2023年1月14日,React Native官方发布了0.71版本,此版本带来了很多重磅和突破性的更新,同时,感谢70多位贡献者带来的了1000多次提交。下面是0.71版本带来的主要更新内容:
- 默认开发语言为TypeScript
- 使用Flexbox Gap使布局更加简单
- 开发者体验提升
- 有关新架构内容的升级
- 引入的部分web开发标准的属性,样式及事件
- 恢复PropTypes
- 其他更新
TypeScript成为默认开发语言
从0.71版本开始,我们将React Native的默认开发语言从JavaScript变成TypeScript,在新建的项目的时候会有所体现,与此同时项目根目录会增加一个tsconfig.json文件用于辅助开发者编写语法正确的Ts代码。另外0.71版本因本身已支持ts,所以不需要再package.json文件中添加@types/react-native依赖。
有关TypeScript,我们可以将它理解为是增强版JavaScript。TypeScript 由微软开发的自由和开源的编程语言,是 JavaScript 的一个超集,支持 ECMAScript 6 标准(ES6 教程)。TypeScript 设计的初衷就是为了应对大型应用开发,它可以编译成纯 JavaScript,最终运行在浏览器环境中。
Flexbox Gap让布局更加简单
此版本引入了web开发标准的属性gap、rowGap、columnGap,使用这些属性可以很方便的设置组件间隔。并且,在未来的版本中,我们还会增加百分比布局。
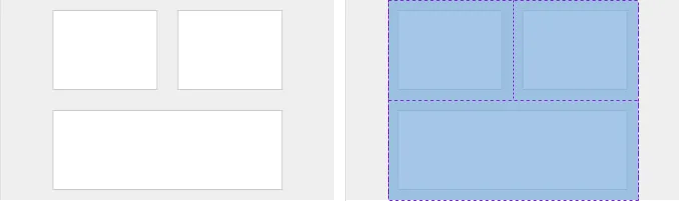
那gap、rowGap、columnGap属性究竟有什么用呢?比如设置组件之间间隔为margin: 10,其效果如下图。
margin的作用就是用在所有子元素的外边缘,并且在Flexbox布局中下不会失效,主要用于设置元素外部的间距。同时,我们还可以通过设置非均匀边距、在父元素上使用负边距等来使得布局开发变得更加容易。
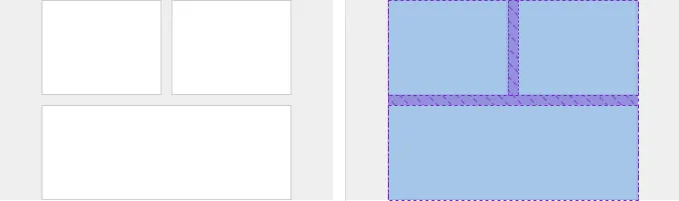
比如,使用gap属性,我们还可以在容器上设置gap: 10来实现卡片内部边距,如下图所示:
如果想要了解更多Flexbox gaps的内容,可以参考 blogpost from CSS Tricks。
Web属性支持
此版本添加了很多Web属性的支持,使得React Native的api和Web平保持一致,比如 accessibility, behavior和style props等。这些新属性都是是附加的,因此对于等效的可访问性、行为或样式,不会出现什么异常影响,比如Image和TextInput组件。
Accessibility
比如,我们引入ARIA属性作为React Native的基础属性。事实上,这些属性存在我们几乎所有的React Native组件中,比如aria-label, aria-labelledby,aria-modal, id, aria-busy, aria-checked, aria-disabled, aria-expanded, aria-selected, aria-valuemax, aria-valuemin, aria-valuenow, and aria-valuetext。
并且,我们即将在未来的版本中引入其他一些行为属性,比如aria-hidden, aria-live, role和 tabIndex等。如果想要了解更多关于Accessibility的内容,可以打开Web Props umbrella issue。
Specific Behavior
未来,为了对齐Web标准,我们还会再基础组件中引入更多的可访问性、行为或样式等属性,比如Image和TextInput组件。
- Image: alt, tintColor, crossOrigin, height, referrerPolicy, src, srcSet, and width.
- TextInput: autoComplete, enterKeyHint, inputMode, readOnly, and rows.
