Learn-D3
因为中文教程比较少, 特定新建了一个d3相关学习(含demo)的中文仓库
分享内容:
- D3内部模块的深入讲解 有一个系统整体认知
- Analysis- examples 分析场景的例子
- Observable D3团队分享示例的环境介绍
第一点作为重点, 本系列会完整涵盖 D3 概念, 比如:选择、连接、数据请求、缩放函数、事件处理和转换。
D3-Introduction
D3.js是一个 JavaScript 库,用于在 Web 上创建定制的交互式图表。
D3全称 Data-Driven Documents 3个D开头的单词也是它D3简写的由来。
大多数图表库(例如:Echarts)提供的都是现成的图表,而 D3 由很多基础构建块组成,可以使用这些构建块构建自定义图表或地图。
在codepen中尝试编辑上面示例
使用 echarts.js 创建上面的条形图只需几行代码,
但是使用D3 创建上面的图表就会复杂一些,因为它提供的方法更底层 (粒度更细一些)。并且需要有一些JavaScript, HTML, SVG和 CSS.的经验。
如果我们的需求只是标准条形图、折线图或饼图,应该考虑使用Echarts等库。但是,如果需要定制图表或有非常精确的需求,则应考虑 D3js。
D3 的优势 功能到底有哪些?
- 非常受欢迎(上亿次的下载和上10万的star),社区活跃 有大量开发的资源( D3团队发布为主)。
- 超级灵活, 专注于图表组合的基础元素,例如
scales,shapes。 - 提供数据驱动修改HTML 和 SVG 元素 。
- 各种标准数据加载 数据处理(例如 CSV 数据)。
- 生成复杂图表的助手,例如树形图、网络图。
- 在不同图表状态之间制作动画的强大转换效果。(非常多的内置函数)
- 强大的用户交互支持,包括平移、缩放和拖动。
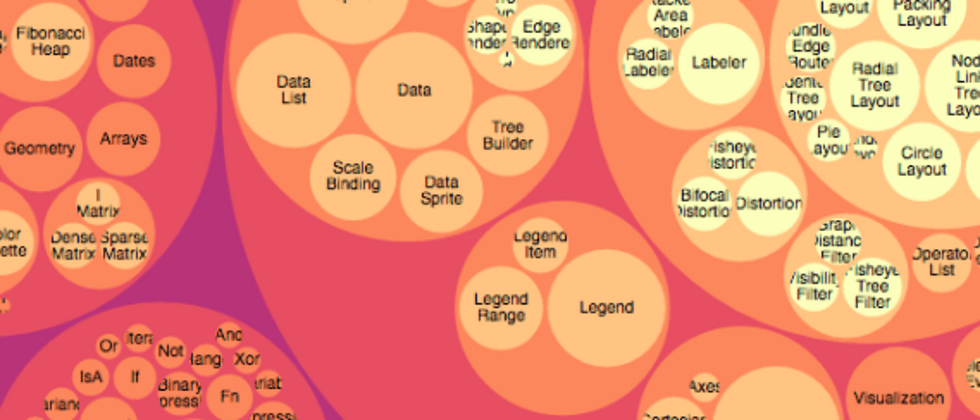
D3 内部到底有哪些模块?
上面就是D3所有的repositories(仓库), 大概分为几类:
- 经常使用的, 基础的(带五角星的,本系列也会讲解)。例如:
shapesselection - 工具类的 例如:
time format timer - 废弃的 很长时间不更新的。
bundler request
注意本系列不会涉及到源码的讲解。 后续如果有需要会补充。
本系列contents(内容)
上面就是本系列内容的大纲, 简单拿几个展开说说:
Selection & data joins
Selection支持以数据驱动的方式添加、删除和修改 HTML 和 SVG 元素。。包含了非常多函数对元素的处理,例如:selecting Elements , modifying Elements ...
data joins支持将数据与元素进行绑定(也就是数据连接)。
都是D3的基础模块。
data requests
可以帮助从给定的 URL 请求文件并将文件数据转换为 JavaScript 数组 例如(CSV)。使得后面处理真实数据变得非常容易。
支持CSV JSON TXT非常多的格式。
force layout
通过特定物理规则模拟,帮助我们特定方式展示元素信息。提供现成的内置力函数,并且支持拓展。
transitions
transitions可以在不同图表状态平滑转换,制作动画。例如,有一些circle元素, 当用户点击update data时 平滑过渡到新的坐标位置。为图表增加了视觉吸引力。
最后
D3一直以来都是JavaScript最重要的数据可视化库之一,在创建者Mike Bostock的维护下,前途无量,至少现在没有能打的。换句话说 学习数据可视化过程中, 即便出发点不同 无论是渲染库,算法库, 工具类库 甚至工程架构。 D3这座大山是必须攀登的。
然后当您读到这里说明对上面的内容很感兴趣 那么让我们开始具体模块的学习吧。







**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。