AVM(Application-View-Model)前端组件化开发模式基于标准Web Components组件化思想,提供包含虚拟DOM和Runtime的编程框架avm.js以及多端统一编译工具,完全兼容Web Components标准,同时兼容Vue和React语法糖编写代码,编译工具将Vue和React相关语法糖编译转换为avm.js代码。
基于标准 Web Components 组件化思想,兼容 Vue / React 语法特性,通过一次编码,分别编译为 App、小程序代码,实现多端开发。
组件功能介绍
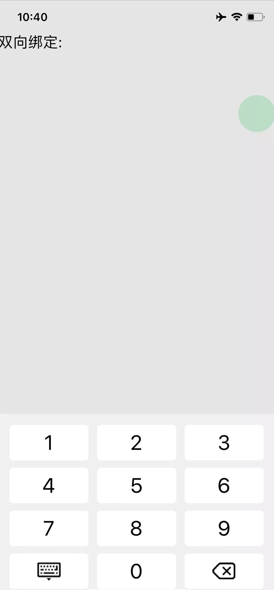
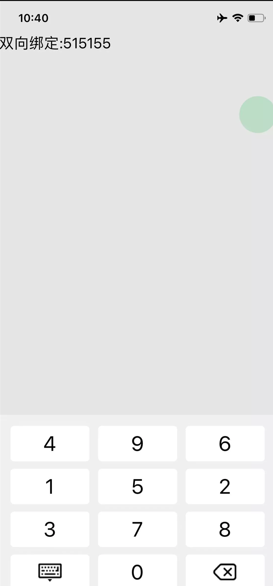
虚拟数字键盘,支持数字随机,支持自定义输出数字内容的长度,自定义是否支持双向绑定,支持二次输入操作。可以为密码、验证码输入时使用。
示例展示
组件开发
组件文件
number-keyboard.stml
<template>
<view class="number-keyboard_container">
<view class="number-keyboard_box">
<view class="number-keyboard_box-item-container">
<view class="number-keyboard_box-item" v-for="item in numbers">
<view class="number-keyboard_box-item-label" data-key={item} @click="getNumber">
<text style="font-size:28px;">{item}</text>
</view>
</view>
<view class="number-keyboard_box-item">
<view class="number-keyboard_box-item-label" @click="closeBoard">
<image class="number-keyboard_box-item-ico" src={closeBase64} mode="widthFix"></image>
</view>
</view>
<view class="number-keyboard_box-item">
<view class="number-keyboard_box-item-label" data-key='0' @click="getNumber">
<text style="font-size:28px;">0</text>
</view>
</view>
<view class="number-keyboard_box-item">
<view class="number-keyboard_box-item-label" @click="delNumber">
<image class="number-keyboard_box-item-ico" src={backBase64} mode="widthFix"></image>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
name: 'number-keyboard',
props:{
limitLengh:Number,
recnetNumber:Array,
isRandom:Boolean,
isModel:Boolean
},
installed(){
if(this.props.isRandom){
this.data.numbers.sort(this.randomsort);
}
if(this.props.isModel){
this.data.resultNumber=this.props.recnetNumber;
this.data.numberIndex = this.props.recnetNumber.length;
}
},
data() {
return{
numbers:['1','2','3','4','5','6','7','8','9'],
resultNumber:[],
numberIndex:0,
