遇到报错
使用的img 标签出现了报错
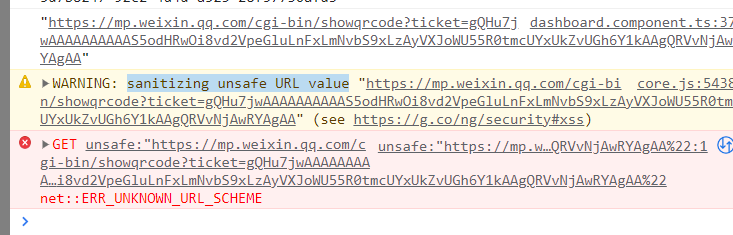
<img class="img-thumbnail" [src]="qrCodeSrc"/>报错这个url 为 unsafe
XSS
首先先了解为什么会出现unsafe
为了系统性的防范 XSS 问题,Angular 默认把所有值都当做不可信任的。即 unsafe
跨站脚本(XSS)允许攻击者将恶意代码注入到页面中。这些代码可以偷取用户及其登录数据数据,还可以冒充用户执行操作。它是 Web 上最常见的攻击方式之一。
比如,如果某个攻击者能把 <script> 标签插入到 DOM,就可以在你的网站上运行任何代码。
又比如其他的一些标签
<img alt="" src="...">
<a href="javascript:..."。
如果攻击者所控制的数据混进了 DOM,就会导致安全漏洞。
Angular 将对这些值进行消毒(Sanitize),对不可信的值进行编码。
如果我们认为这个值是安全的,可以采用下列方法把这个值标记为安全,‘
注入 DomSanitizer 服务,然后调用下面的方法之一,就可以把一个值标记为安全。
- bypassSecurityTrustHtml
- bypassSecurityTrustScript
- bypassSecurityTrustStyle
- bypassSecurityTrustUrl
- bypassSecurityTrustResourceUrl
解决方法: 消毒
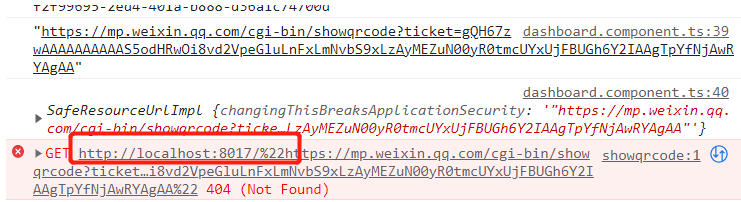
this.qrCodeSrc = this.sanitizer.bypassSecurityTrustUrl(url);<img class="img-thumbnail" [src]="qrCodeSrc"/>但是消毒后,url 加上了 localhost 和 %22
为什么会加上localhost?
原因:
src 的若不是http, https, ftp...等开头,会被认为是相对路径,实际导向时就会被加上http://域名/
出现的%22 , 根据谷歌找到是表明 双引号
所以最后的结果是因为: url前面出现了双引号 , 导致被认为是相对路径, 自动加上localhost.
解决: 去掉双引号
this.qrCodeSrc = this.sanitizer.bypassSecurityTrustUrl(src.replace(/\"/g, ""));



**粗体** _斜体_ [链接](http://example.com) `代码` - 列表 > 引用。你还可以使用@来通知其他用户。