背景:使用taro3同时开发微信小程序 + 支付宝小程序;常规上传方式为:在本地打包完微信使用开发者工具上传;再次打包支付宝使用支付宝开发者工具上传;相对繁琐;所以使用ci机器人配合jenkins达到提交代码自动部署双平台并且发送飞书消息通知
1. 微信小程序自动上传体验版
1.1 安装相关插件依赖
小程序持续集成 借助该文档的plugin-mini-ci插件进行机器人自动部署功能
1.2 微信小程序机器人部署代码配置
打包配置修改
// config/index.js
const CIPluginOpt = {
// 微信小程序
weapp: {
appid: 'appid',
// 在开放平台下载的密钥文件;放到根目录的路径;见下图
privateKeyPath: 'private.appid.key'
},
// 版本号
version: '0.0.2',
// 版本发布描述
desc: '版本描述'
// ....其他代码
const config = {
// 其他代码
plugins:[['@tarojs/plugin-mini-ci', CIPluginOpt], '@tarojs/plugin-html', 'taro-plugin-pinia'],
}
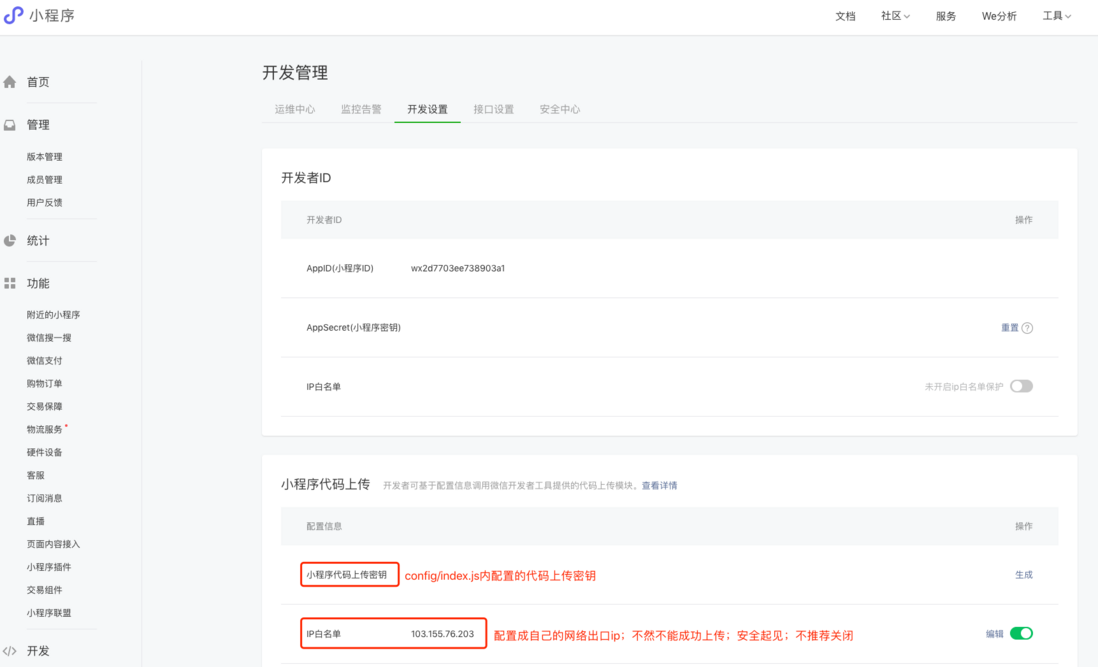
}1.3 设置自动上传体验版白名单
添加打包后上传ip白名单
1.4 配置npm打包+上传命令
// package.json
"build:weapp:upload": "taro build --type weapp --upload",
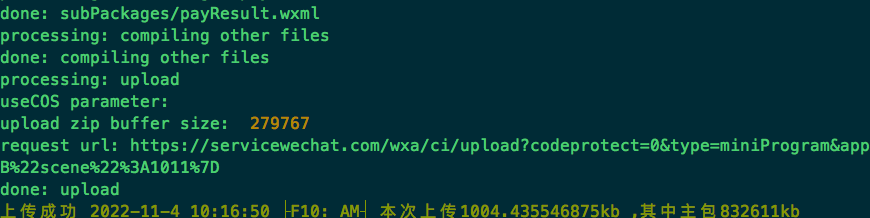