Styles
为了与Web平台的css样式保持一致,我们在React Native中添加了如下的样式支持。
- aspectRatio:现在支持字符串类型的值
- fontVariant:现在支持空格分隔的字符串值
- fontWeight:现在支持数值类型的值
- transform:现在支持字符串类型的值
同时,以下样式属性也被添加到现有React Native样式中。
- objectFit
- pointerEvents
- userSelect
- verticalAlign
想要了解更多的Styles属性,可以参考Web Styles umbrella issue。
Events
最后,我们还添加了PointerEvents可选择项,一旦开启这一特性,处理View视图上的以下事件时将支持悬停。
- onPointerOver, onPointerOut
- onPointerEnter, onPointerLeave
当然,上面的事件对于 React Native的Pressability也同样适用。如果要开启这一特性,需要将下面的内容设置为true。
import ReactNativeFeatureFlags from 'react-native/Libraries/ReactNative/ReactNativeFeatureFlags';
// enable the JS-side of the w3c PointerEvent implementation
ReactNativeFeatureFlags.shouldEmitW3CPointerEvents = () => true;
// enable hover events in Pressibility to be backed by the PointerEvent implementation.
// shouldEmitW3CPointerEvents should also be true
ReactNativeFeatureFlags.shouldPressibilityUseW3CPointerEventsForHover =
() => true;恢复PropTypes
React Native的prop,如ViewPropTypes和Text.propTypes,在0.66版本中被弃用,如果直接使用它们会输出过时的警告,并且在0.68版本中我们移除了对prop的支持,如果在0.68及以上版本中使用它将会遇到错误。
不过,最近的一些调查让我们意识到弃用这一特性是错误的。首先,弃用警告并不总是可行的,这导致人们忽视了它们(比如issue one, issue two) 。其次,LogBox.ignoreLogs错误地过滤了弃用警告。不过,现在这两个问题都已经得到修复。
因此,在这个版本中,我们将重新添加了React Native的propTypes,以便开发者更容易的升级和迁移代码。同时,我们在0.71版本中更新了之前弃用的deprecated-react-native-prop-types插件包。不过,我们仍然计划在未来弃用并删除props。我们期望当我们重新移除时,社区不会出现之前那么多的问题。
开发者体验改善
React DevTools
在这个版本中,我们增加了两个比较好用的调试代码工具,即点击元素检查和组件高亮。 这对于我们开发中调试布局页面来说更加友好,也更加容易让我们定位组件元素,下面是演示图。
Hermes
在0.70版本中,我们将Hermes作为了React Native的默认引擎。在0.71版本中,我们对Hermes引擎做了进一步的升级,包括如下:
- JSON.parse性能提升30%
- 增加对String, TypedArray, and Array属性at()的支持
- 在Metro中通过网络实现加载source maps
新架构
当然,在这个版本中,我们也带来了诸多关于新架构体验及性能方面的升级。
- 大幅度减少了Android平台的编译时间,并解决了诸多Window平台的编译问题
- 现在可以启用新体系结构,而无需在应用程序中添加任何C++代码,并且CLI应用程序模板已清除所有C++代码和CMake文件。
- 在iOS平台设置开启新架构支持更加简介
- 在iOS平台,在podspec中新增了
install_module_dependencies函数用于管理所有需要的依赖项。
其他重大修复
- 更好的堆栈帧管理:我们已经更新了React Native的内部帧列表,因此调用LogBox将将会更加频繁,可以帮助开发者更快地调试问题。
- 构建时间改进:我们将assets部分代码迁移到Maven Central中,以改善Hermes在当前和新架构下的构建时间(iOS和Android)。
- Android模板改进:Android模板被清理,现在完全依赖于React Native Gradle插件,开发者可以直接在React Native Gradle Plugin中找到配置说明。
其他重大更新
除了上面的介绍的更新外,此版本还带来了如下一些重大更新。
- 更改控制台日志:现在直接使用LogBox.ignoreLog不再过滤控制台日志,这意味着会在控制台中看到LogBox中静默的日志。有关更多细节,请参阅LogBox.isIgnoredLog() 。
- 移除AsyncStorage和MaskedViewIOS:这些组件在0.59版本已被弃用,所以是时候完全删除它们了。对于替代方案,请查看React Native社区的替换方案。
- JSCRuntime移到react-jsc: react-jsi现在分为react-jsc和react-jsi两部分。如果需要使用JSCRuntime,只需要添加react-jsc作为依赖项即可。



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。