前言
当产品提出一个新的需求,你的第一反应是不是皱眉头 ? 听完以后又心想“easy” ,然后勉为其难的挤出几个字“可以吧” ? 产品问工期,你会 少说一两天,多说那就没谱了,周末前吧, 表现出需求不简单的样子 ? 其实这时心里已经有了实现的大框...
于是产品前脚刚走,你就卯足了劲撸码,恨不得两分钟实现
然后在撸码的道路上走着走着会发现由于种种原因(技术选型、插件限制,改动太大...)导致此路不通,于是我们又要另辟蹊径,绕着弯儿的实现需求
需求
现有功能:点击图中所画区域,弹窗显示具体信息,这里用到的是高德地图提供的信息窗体 对其自定义实现的弹窗
新增需求:点击弹窗后,鼠标划到其他区域,弹窗显示该区域具体地址
实现
想法一
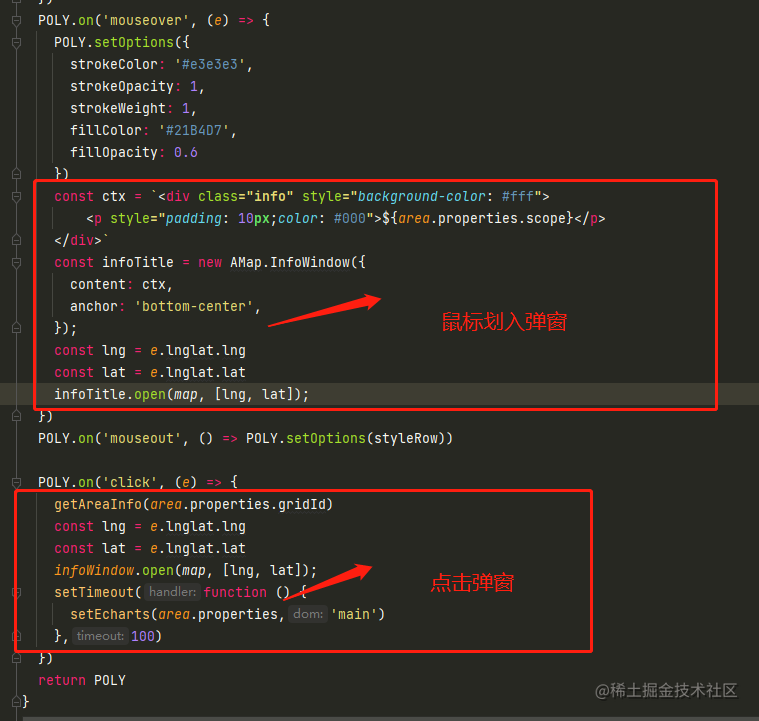
乍一看需求,easy,高德地图这不就有现成的信息窗口弹窗吗,用起来
只要代码搭的好,二次开发不费力(代码不怎么样,但这是实打实的道理,哈哈),照猫画虎,给鼠标划入加了弹窗,接下来看效果
有个大问题,划入和点击都用到高德的信息窗口这个api,但是他没有提供同时打开多个的方法,所以当我点击弹窗以后只要滑动就会触发划入弹窗导致点击弹窗消失;
还有一个小问题是,我点击的弹窗修改了默认弹窗样式,而我划入弹窗又不想要点击弹窗的样式,同时不需要关闭按钮,但是他们共用同样的class名,将关闭按钮隐藏 两个弹窗都会隐藏,当然这个小问题稍微绕点圈子加个判断即可解决,只是稍显麻烦...
总之这个方法离瑕疵太多
想法二
点击弹窗多好看,信息又全,关键还简单,同样的代码我cv就好了,劝劝产品经理吧
“咱不要点击弹窗了,都划入弹窗显示所有信息吧”,“太大了不好看,而且盖住其他区域了你不好划入”
实践才是检验真理的唯一标准,看效果
气氛有点尴尬...
那能怎么办,继续捣鼓吧
想法三
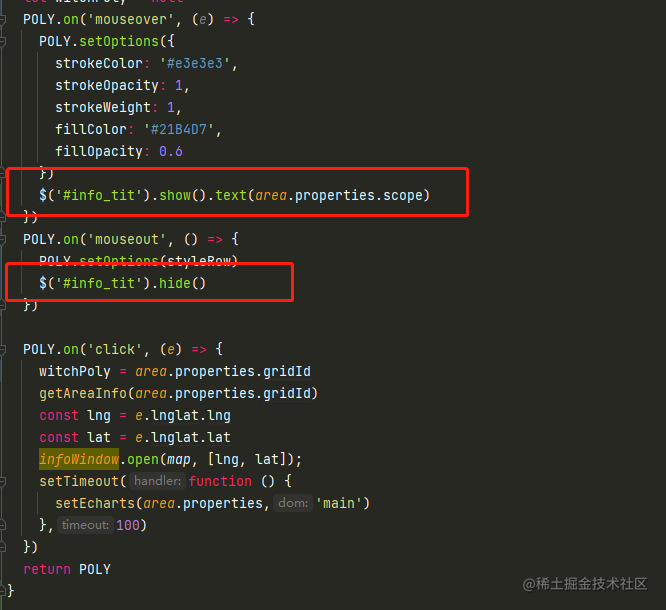
自己写一个跟随鼠标滑动的弹窗,监听鼠标move事件,判断划入划出所渲染的区域内控制是否显示
- 写一个自定义的满足要求的div作为弹窗,注意一定要绝对定位,默认不显示
页面加载完成后绑定匿名函数实现div跟随鼠标移动
window.onload = function () { var box = document.getElementById("info_tit"); document.onmousemove = function (event) { // 解决兼容问题 event = event || window.event; // 获取滚动条滚动的距离 // chrome浏览器认为滚动条是body的,火狐等浏览器认为滚动条是html的 var st = document.body.scrollTop || document.documentElement.scrollTop; var sl = document.body.left || document.documentElement.scrollLeft; // 获取鼠标的坐标 var left = event.clientX; var top = event.clientY; // 设置div偏移量 box.style.left = left + sl + 15 + "px"; box.style.top = top + st - 40 + "px"; }; }- 鼠标移入区域内显示对应的内容,移出隐藏
看效果
故事到此结束...
总结
条条大路通罗马,但通往罗马的路不总是一马平川
奉上壁纸图
翻译一下:
“三思而后行”

















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。