本文参与了 SegmentFault 思否年度征文「一名技术人的 2022」,欢迎正在阅读的你也加入。
前言
大家好,转眼又到一年的尾巴了。好久没写文章了,因为今年工作之余更多的是活跃在开源社区,借着年底思考怀疑人生(偷懒)的空闲时间想跟大家分享今年我在Vue.js生态的做的事情和对开源的看法,也算是「2021」我给Vue.js生态贡献代码的这一年的续篇吧。
参与开源缘由
在参与开源之前其实我就对开源社区存在向往,我觉得做开源是一件很酷很有意思的事情。折腾GitHub其实有几年了,但之前更多的是做一些自己的小玩具和阅读一些项目的优秀实践。真正开始参与开源贡献是2021年7月给vuejs/composition-api提交了一个文档格式错误的PR,当时因为某个业务项目用的是Vue2,并且我们想在项目中使用组合式API,所以跟它结下了“缘分”。从那时起有一段时间就是上班用它糊业务,下班给它水PR,从此开始了开源之路。
如何参与开源
关于这个问题其实在「2021」我给Vue.js生态贡献代码的这一年这篇文章里已经讲过了,这里就简单啰嗦两句。
1. 找准切入点
找到一个合适的切入点开始蛮重要的,这很大程度上会决定你能不能坚持下来。我建议从感兴趣的领域和项目开始,因为开源大多时候都是靠爱发电,没有一定的热情和兴趣支撑,大多时候都没法坚持下来。
2. 寻找参照物
这里说的参照物其实有两方面,一方面是物,另一方面是人,人的话用参照物来比喻可能有点不合适,或者应该说是榜样,我觉得找到一个榜样能更好的支撑你前进和解决问题。物的话其实就是代码,遇到一些比较棘手的问题时很多时候我们都可以通过阅读一些代码来找到答案。
3. 建立信心
循序渐进的从一些简单的点开始,并在这个过程中建立信心能帮助我们更好的参与进来,比如从给项目修复错别字和补充测试用例开始。如果一开始就上地狱难度的话,大多时候只会让我们受挫和收获负反馈,那可能还没开始就已经结束了。
4. 熟悉规则
每一个领域都有自己的一套规则,我们首先需要熟悉游戏规则才能玩懂游戏。拿开源贡献来说,提Issue时带最小复现、提PR前阅读贡献指南等就是规则。
5. 端正心态
以一个好的心态参与开源其实是最重要的,因为一开始在学习和尝试的过程中我们可能得不到正反馈甚至是有一些负反馈,坚持吧,总会有收获的。还有就是不要以功利的心态去参与开源,我自己就迷失过,这样会很累并且没有收获。抱着学习和探索的心态去做可能会有意想不到的收获。
参与开源能得到什么
我们常说做开源全凭“为爱发电”,其实是有一定道理的,靠开源获得比较可观的物质收入的相对来说会比较少。但是坚持参与开源一定能获得的就是技术成长和成就感。
2022开源之旅
前面啰嗦了一堆,总算是要进入正题了,下面就跟大家分享过去一年我在Vue.js生态做的一些事情和收获。
加入VueUse团队
我们都知道Vue3引入了组合式API大大提升了逻辑复用能力,我们可以通过封装一些组合式函数从而以较强扩展性和可维护性来完成功能逻辑。我在学习组合式API的时候,在社区发现了VueUse,一个提供了实用的组合式函数集合库,通过阅读它的设计与实现加深了我对组合式API的理解。在这个过程中,因为给VueUse做了一些微薄的贡献,在2022/02/14收到了@AnthonyFu的邀请,加入了VueUse团队。这对我来说不止是一个特别的情人节礼物:),它激励我继续活跃在开源社区(我想我们总是需要一些动力来保持我们前进)。 关于VueUse,我写了一篇浅谈VueUse设计与实现,有兴趣的小伙伴可以看看。
写了一个Vite插件
如果说Vue的组合式API是提升我研发体验的倚天剑,那么Vite一定是那把屠龙刀。Vite不仅快,它的插件机制实现也很有意思,在了解它的过程中,我实现了vite-plugin-vue-inspector,它的功能是点击页面元素帮助我们自动打开IDE并跳转到相应的Vue组件,一次连接Vue与Vite生态的有趣体验。这两年见证了Vite生态的光速发展,我觉得其中一个原因就是得益于它易用且扩展性强的插件设计机制。
