背景
有些业务场景需要产品或运营去配置JSON数据提供给开发去使用(后面有实际业务场景的说明),原有的业务流程,非开发人员(后面直接以产品指代)把数据交给开发,再由开发去更新JSON数据。对于产品来说,直接接触JSON数据并不友好,一是搞不懂JSON;二是容易出错,影响现网数据。
基于此要解决2个方面的问题:
- 如何让产品也能更友好地去配置各类数据?
- 如何尽可能减少数据错误?
表单也许是个可以接受的方案,有标题、有各类交互的UI组件...,比直接让产品直接在Monaco Editor手写JSON来的好一点;表单本身也支持数据校验,是否必填、最大值最小值、数据格式、正则匹配...
而且对于表单这类UI来说,无论是react、vue都有很多比较成熟的基于JSON Schema的表单UI库,比如,阿里开源的一站式中后台表单解决方案:form-render,上述需要的功能基本都有了,接入也方便。
优点
- 通过表单UI完成数据配置的交互,更容易被非开发人员接受。
- 配置JSON Schema的时候,开发可以根据各个字段规范编辑好校验逻辑,在配置数据的时候就能直接检查出错误(类似于typescript在编译时会执行静态类型的检查)。
- 交互约束,保护数据结构,避免误操作破坏数据结构,导致线上数据出现问题。有效保护数据安全,比如给产品提供个Checkbox去勾选需要的数据,总比让产品直接写一个数组要好得多。
- 自定义表单组件(如form-render的widget),开发可以自定义表单组件,功能型组件如:CDN图片上传裁剪组件、链接生成组件、数据预填充组件(指先填写部分字段,再拉从后台拉取其他相关的数据填充到表单内,如输入某个用户的uin,组件会自动拉取到这个uin相关的个人信息填到表单中)
功能
后台
提供cdn和请求接口两种拉取方式:
CDN
CDN的速度好一点,对服务器压力也没那么大,并且能够缓存下来,但在更新上会有延迟(需要刷新)。所以适用于相对固定的数据。
请求接口
请求接口在速度稍微慢一点,但好在数据足够实时,并且能够支持数据半配置化。数据半配置化是指,后台在接收到表单提交的数据后,对部分字段再做一层标准化的处理。
举个例子:
现在需要一份每周作者投票数排行榜的数据,产品填好或自动生成一些基本字段后(如作者们的头像链接、昵称、描述等用户个人信息),再给需要实时更新的字段(如票数)选择相应的标识选项,去告知后台这个字段需要后台另外拉取并填充到数据内才能返回给请求方。
需要注意的是:选择相应的标识选项这个能力也一般是通过widget开发的,但和数据预填充组件的区别在于,这个widget主要是为了告知后台去完成相关逻辑填充数据,而不是在前端直接拉取数据自动填在表单内(如上面提到的用户个人信息可以通过用户uin去拉)。
前端
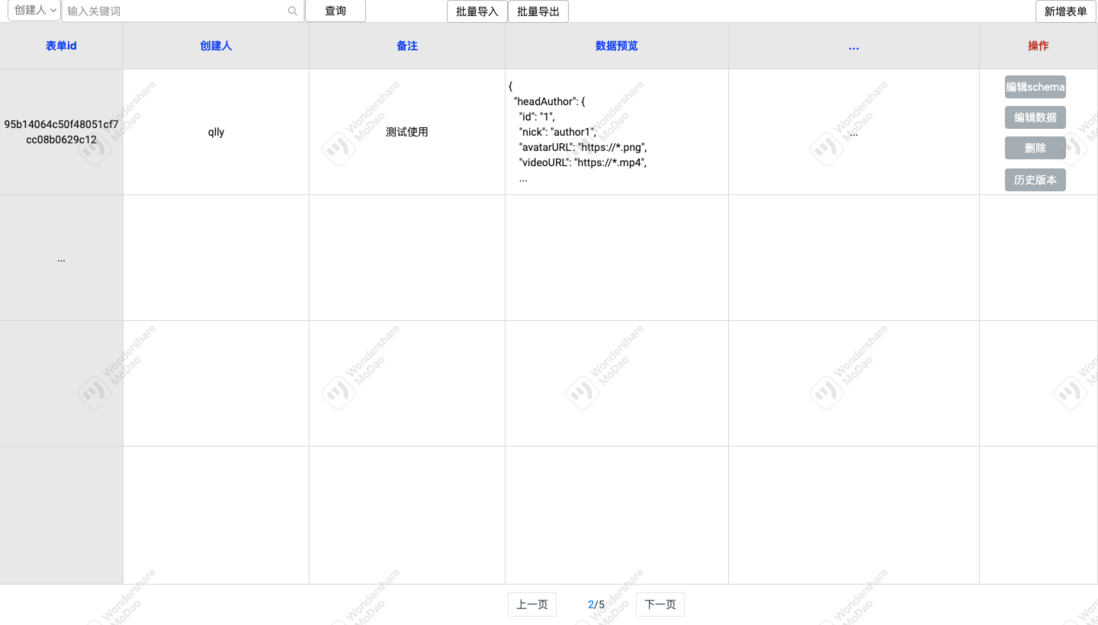
数据列表页
入口页,区分测试环境和正式环境,可以通过域名或者其他方式区分。
原型图如下:
顶部栏:
- 表单id:自动生成,作为获取数据(包括用于描述表单UI的JSON Schema、表单填写的实际数据等)的唯一标识
- 创建人
- 备注
- 数据预览:展示数据,超过xx字数展示部分
- 状态:编辑中、发布、已删除
- 当前版本号
- 创建时间
- 类型:表单:在生成的表单内填写;默认:在Monaco Editor直接填JSON数据
操作栏:
- 编辑schema:跳转表单编辑页,如果类型不是表单,置灰不可用
- 编辑数据:表单页或者数据页,取决于创建时怎么选择
- 删除:使数据失效
- 历史版本:版本记录、版本回退、版本对比高亮、当前版本:以数据库数据为准,并且通过和CDN链接的数据做对比,判断CDN是否更新
表单编辑页
使用fr-generator,支持手动导入导出JSON Schema。编辑生成的schema要存储起来,用于下次编辑时能够直接显示表单UI,同时需要请求数据库数据,把数据回填到表单内。
表单页
左侧为表单,通过表单id拉取相应的Schema由form-render渲染UI;右侧实时展示当前表单的JSON数据。左侧表单数据变更时,右侧JSON数据实时更新并高亮差异。同时支持JSON数据导入导出。
数据页
基于Monaco Editor实现,适用于开发自己快速填写一些数据使用。
总结
本文主要是介绍背景和功能。
其实还有很多细节没有讲,比如,后台接口的数据结构是如何定义的,使其能够支持较为通用的数据(如JSON Schema也是用同一个接口去读写)读写需求;后台服务又是如何实现的,具体用的什么技术栈;平台的权限管理又是如何实现等细节。
同时很多问题也值得思考,比如,如何对正式环境和测试环境的数据做隔离;能否用表单hook的方式替代掉数据预填充组件,使其更简洁易扩展;如何实现不同表单之间的数据联动等相关问题。
后续还会有其他文章去聊一下这些细节和问题。

**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。