使用npm run build:weapp:upload 即可完成本地打包后成功上传到体验版
至此微信小程序本地打包自动部署到体验版已经完成![撒花🎉]
2. 支付宝小程序自动上传到体验版
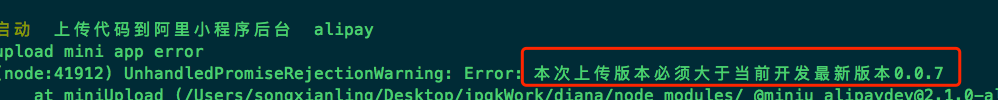
前言:支付宝小程序体验版版本号相对严格(需要本次上传的版本号必须大于上次的版本号)
2.1 安装相关插件依赖(和1相同)
小程序持续集成 借助该文档的plugin-mini-ci插件进行机器人自动部署功能
2.2 修改上传前版本号
- 可以手动的修改版本号然后继续
- 也可以使用
nodejs修改版本号然后继续(本项目使用方案使用nodejs修改项目package.json版本号)
2.3 支付宝小程序机器人部署代码配置
打包配置修改
// config/index.js
// 引入package.json内的版本号
import packageData from '../package.json'
const CIPluginOpt = {
// 微信小程序
weapp: {
appid: 'appid',
// 在开放平台下载的密钥文件;放到根目录的路径;见下图
privateKeyPath: 'private.appid.key'
},
// 支付宝小程序
alipay: {
appId: '支付宝小程序appid',
toolId: '使用工具生成(见2.3.1),
privateKeyPath: '私钥使用工具生成(见2.3.1)'
},
// 版本号(如果是微信小程序就固定002;可以不用更新体验版二维码图片;其他直接读package.json的版本号)
