在使用draw.io画图时,为了最后写成的文档转换成pdf放大不失真,所有图片我都导出为svg。但是当将svg导入Word时,因为Word对svg图片格式支持并不完整,有些文本换行后在Word中只会显示换行前的文本,换行后的会显示为省略号,如下图:
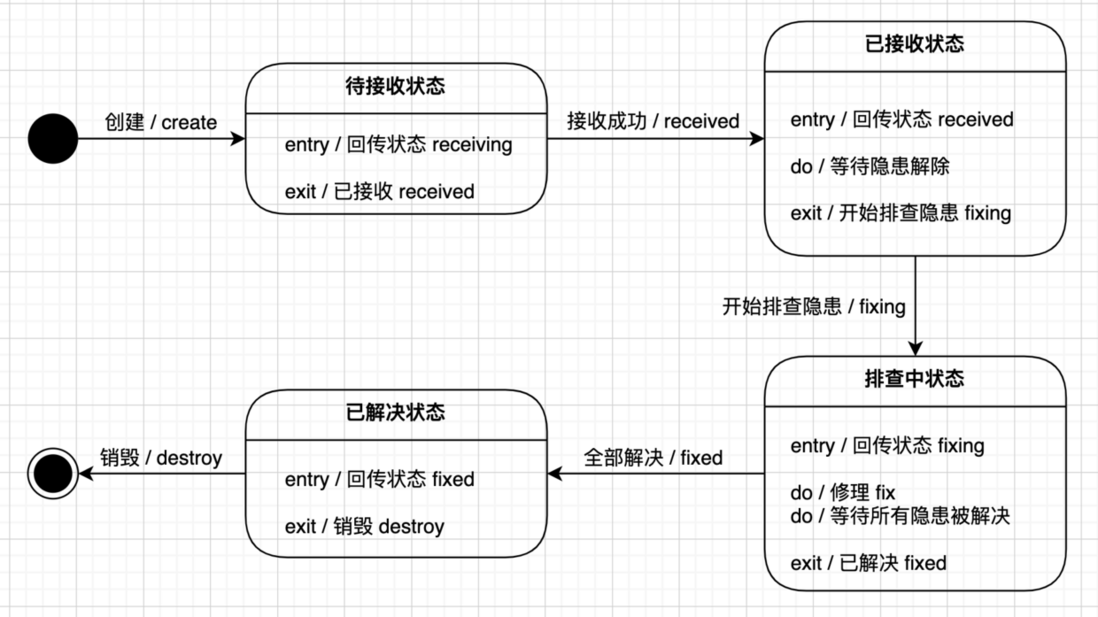
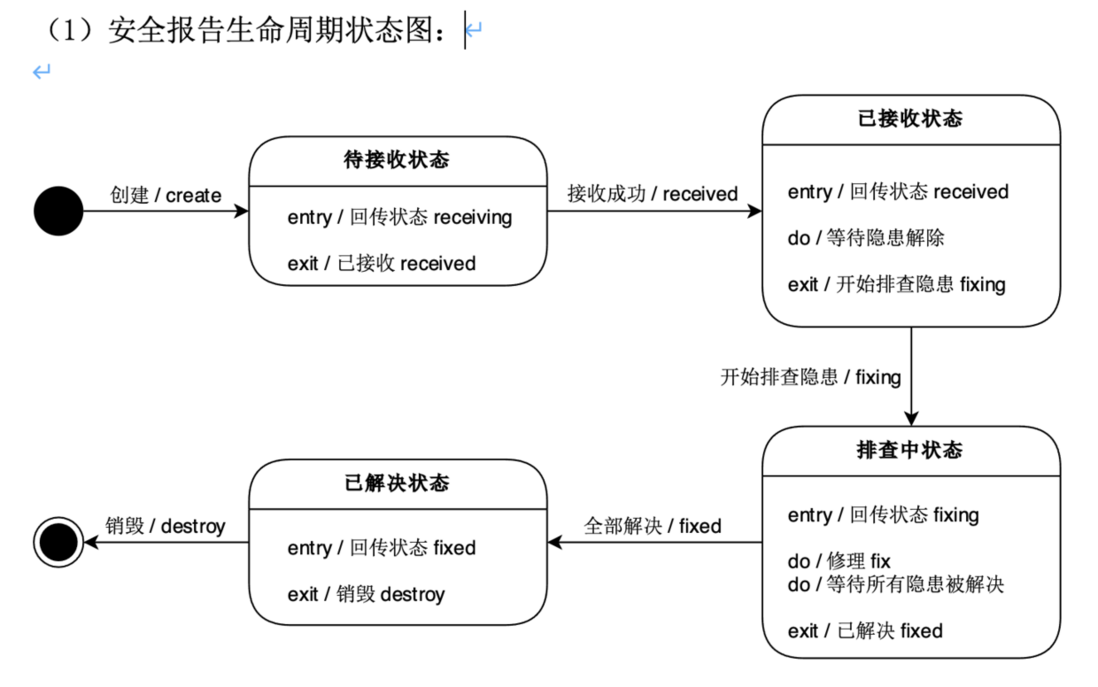
这是我在draw.io中绘制的图形:
这是导出的svg在Word中显示的图形:
可以看到,所有换行后的文本都被显示为“...”了,也就是被隐藏了。
