Vite 是一种新型前端构建工具,能够显著提升前端开发体验。它主要由两部分组成:
- 一个开发服务器
- 一套构建指令
Vite 提供了一套原生 ESM 的 HMR API。 具有 HMR 功能的框架可以利用该 API 提供即时、准确的更新,而无需重新加载页面或清除应用程序状态。Vite 内置了 HMR 到 Vue.js 单文件组件(SFC)和 React Fast Refresh 中。
文章推荐
迁移 Vue v2.x 版本到 Vite // jsliang
本次「迁移 Vue v2.x 项目到 Vite」将分为 2 个部分:
- 以一个简单 Demo,进行 Vite 快速入手(同时也是补充完善实例项目未解决的问题)
- 对实例项目迁移,对比 Vue CLI 和 Vite,以及 Vite 构建中碰到的问题。
本文更倾向于随手可查工具文,就好比之前写过的 Webpack 4 文章一样,它很快会石沉大海,但是我们将碰到的问题都反馈出来后,会让后面的人少跑弯路,这是很棒的事情。
vite3 + vue3如何封装健壮的【SVG插件】? // 代码诗人_
概念: SVG是一种基于XML的矢量图形格式,SVG 与诸如 DOM 和 XSL 之类的 W3C 标准是一个整体,用于在Web和其他环境中显示各种图形;它允许我们编写可缩放的二维图形,并可通过CSS或JavaScript进行操作。它由万维网联盟制定,是一个开放标准。
优点: 可伸缩性,响应性,交互性,可编程性,体积小性能高。
因为SVG是基于矢量的,所有在放大图形时不会出现任何降低或丢失保真度的情况。它只是重新绘制以适应更大的尺寸,这使得它非常适合多语境场景,例如响应式Web设计。而且性能也极佳,与栅格图形(如GIF,JPG和PNG)相比,SVG图形通常是较小的文件。
浏览器支持度: svg对市面上常见的浏览器已经有很好的支持度
为什么 qiankun 不能和 vite 一起使用? // winter
- vite2 不支持 runtime publicPath,这项能力在 webpack 中由内置变量__webpack_public_path__提供,runtime publicPath是 qiankun 加载子应用的核心 (由 import-html-entry 模块提供) ,用于预加载及引入异步脚本
- esm 会使 qiankun 的 js 沙箱失效,qiankun 内部的 js 沙箱使用将 window 对象进行了代理,以防止全局作用域被污染,但 esm 模块始终具有自己独立的顶级作用域,也就是说它访问到的 window 是全局作用域下的,而不是 qiankun 沙箱中提供的代理 window,虽然可以通过在生产环境打包为 umd 格式的方式来避免使用 esm,但有些本末倒置了
React 为什么不将 Vite 作为默认推荐? // 卡颂
在React文档中,对于构建新的React应用,首推的方式是CRA(create-react-app)。
CRA推出于2016年,彼时还没有成体系的React脚手架工具供大家使用,再加上这是官方工具,一经推出就受到了欢迎。截止当前,CRA仓库已经收获快10wstar。
但是,随着时间的推移,出现了很多优秀的替代品,比如parcel、vite提供的React模版。
而CRA本身的进步速度却在放缓,其上一次提交要追溯到去年9月8日:
加餐
【Vite 实践】Vite 库模式能满足你吗?或许你需要统一构建 // Samon
Vite 秉承了开箱即用,简化配置的思路,确实显著提升了前端开发体验。
但是在类库模式的构建上却有所欠缺,只能处理单个输入和单输入出的情况,构建场景单一,Vite 社区上目前也没有可直接使用的工具,所以才有了开发一个统一构建插件的想法。
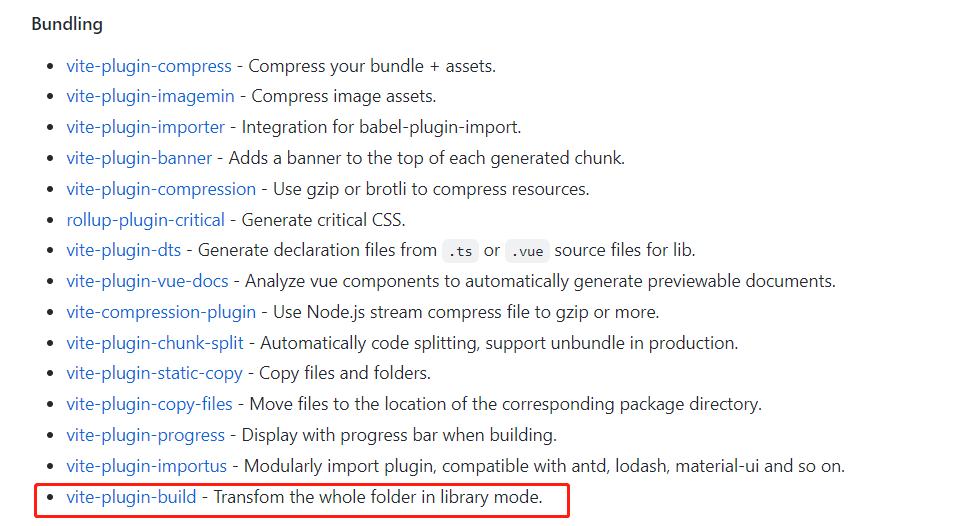
目前 vite-plugin-build 插件已可以直接使用,也录入了 Vite 官方 awesome-vite,希望也刚好能满足一些人的需要。
如何快速从零开始搭建一个前端项目 // chlorine
单元测试是项目开发中比较重要的一部分,通过单元测试可以一定程度上保障项目的代码质量以及逻辑的完整性,对于 vite 创建的项目,我们选择与之匹配度比较高的测试框架 vitest 来编写测试用例,安装如下:
pnpm create vitest jsdom -D在 vite.config.ts 中配置 vitest,选择 js-dom 环境,这里在顶部添加 vitest 的类型声明引入后,即可在 vitest 中共享 vite 的 plugins 等配置
问答推荐
- vite 静态资源过大,导致启动时间太长,如何解决?
- vite 项目启动失败,404?
- vite 打包 react 后打开页面是空白的?
- vite+vue3+ts 使用 ip-address 这个组件的时候报 require 出错?
- Vue 3.0 + vite + axios 跨域问题如何解决?
- vite4 动态导入路由返回为定义?
- vite 中间件模式启用 host 代理,页面自动无限刷新,该怎么配置?
- 使用 Vite 创建的项目,是否就不需要
css-loader了? - vite 为什么遍历引用静态资源会找不到?
- vite 不支持 node 环境?
# SegmentFault 技术周刊 #
「技术周刊」是社区特别推出的技术内容系列,一周一主题。
每周二更新,欢迎「关注」。大家也可以在评论处留言自己感兴趣的主题,推荐主题相关的优秀文章。
如有问题可以添加小姐姐微信~




**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。