version: process.argv.includes('weapp') ? '0.0.2' : packageData.version,
// 版本发布描述
desc: '版本描述'
// ....其他代码
const config = {
// 其他代码
plugins:[['@tarojs/plugin-mini-ci', CIPluginOpt], '@tarojs/plugin-html', 'taro-plugin-pinia'],
}
}2.3.1 生成配置需要的 toolId
安装工具npm install alipay-dev -g
工具初始化配置
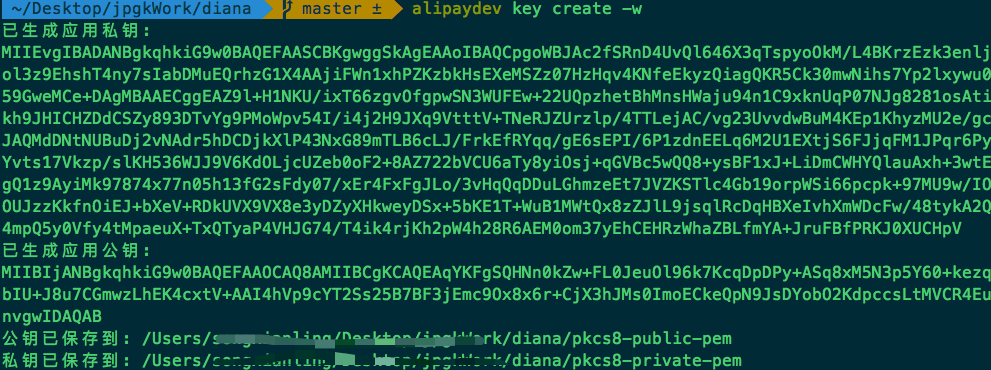
- 运行
alipaydev key create -w生成密钥。 - 运行
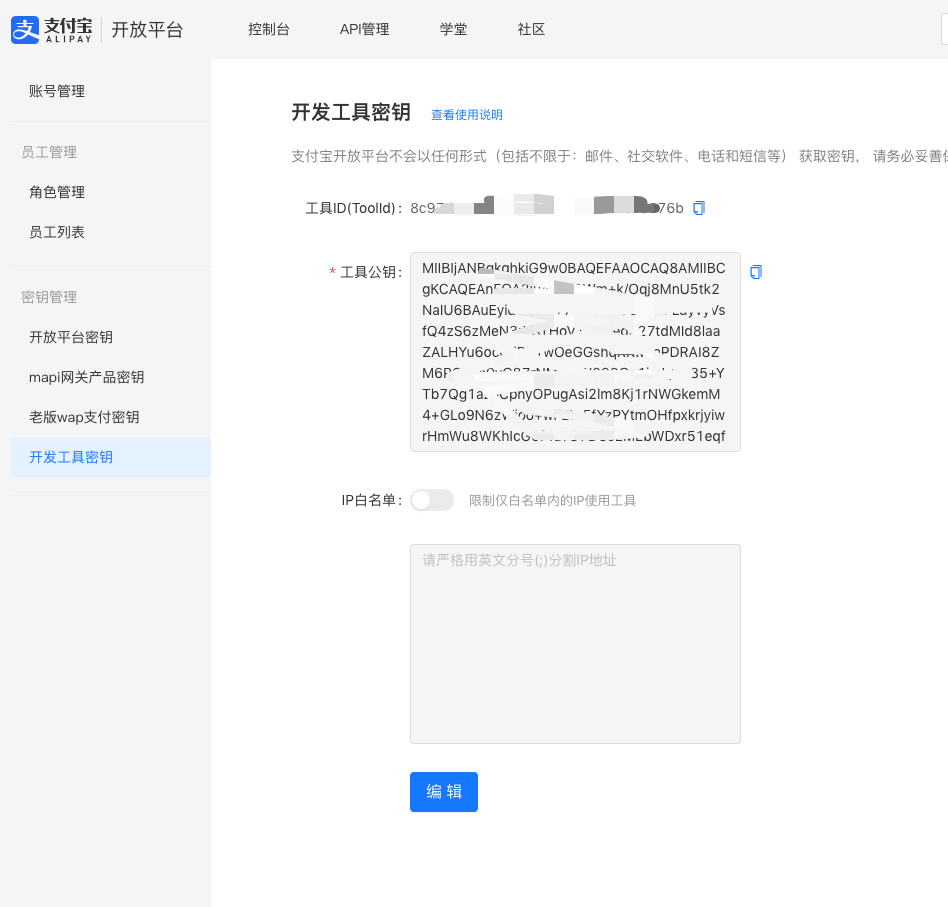
alipaydev key upload自动打开浏览器配置页或直接前往 工具密钥设置 页面,配置工具公钥(第一步中生成的 公钥)以及设置 IP 白名单(可选),设置完成后系统会为您分配一个工具 ID(toolId)。
2.4 配置npm打包+上传命令
"build:alipay:upload": "taro build --type alipay --upload",- 没有修改版本号的结果
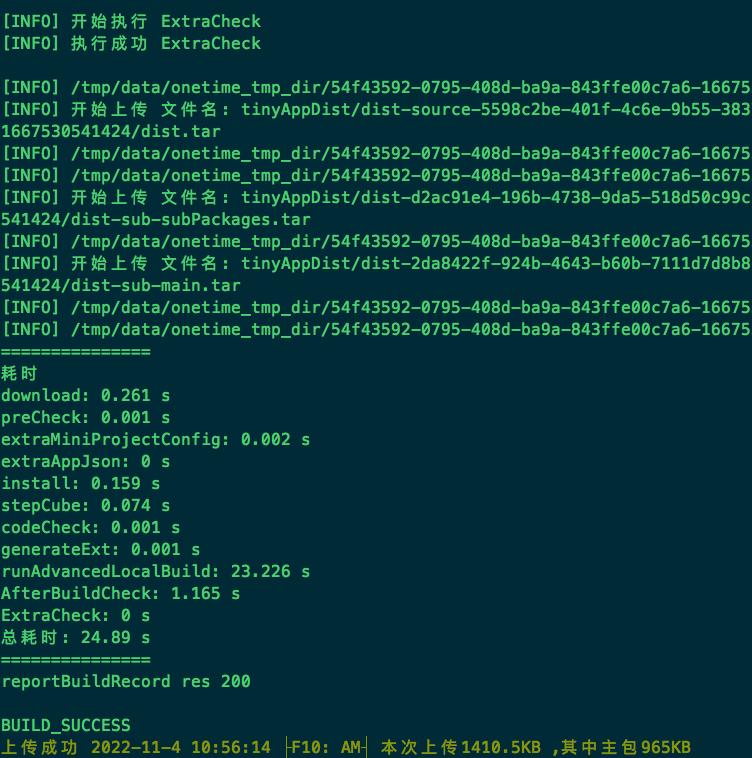
- 修改大于上次体验版的结果






**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。