发起Vue.js挑战
过去我一直在寻找一个可以让每个人一起学习Vue.js的项目,所以撸了一个Vue.js在线挑战平台,它提供了一些题库,开发者可以在线进行挑战。通过这些挑战,我们可以进一步了解和熟悉Vue.js,希望它能对想学习Vue.js的同学有所帮助。如果之前玩过type-challenges的童鞋应该会对它感到眼熟,它深受type-challenges的启发,这个项目意在帮助大家更好地了解Vue.js,或只是单纯的享受挑战的乐趣。
使用Vue.js构建命令行界面
CLI在前端工程化的应用非常多,那么有没有办法能让前端小伙伴以低成本的方式构建CLI应用呢?带着这个思考,继将 Vue 渲染到嵌入式液晶屏后,我将Vue渲染到了命令行界面上。Temir,一个使用Vue构建命令行界面的库,并且支持HMR。可以让前端小伙伴像平时使用Vue构建Web应用一样来构建CLI应用。
用Vue.js写一个命令行贪吃蛇游戏
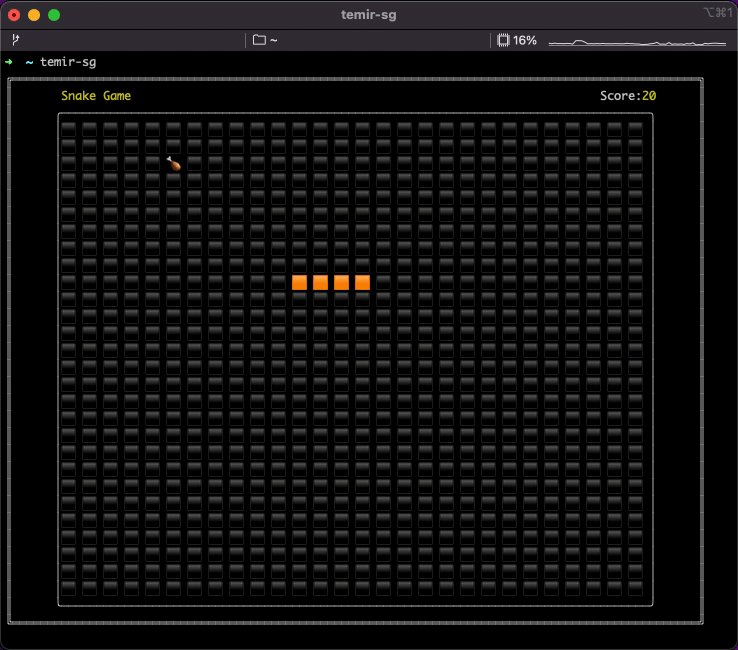
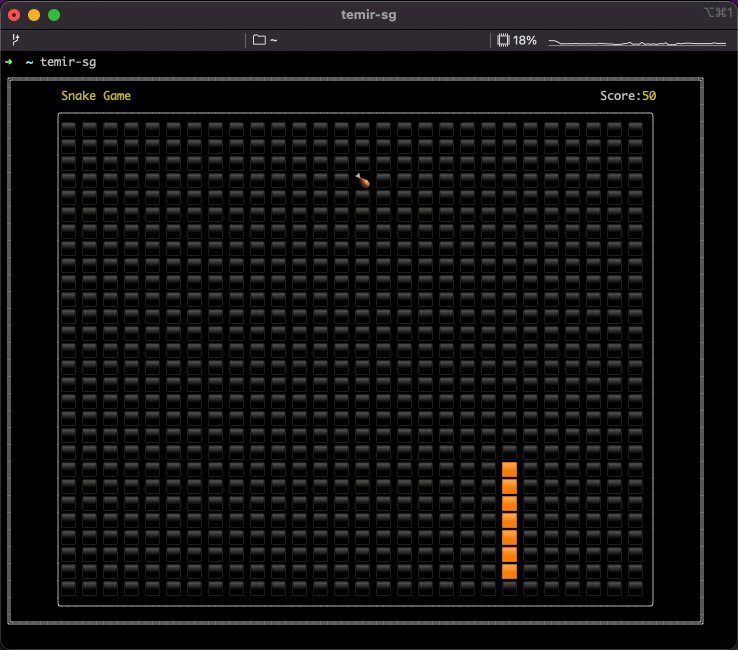
前面提到了Temir,我们可以使用它来打造自己的工具链,那么摸鱼神器算不算是工具链里的一类呢?:)基于Temir,我实现了一个贪吃蛇游戏,它可以让我们在命令行界面上玩贪吃蛇游戏(temir-snake-game)。大家平时在写Bug写累的时候可以来上两局(逃。
现代终端用户界面框架
Pinia的作者Eduardo也在探索使用Vue构建CLI应用的实践,因为前面有了Temir的实践,并且我对这块也比较感兴趣,通过@AnthonyFu的连线,我跟Eduardo一起在推进Vue TermUI。Vue TermUI是一个基于Vue.js的终端UI框架,使用它可以帮助我们轻松构建现代终端应用程序。
npm交互式命令行工具
一个基于Vue TermUI实现的npm交互式命令行工具,可以让我们在命令行界面中搜索并下载各种JS的npm包,简单易用。
在命令行界面中写代码
一个基于Vue TermUI实现的Node.js 交互式解释器终端,可以帮助我们快速的调试一个包和函数。与Node.js自带的REPL不一样的是它提供了代码高亮、ESM和多行编辑的支持,同时它可以实时编码实时运行同步查看输出。
命令行界面交互式文档
我们都知道一个好的文档对项目的重要性,为了帮助大家更好的理解与上手Vue TermUI,我实现一个交互式文档,同时还做了实时编码和预览的支持。(体验地址)
加入Vue.js团队
今年的双11是非常难忘的一天!不是因为要过光棍节,也不是因为剁手了很多东西,而是加入了Vue Team。圆梦!感谢@尤大的邀请~
VueConf China 2022
今年的VueConf因为一些原因延迟到了年底,而我刚好赶上了这班车。很荣幸今年能作为演讲嘉宾参与了VueConf,一次非常宝贵的体验(PPT地址)。感谢@sodatea的邀请~
致谢
对我来说,这是神奇的一年,我在开源社区经历和收获了很多。这里要特别感谢:
@AnthonyFu,我从他身上学到了很多东西,同时非常感谢他在一些项目给予我的建议和想法。
@Eduardo,在我和他一起推进vue-termui的旅程中,他的一些想法和建议对我很有启发。(顺便一提,他的中文很不错哈哈 👇
结语
本文主要是对自己过去一年开源的回顾和总结,也希望自己的经历能给想参与开源的小伙伴参考和帮助。
如果我的文章对你有帮助,欢迎关注我一起折腾。











**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。