本文内容:将node.js 应用构建成dokcer镜像, 并上传到阿里云
创建 Node.js 应用
1.首先,创建一个 package.json 文件,描述你应用程序以及需要的依赖:
{
"name": "pack_docker",
"version": "1.0.0",
"description": "Node.js on Docker",
"author": "weiweiyi",
"main": "pack.js",
"dependencies": {
"dingtalk-robot-sender": "^1.2.0",
"compressing": "^1.7.0",
"node-ssh": "13.0.1"
}
}2.运行 npm install
这会自动生成一个 package-lock.json 文件,将其拷贝进入接下来的 Docker 镜像中。
3.将你需要运行或者存放的node.js文件放在本目录下
创建 Dockerfile 文件
创建一个空文件,命名为 Dockerfile:
touch Dockerfile
编写该文件
# 指定node 版本
FROM node:14.16.0
# 工作目录
WORKDIR /root/
# 复制文件
COPY package*.json ./
# 安装依赖
RUN npm install
# 拷贝应用程序
COPY pack.js .
# 也可以选择,直接运行该js文件
# CMD [ "node", "pack.js" ]
创建.dockerignore文件 和 .gitignore文件
避免 node_modules 被拷贝到docker image中。
/node_modules
创建docker image
创建命令:
docker build . -t <your username>/pack-docker查看创建情况docker images
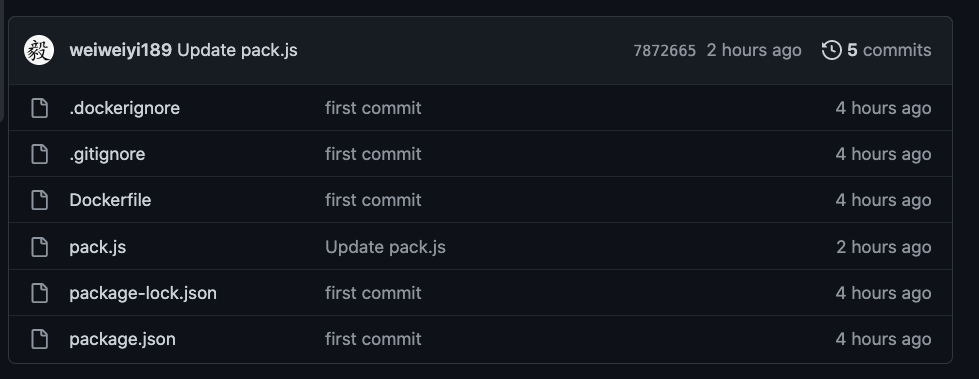
将本目录下文件推送到github仓库
推送镜像到阿里云
参考老师的文章: https://segmentfault.com/a/11...
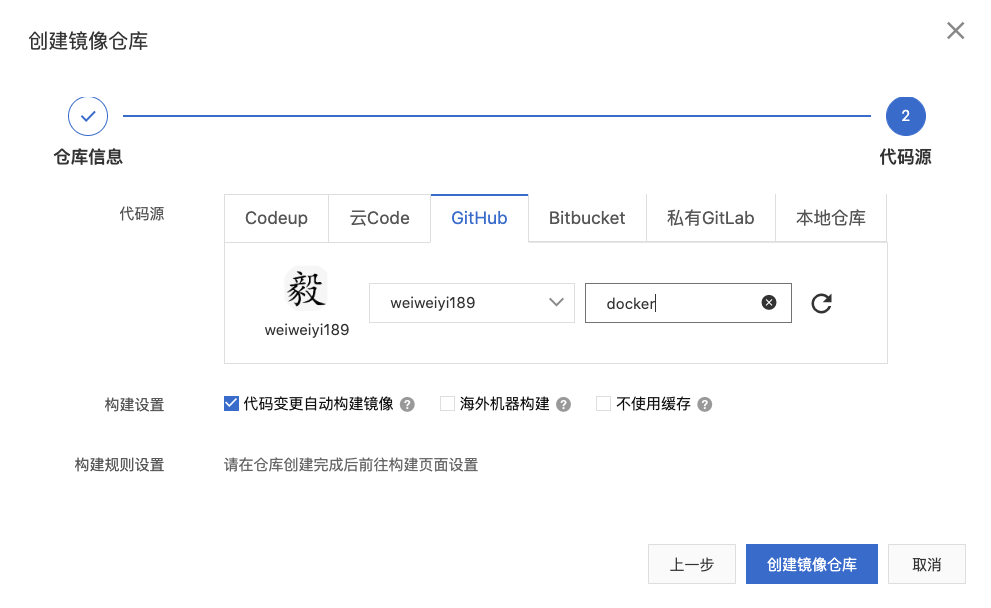
首先登录阿里云的容器镜像服务,创建仓库
代码源选择刚才上传的github仓库
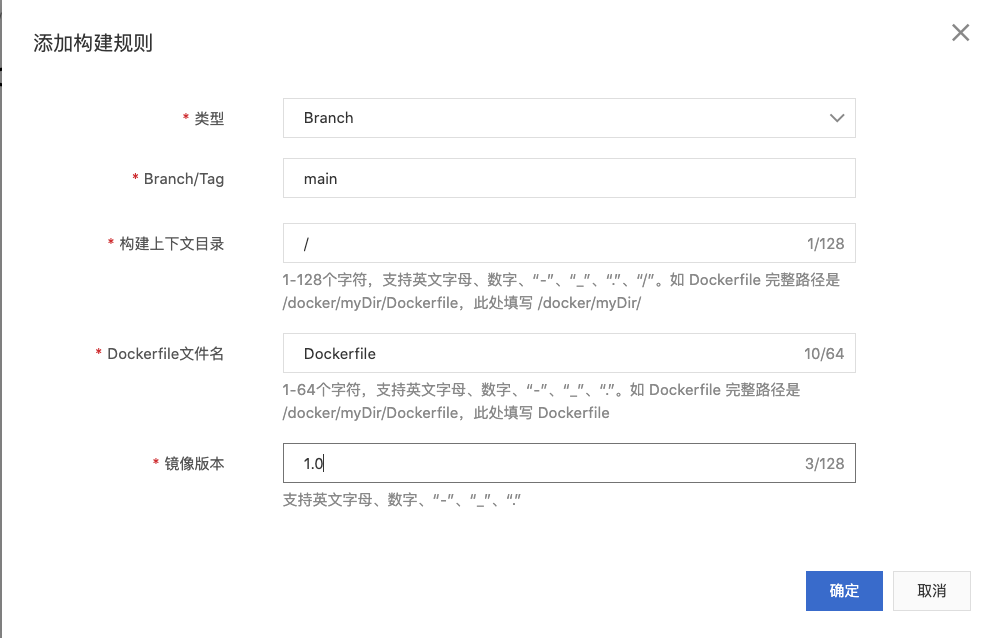
添加构建规则
点击立即构建,等待构建成功
至此,我们就可以通过该镜像仓库的公网地址使用该镜像
使用
例如在.gitlab-ci.yml中使用
angular-pack:
tags:
- docker
stage: pack-web
# 使用镜像
image: registry.cn-hangzhou.aliyuncs.com/weiweiyi/pack-docker:1.0
before_script:
- cd web
variables:
HOST: "xxxx"
DINGTOKEN: "xxx"
# ssh连接用户名密码
PASSWORD: "xxx"
USERNAME: "xxx"
# http端口
PORT: "5080"
# ssh端口
SSHPORT: "5022"
script:
- env
- npm install -dd
- npm run build
- export
- node /root/pack.js
rules:
- if: $CI_COMMIT_TAG != null









**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。