一、插件
vetur\
VueHelper \
vue\
Turbo Console :Log ctrl+alt+l 快速打印\
Bracket Pair Colorizer : 函数块标识\
微信小程序开发工具\
easy less\
es5 to es6\
gitles: 查看每行代码git日志\
eslint\
掘金\
highthight Matching tag: 高亮标签\
http client: http请求\
http serve:给页面开启服务\
anyrule:你要的正则表达式都在这里\
live serve\
path Intellisense\
Quokka: 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。
Minify: 压缩合并 JavaScript 和 CSS 文件的应用程序
Prettier - Code formatter: 格式化,需要配置
Auto Import: 自动去查找、分析、然后提供代码补全。对于TypeScript和TSX,可以适用。
Import Cost: 该插件会在行尾显示导入的包的大小。为了计算包大小,该插件要使用Webpack和babili-webpack-plugin
IntelliSense for CSS class names in HTML: 基于你的项目以及通过link标签引用的外部文件,该智能插件提供HTML中CSS class名字的补全。
SVG Viewer
npm Intellisense: 导入语句自动补全npm模块名称。
Git Project Manager: 一键搜索并打开某个的基于Git管理的项目
Git History
File Utils: 创建、复制、移动、重命名、删除文件/文件夹。
CSS Peek: 可以在HTML中通过CSS id或则class来定位到其定义。
Debugger for Chrome: 用Chrome来Debug你的JavaScript代码,或则其它支持Chrome Debugger协议的平台。
Quokka.js: 实时执行JavaScript代码(做快速的demo很有用)。
Trailing Spaces: 高亮那些冗余的空格,可以快速删掉。
Code Runner: 支持多种语言的代码的立即执行
filesize: 在状态栏中显示当前文件大小,点击后还可以看到详细创建、修改时间
GitHub Copilot 强大的代码提示插件
codesnap 多功能代码截图
local history 左边栏查看文件修改历史,轻松恢复之前某个版本
Postcode Postcode 可用于创建和测试简单和复杂的 HTTP/s 请求,以及查看响应。
Todo Tree 它不仅帮助我们高亮一些特定的注解,在左侧菜单栏还可以快速定位到该注解的位置!
Bookmarks 有时候写个功能,需要在当前页面不同的位置进行操作,打几个标记互相跳转,可以减少鼠标滚动的低效
Git Graph vscode状态栏可查看分支合并图
二、设置
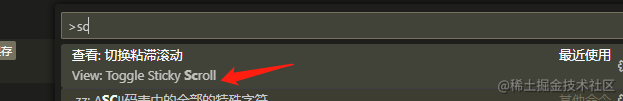
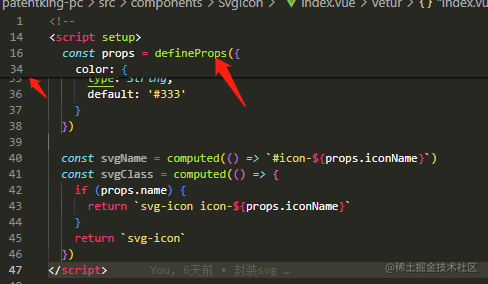
1. 滚动代码标记块
ctrl+shift+p 打开sticky scroll
滚动代码码时会自动展示代码块,这样为我们阅读代码带来极大的便利



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。