基于上次发布的 那些你不知道的炫酷按钮交互效果 反馈比较好,后续将继续收集那些炫酷的交互效果,希望可以给你的项目添砖加瓦,更上一层楼。
那些你不知道的炫酷交互效果系列:
- 那些你不知道的炫酷按钮交互效果
- 那些你不知道的炫酷导航交互效果
本文带来的炫酷的导航交互效果,一个结构层次清晰的导航是网站必不可少的功能之一,它可以帮助用户快速轻松的找到想要的信息。导航功能在PC端项目用到的比较多,国内一般的后台管理系统的导航都比较类似,都是一些颜色宽高大小的不同,涉及到官方网站或活动推广类型的相对会比较重设计感以及交互感。以下的效果都是我比较中意的设计及交互,全都来源于codepen,为了更方便快速体验效果,都已更新在码上掘金中,下面有原作者链接,有兴趣的可以了解他们的更多作品。
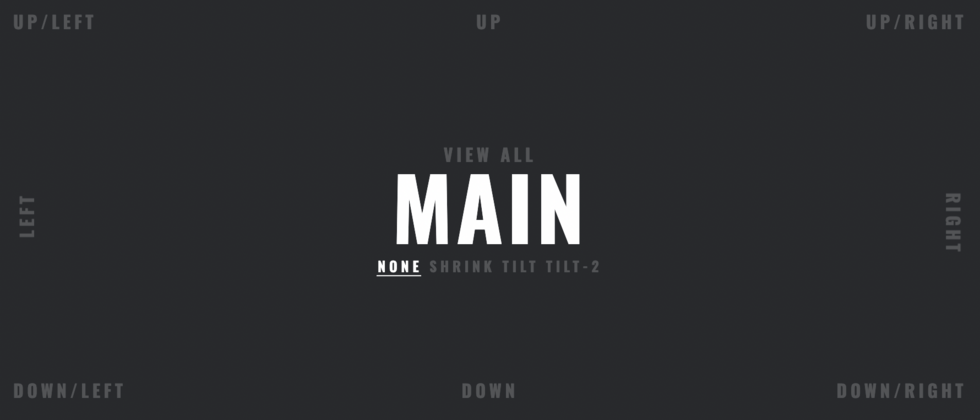
全屏方向导航
带有不同动画选项的全屏导航交互效果,在中心位置MAIN下方可选择不同的动画效果,通过点击上下左右不同的方位切换导航内容,对于有全屏需求的网站这个导航是一个很不错的选择。核心逻辑是每看到的面板都是一个独立的模块,每个模块的宽高是屏幕的100%,在每个点击事件中传入下次需要进入模块的x,y轴坐标,坐标设置方式以中心位置为(0,0),左侧模块的坐标则是(-1,0),依此类推,最终在最外层的元素中设置以下样式并增加对应的动画切换效果即可。
<div class="panel" data-x-pos="0" data-y-pos="0"></div>
<div class="panel" data-x-pos="0" data-y-pos="1"></div>
<div class="panel" data-x-pos="-1" data-y-pos="1"></div>
<div class="panel" data-x-pos="1" data-y-pos="1"></div>
<div class="panel" data-x-pos="-1" data-y-pos="0"></div>
<div class="panel" data-x-pos="-1" data-y-pos="-1"></div>function setPos(){
wrap.style.transform = 'translateX(' + pos_x + '00%) translateY(' + pos_y + '00%)';
}在线预览:https://code.juejin.cn/pen/71...
原作者:Brad Arnett
纯CSS折叠导航
纯CSS极简设计导航效果,展开时图标动画过渡成为关闭图标,同时内容展开并带有弹性效果,
在线预览:https://code.juejin.cn/pen/71...
原作者:Nikolay Talanov
多层环形导航
点击菜单动画依次展开显示环形,整个交互效果给网站带来一个很不错的亮点,整个实现逻辑也很简单。点击Menu时增加一个open类,再次点击Close去掉该类,元素存在open类时添加对应的动画及样式即可,每一层圆形通过定位布局,按照图例从下往上排列,这样可不需要额外的z-index属性控制层级,核心CSS代码如下:
@for $i from 1 through $items {
.l#{$i} {
.open & {
transition-delay: $i * $transition/$items;
transform: scale3d(1,1,1) rotate3d(0,0,1,$start-rot);
opacity: 1;
}
}
}在线预览:https://code.juejin.cn/pen/71...
原作者:Bennett Feely
分割多个扇形导航
和上一个交互效果都是一样的圆形菜单交换,这一个整体局中显示,点击展开菜单,所有子菜单合并展示为一个圆形,整个效果还是比较炫酷的,扇形的布局主要用到了transform中的rotate,skew两个属性。默认都是一个角度,展示在最上方,当展开时给每个字菜单设置不同的角度并增加transition过渡效果即可。
在线预览:https://code.juejin.cn/pen/71...
原作者:Justin
光标带有反转效果的侧边导航
类似的侧边导航展开的效果你应该见过不少,但这个展开的效果给人一种很柔和的感觉,展开后菜单内容依次显示,最后是增加了一个聚焦的圆跟随光标移动,当遇到菜单内容时会放大圆形并反转显示菜单文字,加深了对导航的交互,这里的反转色基于 mix-blend-mode: difference 实现。这个效果还有两个主题色切换,有兴趣的可以在线看效果。
在线预览:https://code.juejin.cn/pen/71...
原作者:Ivan Grozdic
有活力的侧边导航
这个导航样式和常见的导航类似,但是在选中菜单的效果上增加了小小的花样,让整个交互效果感觉很轻快有活力。其实逻辑比较简单,整个白色块是通过定位改变其top值实现,并且在过渡中增加了贝塞尔曲线动画。然后右侧的圆角并不是在底部菜单元素中实现的,是在定位元素中的两个伪元素设置圆角的效果。
transition-timing-function: cubic-bezier(0.68, -0.55, 0.265, 1.55);在线预览:https://code.juejin.cn/pen/71...
原作者:Piyush
纯CSS 3D效果导航
很简约的一款3D交互效果,鼠标悬停时菜单突出且变色,这个效果适用的场景可能比较少,很少有类似的排版布局,但是也是值得分享一下的。
在线预览:https://code.juejin.cn/pen/71...
原作者:Katy DeCorah
结束
本次整理的导航交互分享就结束了,希望可以在你的项目中带来一定的收获,如果你还有什么好的设计交互效果欢迎留言讨论。后期还会继续整理分享其他功能组件的优质设计交互效果,如果有什么期望整理的组件也欢迎留言哈。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
专注前端开发,分享前端相关技术干货,公众号:南城大前端(ID: nanchengfe)








**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。