closeBase64:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAAAtCAYAAAA5reyyAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAC4jAAAuIwF4pT92AAADLElEQVRo3u2Zz0tVQRTHP/lMreiXEEREPKIg29gmSJIQWgYVoQhtSqJalv0D0SKQdq0KClpXUNaupE0JZoZWZhL9cNNvkS5mlpbaYs7tnZ7vao83b+67Mh+43PO+9zh35jhnftwBj8fj8Xg8Hg+wHfgAzJTo1QWsjztIc9FfAkGa7+q22eBFlgM4AVQAAXBDKlxm+R35Mi3tPACsAqaA8pjrFMkoJmh9cVckB31St1GbhdruHdNyr3ARkTwJ6zRdUClZuOjKm4GDYt8CnojdBGzF9Ijz0rB1wFF53o8ZBgDqgd1iXwbeY/75J4AVwAvgujzfBuwT+x7Q6aCN1ggwaTKgtCYyA/gppfcovUq0BqU9Vr5tSm8QrUppPcq3VekXlD4gWmCzwS4G+F8R9o8cvjq9JpU9EeGTq6yvyv5S7Ma5SOFHwHFgMXBX6aeBWsy6MQzQIHAMqMSkZcg1YFj8BkWbAJoxaf/UQTucEDA7hV1zmEwKn1F6YlPYNR9dvsxFCm8AGjFj1wxmUVsG3ASGxKcZ2Ai8Ba6KtgnYL3Y78Fr5poEx4AowjlmitGCGiTqXAbRNwOwUbiT3luqI8hkWbURpLcq3RekjSk+LVh3xjrPq7xKbwt//Q/8s908Rz7WtfX7LfUou5+1zkcIPgJ1i6xTuVz7NwFoygQToAHaJ/TzLdw0mqKH/N2AHZm0YBrKCTNonhoD4Z+EoEpvCCxqXs3AKuAM8E30PUEPusSsfyoBXwG35XQ0cwszI94GHDtpojYC5Z2G9F+6mOB9Ja5V+UemJTeFxZY8pe9jiO3RZer8dFLtxLlK4E/M5qpx/e+ZJ4Bzws8DyqzD76ZAhzIy8FHjpoH1WCfCzcEGk5D5ZUCnFIaxTqqBSsrCdwkvkngYuUVqHSmn5XYrHDX/pIP5jy/mu3riDNBfVmLVX3EGKut5gzmGsYftcOKQOWEn+i+Qp4B3RJ2erMWe7+ZLC7J27yHyAsEKxAlgINZiPBDNZ+nLMGUehy54FTSVmSxaVgvVxVzAp9DI7eHvjrlSSWIY52wiD1xp3hZLIFkzw2uOuSJKpw/RGj8fj8XgWHn8A4dKLb2WSDzAAAAAASUVORK5CYII=',
backBase64:'data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAFAAAAAtCAYAAAA5reyyAAAABGdBTUEAALGPC/xhBQAAACBjSFJNAAB6JgAAgIQAAPoAAACA6AAAdTAAAOpgAAA6mAAAF3CculE8AAAABmJLR0QAAAAAAAD5Q7t/AAAACXBIWXMAAC4jAAAuIwF4pT92AAAC/UlEQVRo3u2aO2gUURSGv1k1PlFXUHwUQZEYlUACPiM2KbQSKxEkBEtbHyDxAWqjoK2gqIjYWJpC0gQLQUWjoBJUtBOMiWJMwJiYiGtxdtlzx1lndr07w4X7wcBm59xzcv655752wOPxeDwej8dJggxjtwGHgHagsQ7+fwHvgJvA1QzzrAv7gUKK12NgQdZJ22J3yuKVruf1SCbtEu4Cbqm/nyEl9hKYBGZYivMbyCMP66j6/gxwNuWcrXEMs0fcSynuKRXzY9Yi1EoHpnivUoydRyaUAvApayFqYQtSUiXxPgPLUoyfA0aKsYeyFqNaOjHFewisSNCuHRm7ZiaM0wQcB1ZH3JsNfMXBHniAv5cSSQgo95gBYH6M/XJggso9bI7y54yAzZjijZB8xg+AMZKNlw3Aa2U7HGHjnIAbgO8qqTFgY5U+9mI+gNsRNguBF5jirYuwc0rAFsozXqkEV9boaxvmg3iAjGcArcCguvcIWFLBj1MCvlVJvQHm/qe/9cC48nkf2E55zCsAH2J8OCPgVsyyW2PJbwuVt2fjwNqY9s4IeBpzuWKTDmSM0+L1A6sStK2rgDmLvvLq86Dl/7MfGVs1ozi8NYuik3Lv+GbR7yxErKgSfkL8AYQzJbwolNxFCz4D4KnyOQQcDsXpjfHhjIAAR7AnYiNSuiVf75FZGWSXM63u3fiHH6cEBBFNi3i3Bh9NmLuRAWBeyKYNmMKcuKLK2TkBAS5hininyvYDqu0UsuuIohX4qWz7ImycFBDkwFSL2F1F21KbaWBzjG34rDGMswICXA4ldyVhuz2I4M0J7XcBJ4GdEfecFhDgPKaIPSnHD4AvOHqgWiI8Jl5LMXYD8oOV0wKCrNe0iCdSitulYjpZwppwOfcCO5BeEiDLEBtXDlgMHMRc6ly3nVAWr3acQw4eNMPFRG3tzQuIgPpthB/I4cNoBjlb5wLpvpUwAWyqRyK23gSolj7kxGYpUgUB0gNtXpPFGD3APuS3E4/H4/F4PB6Pxwp/AGH7f53PGS6/AAAAAElFTkSuQmCC'
}
},
methods: {
randomsort(a,b){
return Math.random()>0.5 ? -1 : 1;//用Math.random()函数生成0~1之间的随机数与0.5比较,返回-1或1
},
closeBoard(e){
this.fire('close','');
},
getNumber(e){
if(this.props.isModel){
if(this.data.numberIndex<this.props.limitLengh){
this.data.resultNumber[this.data.numberIndex] = e.currentTarget.dataset.key;//兼容IOS和安卓
this.data.numberIndex += 1;
this.fire('setNumber',this.data.resultNumber);
}
}
else{
this.fire('setNumber',[e.currentTarget.dataset.key]);
}
},
delNumber(e){
if(this.props.isModel){
this.data.numberIndex -= 1;
if(this.data.numberIndex>=0){
this.data.resultNumber.splice(this.data.numberIndex,1);
this.fire('setNumber',this.data.resultNumber);
}
}
else{
this.fire('delNumber','');
}
}
}
}
</script>
<style>
.number-keyboard_container {
position: absolute;
height: 100%;
width: 100%;
background-color: rgba(0,0,0,0);
}
.number-keyboard_box{
align-items: center;
position: absolute;
bottom: 0;
width: 100%;
background-color: #cccccc;
}
.number-keyboard_box-item-container{
flex-flow: row wrap;
justify-content: space-around;
align-items: center;
padding: 10px;
}
.number-keyboard_box-item{
flex-basis: 33%;
box-sizing: border-box;
padding: 5px;
}
.number-keyboard_box-item-label{
display: flex;
background-color: #ffffff;
padding: 5px;
border-radius: 5px;
width: 100%;
height: 48px;
align-items: center;
justify-content: center;
}
.number-keyboard_box-item-ico{
width: 60px;
}
</style>
组件使用说明
