页面元素使用.click()没有反应怎么办?
如果是React开发的页面大概率是因为没有设置事件监听器。
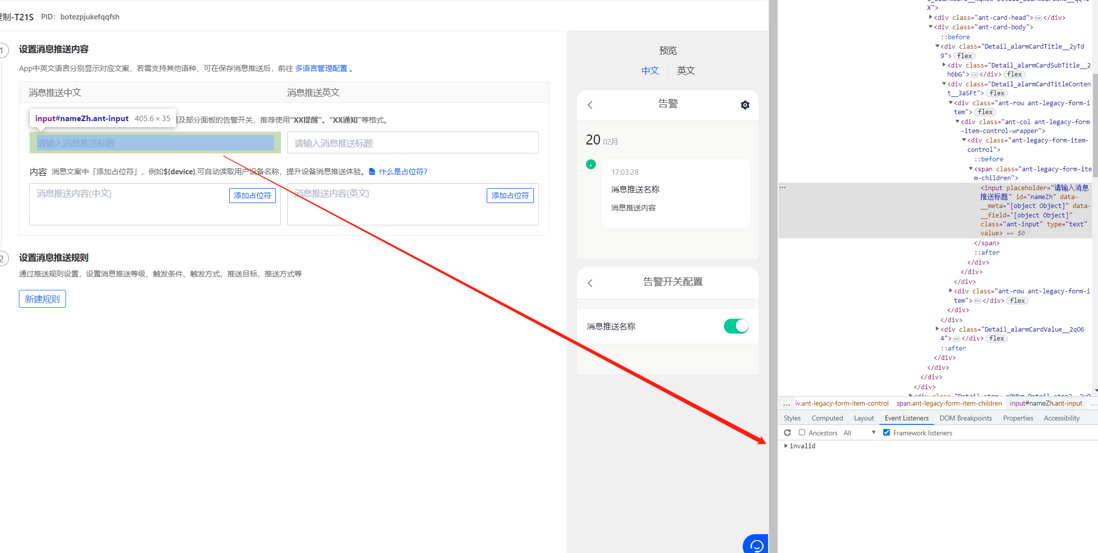
先来看看有没有绑定事件监听器:F12 -> CTRL+SHIFT+C 审查元素 -> Event Listeners选项卡
- 有绑定事件监听器的元素:
- 没有绑定事件监听器的元素:
没有绑定事件监听器的元素的解决办法:
const ele = document.querySelector("#nameZh");
const prop = Object.keys(zh).find(p => p.startsWith('__reactEventHandlers'));
console.log(ele[prop]);上面最关键的代码是第二行变量prop的获取,利用遍历键值,获取react元素绑定的方法。
然后触发这些事件。
let mousedown = new Event("mousedown" ,{ "bubbles": true, "cancel" : true, "composed": true});
let keyup = new Event('keyup' ,{ "bubbles": true, "cancel" : true, "composed": true});
var click = new Event('click' ,{ "bubbles": true, "cancel" : true, "composed": true});
let ele = document.querySelector("selector")
ele.dispatchEvent(mousedown)
ele.dispatchEvent(keyup)
ele.dispatchEvent(click)
如何一步步的执行代码,不使用异步操作?
把函数都封装返回成Promise
例子:
```
// 填充指定input框
// @param {string} selector
// @param {string} content
const fillInput = (selector, content) => {
return new Promise(resolve => {
setTimeout(() => {
var mousedown = new Event("mousedown", { "bubbles": true, "cancel": true, "composed": true });
var keyup = new Event('keyup', { "bubbles": true, "cancel": true, "composed": true });
let ele = document.querySelector(selector)
ele.focus();
document.execCommand("inserttext", false, content)
ele.dispatchEvent(mousedown);
ele.dispatchEvent(keyup);
// console.log(selector)
resolve();
}, 300);
})
}
调用:
fillInput(zhTitSelector, zh_title)
.then(() => fillInput(zhContSelector, zh_content))
.then(() => fillInput(enTitSelector, en_title))
.then(() => fillInput(enContSelector, en_content))
```
改变了input值,但是无法通过校验,点击保存值会清空
有2个可能的方案,
事件监听按顺序执行,例如:
focus聚焦 -> input输入内容 -> change内容改变 -> blur取消聚焦如果事件监听器有这些,按上面的方法一个个触发,
- 调用document.execCommand("inserttext", false, "username") API,
这个api可以模拟人的操作,但是已从相关的 web 标准中移除,2023年2月20日对我项目有用
我参考的文章



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。