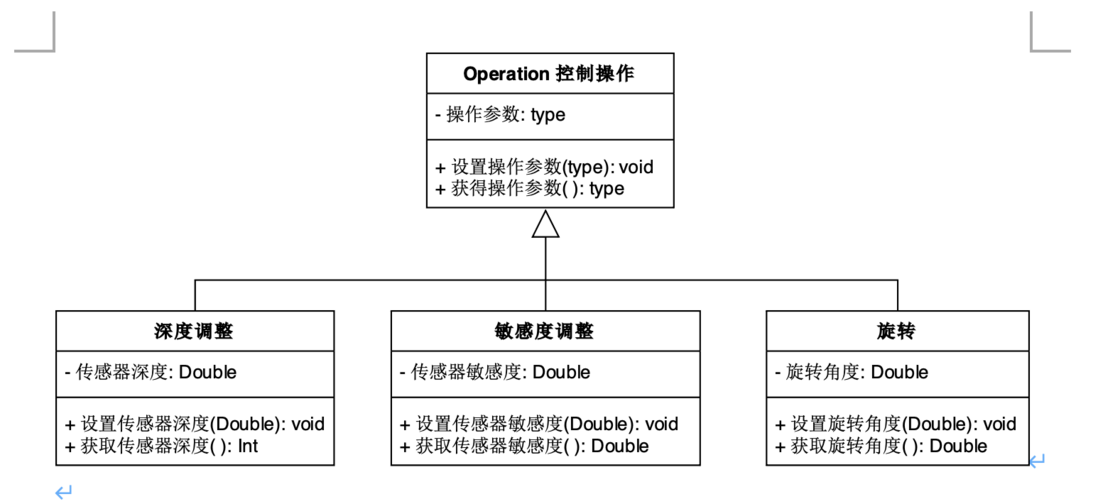
但之前画类图的时候,换行文本是可以正常显示的:
所以应该是文本框的样式出了问题。在状态图中,我的文本框是直接插入的文本框,样式是最基础的默认样式;而类图中的样式是修改过的样式。所以查看一下两个文本框的样式⬇️
- 如何查看元素样式?右键选中元素,点击编辑样式,或者cmd+E编辑样式
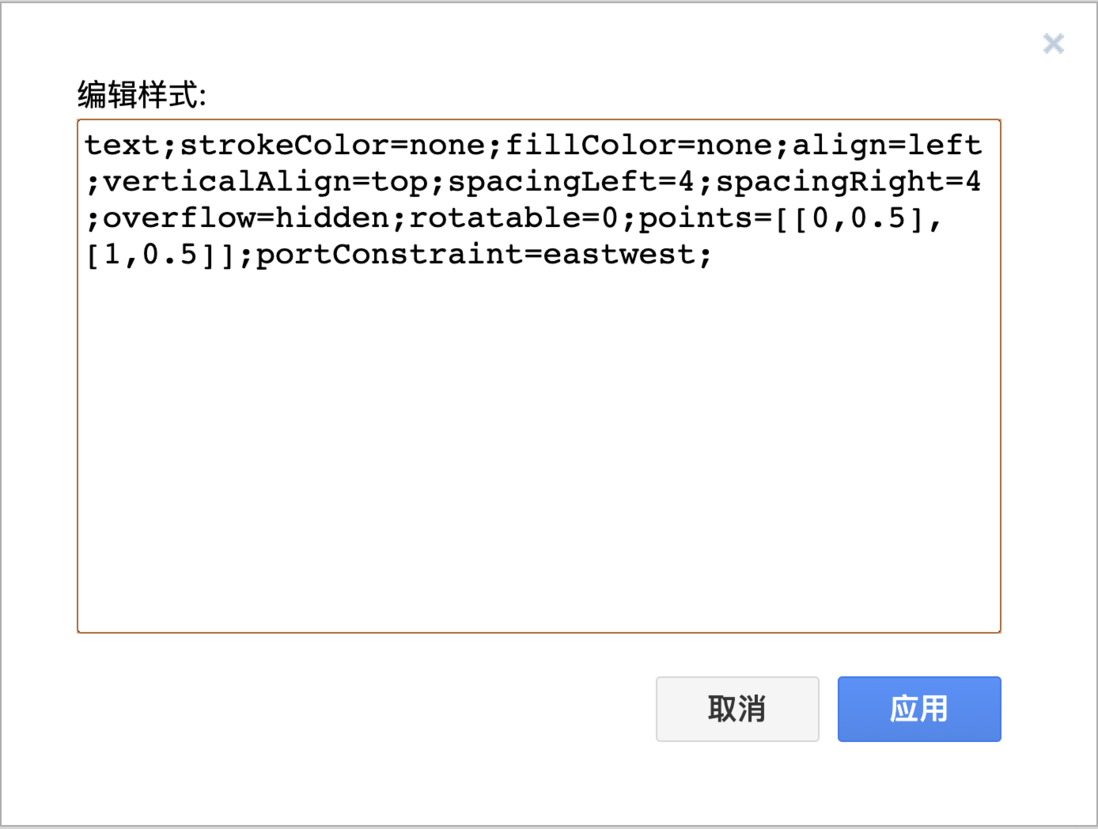
我的普通文本框样式:
我的类图文本框样式:
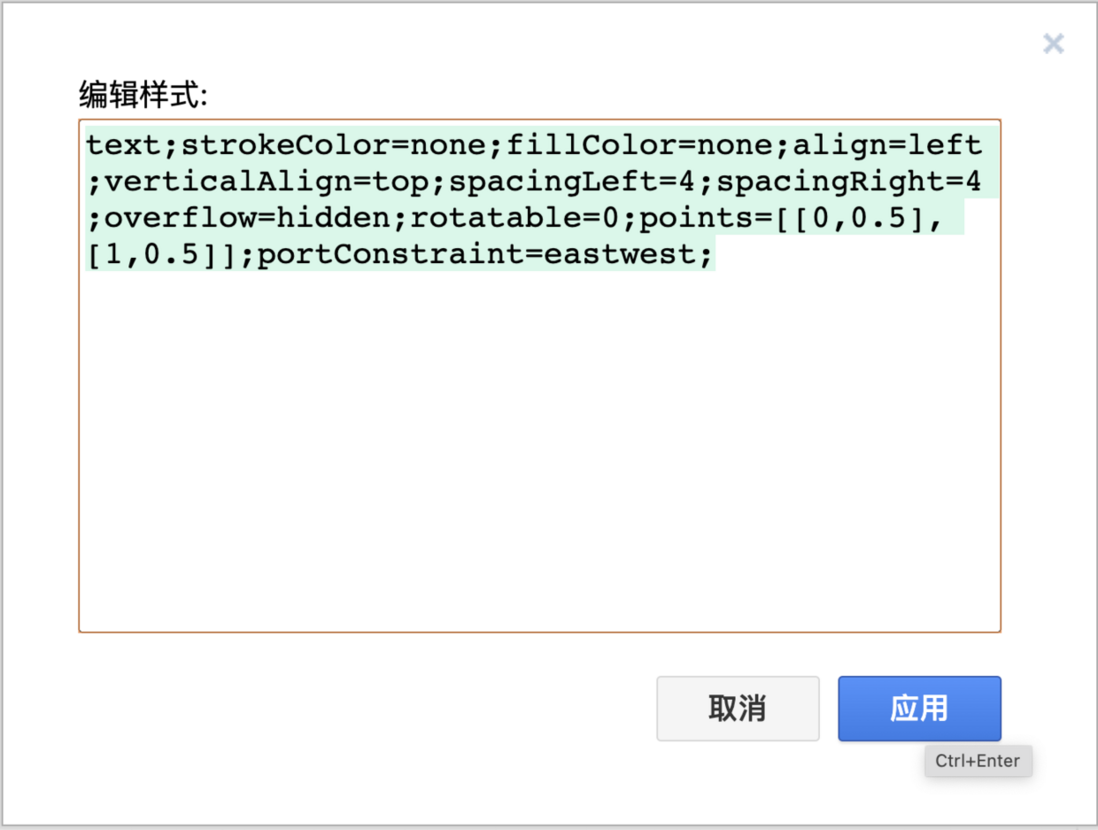
可以看到二者是不同的,直接将类图文本框的样式复制过来,并应用:
类图文本框样式:text;strokeColor=none;fillColor=none;align=left;verticalAlign=top;spacingLeft=4;spacingRight=4;overflow=hidden;rotatable=0;points=[[0,0.5],[1,0.5]];portConstraint=eastwest;
在draw.io中看不出什么变化:
但是再次出svg并插入Word文档,可以看到,溢出的换行文本已经被正确显示:









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。