本文首发于微信公众号:大迁世界, 我的微信:qq449245884,我会第一时间和你分享前端行业趋势,学习途径等等。
更多开源作品请看 GitHub https://github.com/qq449245884/xiaozhi ,包含一线大厂面试完整考点、资料以及我的系列文章。
CSS是用来布局和格式化网页和其他媒体的语言。它是 Web 的三种主要语言之一,与HTML(用于结构)和JavaScript(用于行为)并列。每一年,我们都看到CSS的规模在增长,2022年也不例外。
今天,我们来看一上,2022 最受欢迎的 CSS 伪类、伪元素分别是什么。
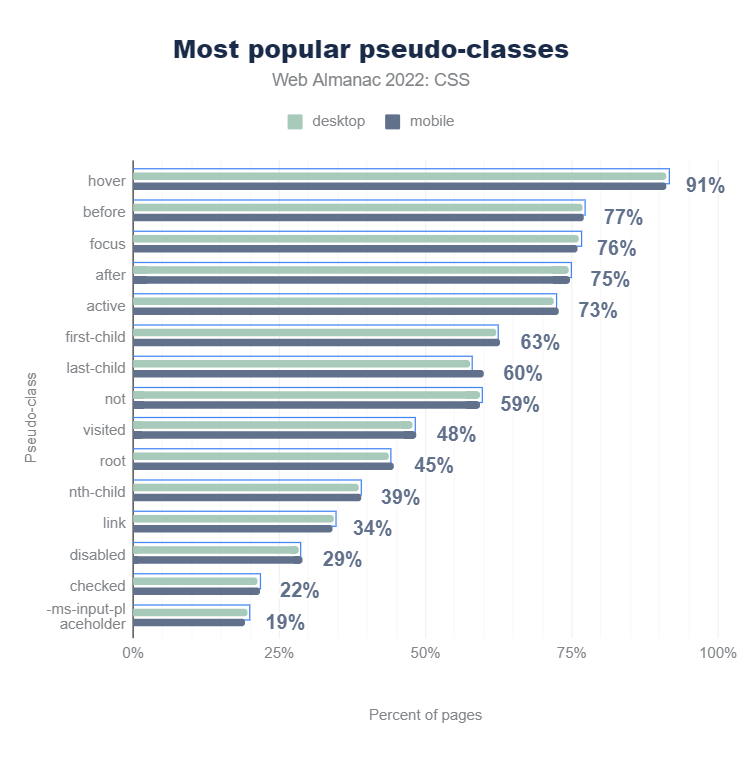
2022最受欢迎的伪类占比
用户动作伪类 :hover, :focus, 和 :active 再次位列前三。否定伪类 :not()以及 :root 也继续流行,可能用于创建自定义属性。
去年,人们注意到 :focus-visible,一种以更符合用户期望的方式来设计焦点元素的方式,出现在不到1%的页面中。自2022年3月以来,该属性在所有三个主要引擎中都可用,现在在10%的桌面页面和9%的移动页面中都能找到。
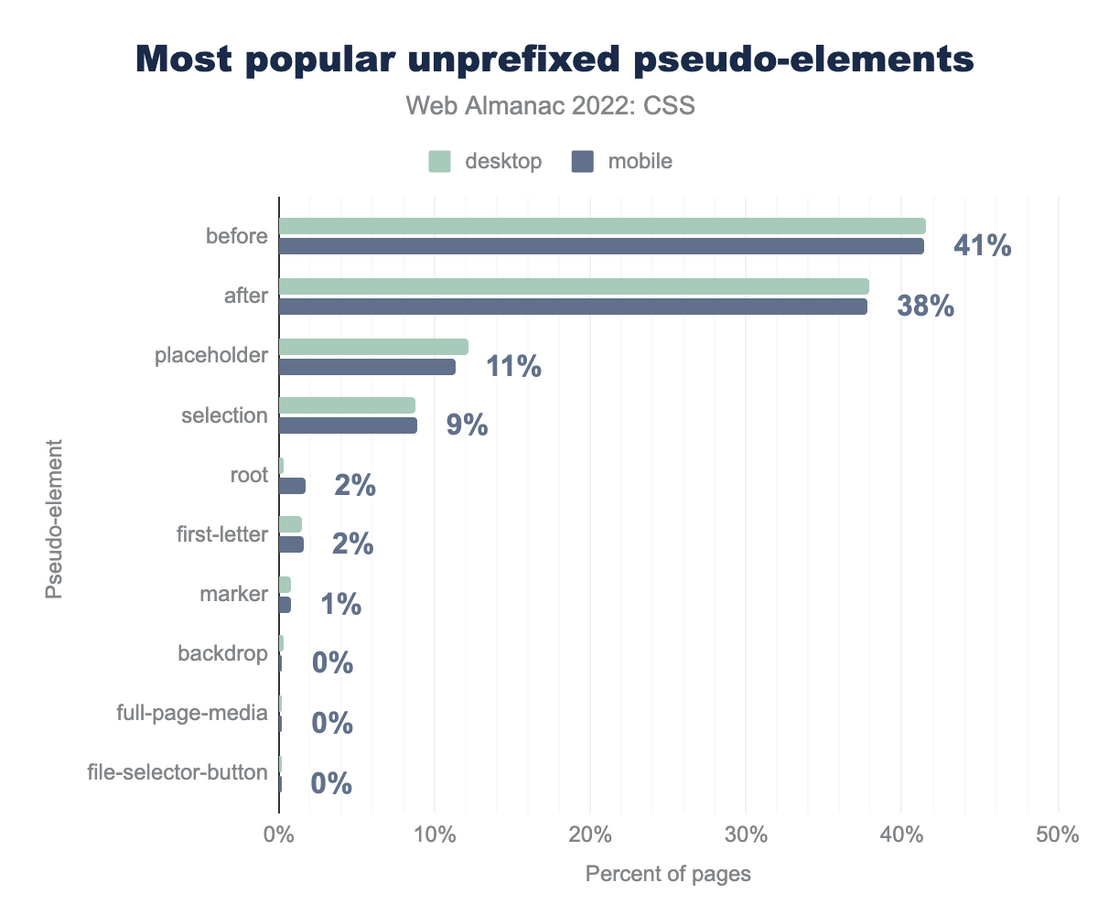
我们过滤掉任何带有前缀的(因此是特定于浏览器的)伪元素。它们通常用于选择浏览器的界面组件或元素,我们对开发人员实际使用的伪元素感兴趣。
自去年以来,::before和::after的使用有所增加。这些都是用来在文档中插入生成的内容。通过检查content属性的使用情况,我们可以看到它最常被用来插入一个空字符串,用于样式设计。
生成的内容是在不需要添加元素的情况下对网格区域进行样式设计的一种方法;也许这也是这些属性使用量增加的原因?
