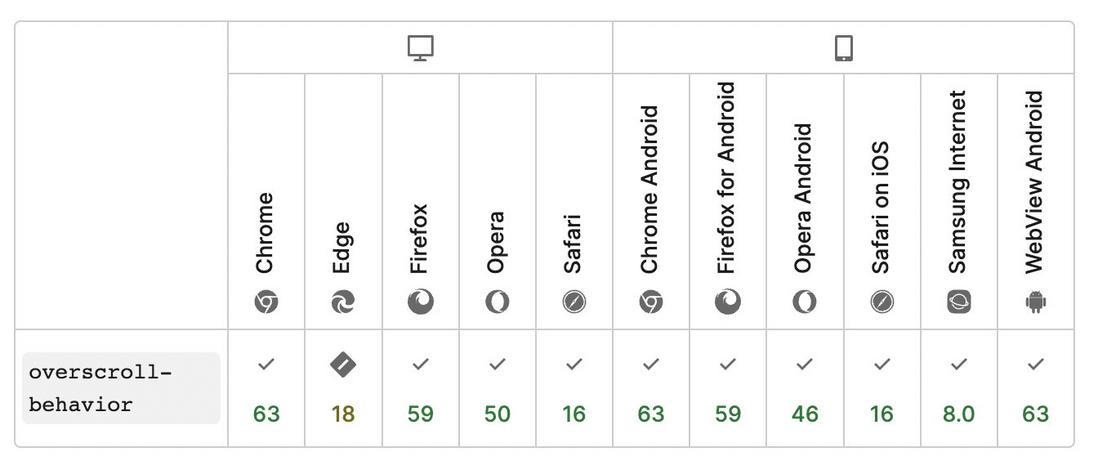
另外,在移动端阻止 iOS 弹性滚动是一个老大难的问题,如今有了这个属性可以很好的解决这个问题。可惜的是,Safari 再次拖了后腿,其他浏览器早早就支持了,Safari 到今年(2022年)才开始支持,兼容性如下
有点想不明白了,这弹性滚动效果不就是苹果自己搞出来的吗,自家都不支持?不过好在现在终于支持了,不出两年,iOS设备也可以放心用起来,再也不需要复杂的 JS 做兼容判断了。最后,如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。