本组件是基于AVM.js开发的多端组件,通常同时适配Android、iOS、小程序、H5 , 具体支持情况还要看每个组件的说明文档。
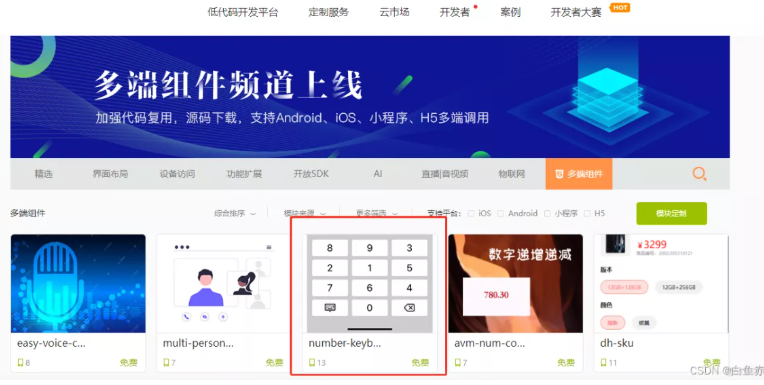
首先需要登录开发平台,。 通过控制平台右上方的模块Store进入,然后选择AVM组件。
找到对应模块进入
也可通过搜索栏,通过组件名称关键字进行检索。
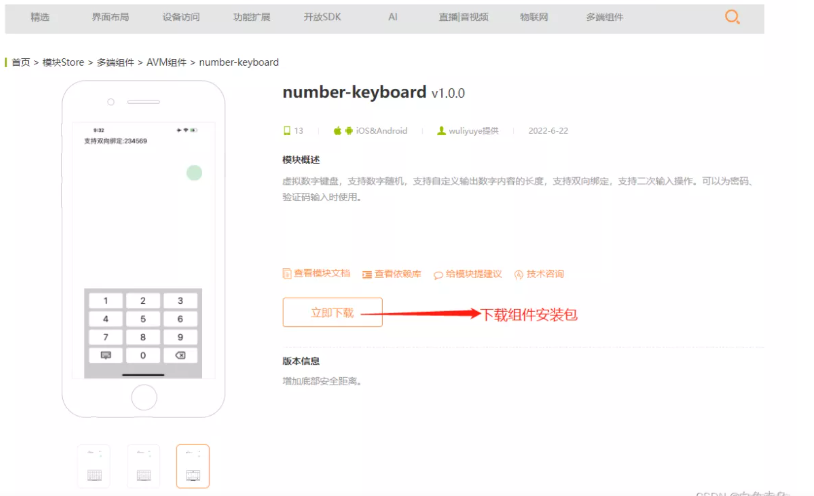
进入模块详情,点击立即下载下载完整的组件安装包。
组件压缩包的文件目录如下
也可通过查看模块文档 来了解模块的具体参数,引用的原生模块,注意事项等。
具体在项目中的使用步骤是,第一步将压缩文件中的number-keyboard.stml文件拷贝到项目的components目录,通过阅读readme.md 文档和查看demo示例文件 demo-number-keyboard.stml在需要开发的stml文件中,引入组件文件,完成页面的开发。
关于随机数字键盘的原理是运用了数组的sort排序。
sort() 方法,有一个可选参数,必须是函数,供它调用。那么就是个回调函数咯!😁
回调函数的参数要有两个:第2个参数的元素肯定在第1个参数的元素前面!
这个方法的排序是看回调函数的返回值:
如果返回值大于 0,则位置互换。
如果返回值小于 0,则位置不变。
第一次比较:7>9,结果为 false,即 return -1,此时 a 会换到 b 前面,即 7 在 9 之前,所以位置互换。
demo-number-keyboard.stml
<template>
<view class="page">
<safe-area></safe-area>
<text class="number-box" @click="openNumberBoard">{isModel?'支持':'不支持'}双向绑定:{number}</text>
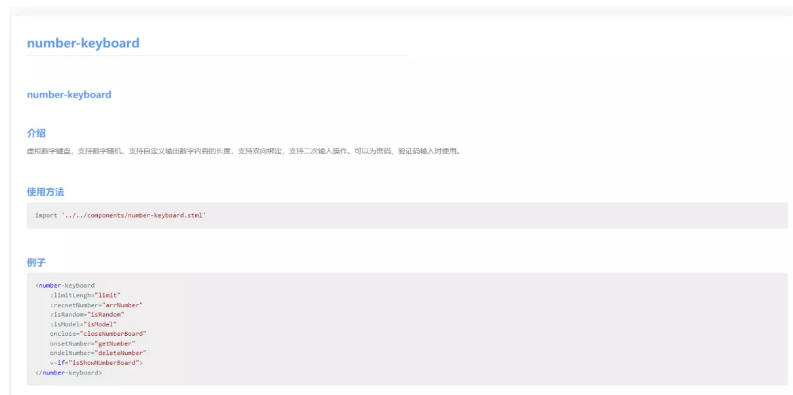
<number-keyboard
:limitLengh="limit"
:recnetNumber="arrNumber"
:isRandom="isRandom"
:isModel="isModel"
onclose="closeNumberBoard"
onsetNumber="getNumber"
ondelNumber="deleteNumber"
v-if="isShowNUmberBoard">
</number-keyboard>
</view>
</template>
<script>
import '../../components/number-keyboard.stml'
export default {
name: 'demo-random-number-keyboard',
apiready(){//like created
},
data() {
return{
isShowNUmberBoard:false,
number:'',
arrNumber:[],
limit:6,
isRandom:false,
isModel:false //是否支持双向绑定
}
},
methods: {
closeNumberBoard(e){
this.data.isShowNUmberBoard = false;
},
openNumberBoard(e){
this.data.isShowNUmberBoard = true;
},
getNumber(e){
// console.log(JSON.stringify(e));
this.data.arrNumber = e.detail;
this.data.number = e.detail.join('');
},
deleteNumber(e){
api.toast({
msg:'点击回退、删除键'
})
//可根据需要处理显示的内容
this.data.number='';
}
}
}
</script>
<style>
.page {
height: 100%;
background-color: #ffffff;
}
.number-box{
font-size: 20px;
}
</style>
如果在AVM组件库中,没有找到实际项目中需要的组件,可以自己尝试封装组件。
这是组件化开发的在线文档地址










**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。