之前写过一篇笔记,《使用fabric.js 快速开发一个图片编辑器》,简单介绍了如何用vue和fabric.js快速开发一款编辑器。
当时的版本比较粗糙,只能说是一个基础版的Demo,很多细节不够完善,参考了稿定设计和创客贴的设计编辑器,优化了很多必要的细节,也算是fabric.js的进阶用法,整理成笔记分享出来。
项目地址:https://github.com/nihaojob/v...
预览地址:https://nihaojob.github.io/vu...
正文
1、架构演进
最早的设计是将 fabric.js创建的canvas对象通过provide传递给子组件使用,功能代码封装到vue组件中。前期基础功能尚能满足,但后期迭代时发现无法复用功能代码,如复制功能原来以按钮的形式存在,代码全部在复制组件中,在后期迭代中要在快捷键和右键菜单中增加复制功能,没办法复用;
所以在原来的基础上,封装出Editor对象,将通用方法挂载到Editor对象上实现复用。
实现代码:https://github.com/nihaojob/v...
2、辅助线
辅助线是很常见的必要功能,官方提供了辅助线方法,在官方仓库中,只需要引入方法即可。
实现代码:https://github.com/fabricjs/f...
3、控制条样式
稿定设计和创客贴的元素控制条看起来都很精致,而fabric.js自带的控制条较为简陋,可以通过自定义样式方法把控制条修饰的稍微美观一些。
实现代码:https://github.com/nihaojob/v...
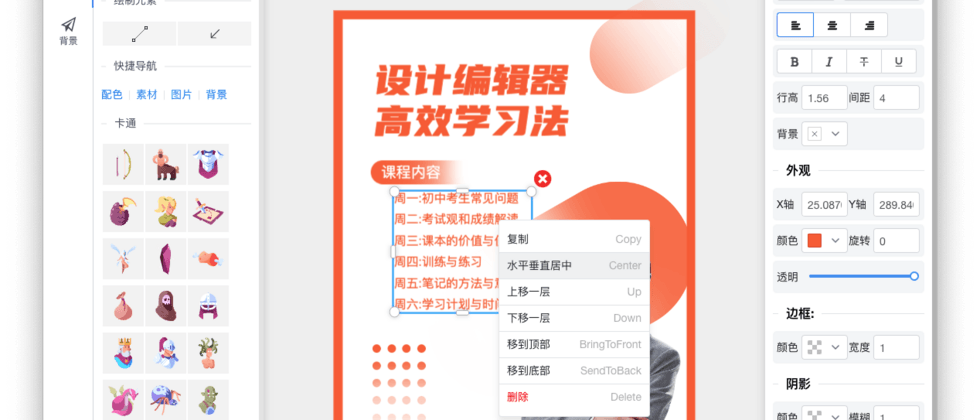
4、右键菜单
fabric.js并没有自带右键菜单的功能,但可以监听到右键菜单事件,我们可以通过监听方法来实现右键菜单功能。
实现代码:https://github.com/nihaojob/v...
5、快捷键功能
快捷键可以提高操作效率,比如组合/拆分组合、复制、删除等,只需要将快捷键事件和Editor的功能方法做绑定即可快速实现快捷键功能。
快捷键监听有现成的工具库hotkeys-js,只需要绑定事件即可。
实现代码:https://github.com/nihaojob/v...
6、锁定图层
锁定元素可以让元素不可编辑,比如下图中的白色背景元素,设置大小和位置后就不希望再选中和它,可以设置图层锁定,这样编辑上方元素时就会干扰到下方元素。
使用selectable属性控制元素不可选中,需要注意的点是,当我们遍历所有元素时,要对锁定元素单独处理。
实现代码:https://github.com/nihaojob/v...
7、画布大小调整
最早的版本的画布大小调整就是对fabric.js的canvas大小做调整,这样做有2个问题,一是没办法将画布大小保存到json文件中,另外一个问题是缩小放画布时,缩小后画布颜色和背景颜色一致,无法区分画布的边界,效果较差。
最后的实现思路是,使用矩形元素模拟画布区域,fabric.js的canvas大小根据视口DOM的宽高自适应,通过调整矩形元素属性来设置画布到大小和颜色,其他元素通过属相面板修改属性。这样就解决了上边的2个问题。
实现代码:https://github.com/nihaojob/v...
8、元素画布超出区域
参考稿定设计和创客贴的编辑器,都有一个细节,就是当元素拖出画布区域后,看不到元素但可以展示控制条,由于画布是通过矩形模拟出来的,通过clipPath可以便捷的实现。
实现代码:https://github.com/nihaojob/v...
9、拖拽到画布
将基础元素添加到画布有两种方式,一种是点击元素,会添加到画布中央,另一种是直接拖拽元素到画布,可以将元素添加到指定位置,使用拖拽事件实现。
实现代码:https://github.com/nihaojob/v...
10、渐变配置
渐变在背景、字体颜色上很常用,fabric.js有提供渐变的配置方法,我们只需要按照纯色、渐变2种方式设置颜色即可,功能已实现,细节需要优化,没有合并到main分支。
实现代码:https://github.com/nihaojob/v...
结尾
开源过程中遇到很多志同道合的开发者,为项目提供思路、代码、PR ,让项目从0涨到了600star,感谢大家的帮助,希望能够继续迭代,打磨成像稿定设计和创客贴一样好用的开源图形编辑器。
目前的版本仍在继续迭代,很多细节还不完善,基础功能还在补充,比如滤镜设置、图片替换、图片裁剪、字体样式模板等,还有一些文档、vue3升级、单元测试的工作。
在开发的过程中我的收获也很大,如果你也比较感兴趣,是fabric.js的爱好者或者自己也在开发类似的项目,欢迎加入交流群,期待你的Issue和PR,一起打造一款好用的设计编辑器。
致谢:
- June 多次深夜为项目贡献代码,提供快捷键、右键菜单等功能。
- xiaozeo 宝妈百忙中为项目提交代码,让属性面板更美观。
- icleitoncosta 异国他乡的开发者朋友,提供了国际化功能。
- asang28 为项目提供了vue3版本代码。
- 晗萧℡ 会自己写编辑器的设计师,多次为项目提供代码示例。
- RHS 为项目提供缩放思路、标尺代码。
- 放牛哥 为项目提供代码和实现思路。
- 冯志辉 一直在关注我们,为我们加油打气。
- ...
篇幅有限,不再一一列举名单,感谢大家的支持与帮助,希望vue-fabric-editor在未来的日子里不负期望,和大家一起越变越好。
















**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。