现在::marker伪元素的使用率已经达到了1%,这表明人们正在慢慢开始利用选择和样式列表标记的能力。
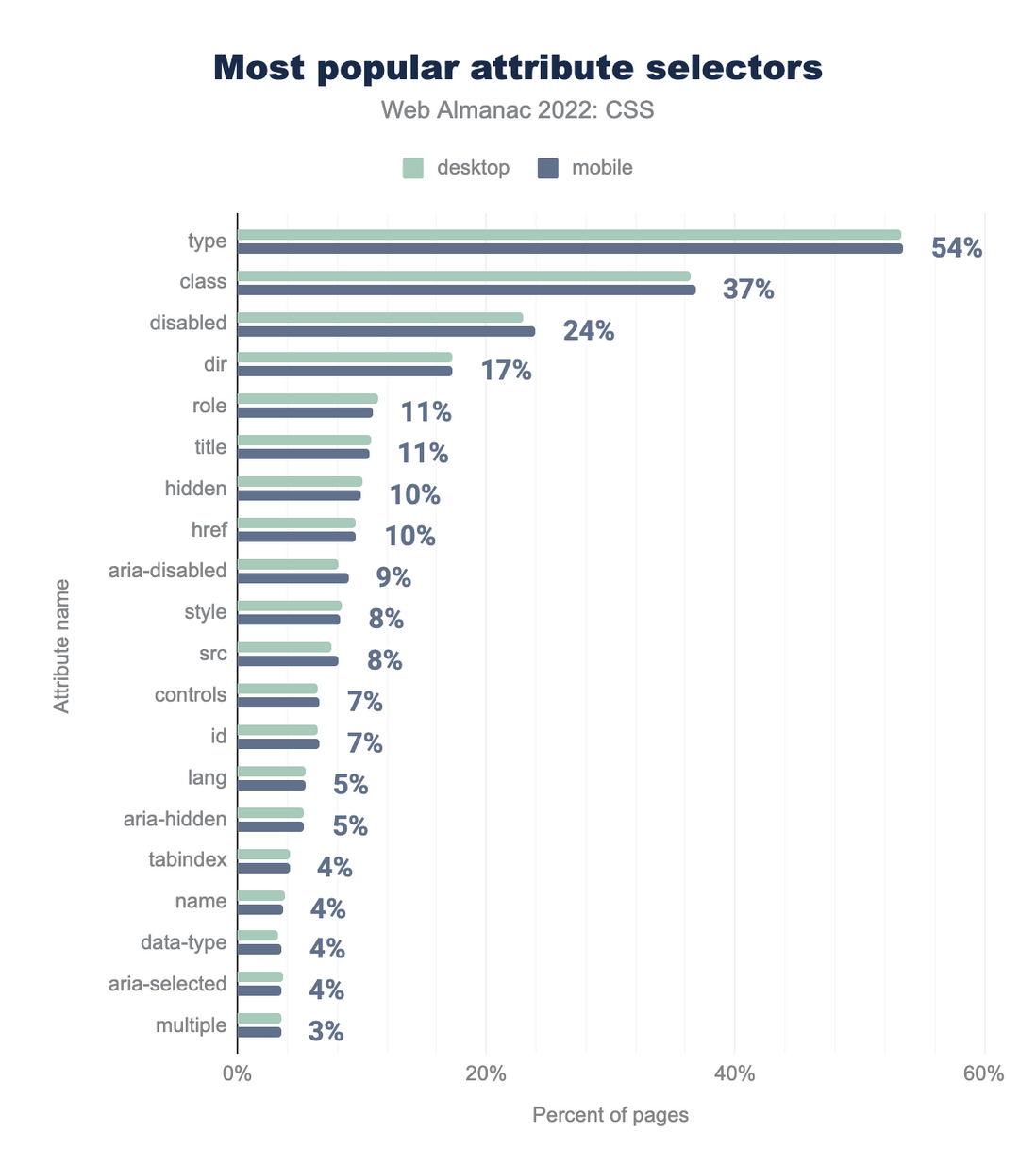
属性选择器
最流行的属性选择器是 type,占 54%。接下来最流行的属性选择器是占37%的class,25%的 disabled,以及17%的 dir。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
交流
有梦想,有干货,微信搜索 【大迁世界】 关注这个在凌晨还在刷碗的刷碗智。
本文 GitHub https://github.com/qq449245884/xiaozhi 已收录,有一线大厂面试完整考点、资料以及我的系列文章。




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。